מחפש צורה פשוטה לכזה דבר.
מצאתי אפשרות לשים קטע קוד כזה:
ואז להניח שורטקוד כזה:
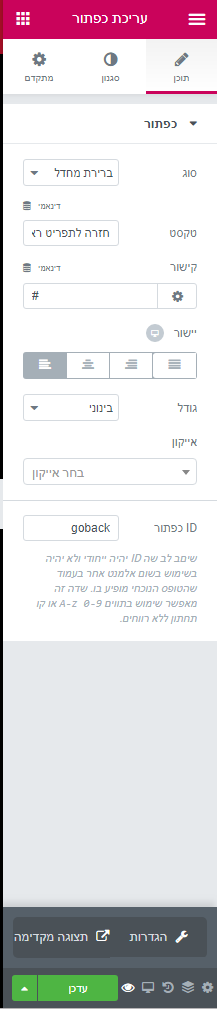
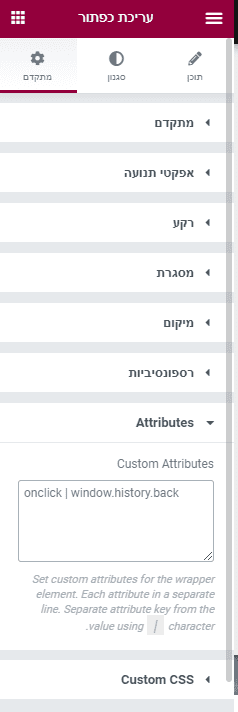
אבל זה גם מייצר את הכפתור ואני רוצה שזה יההי מכפתור אלמנטורי...
מי ידע?
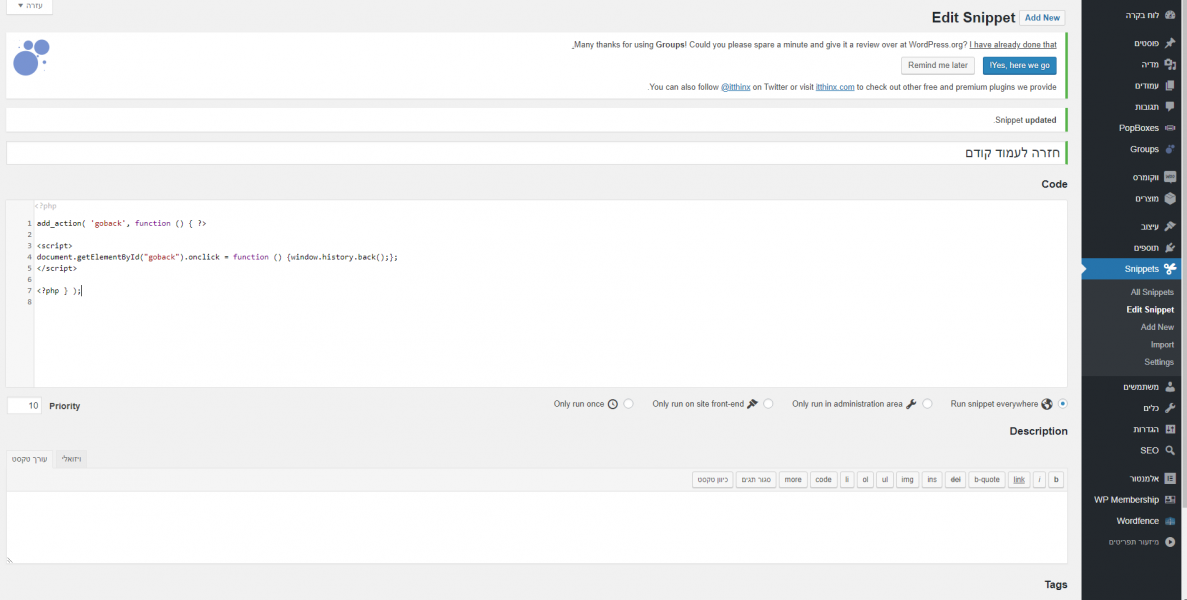
מצאתי אפשרות לשים קטע קוד כזה:
PHP:
add_shortcode( 'gobackpage', function () { ?>
<button onclick="goBack()">Go Back</button>
<script>
function goBack() {
window.history.back();
}
</script>
<?php } );ואז להניח שורטקוד כזה:
קוד:
[gobackpage]אבל זה גם מייצר את הכפתור ואני רוצה שזה יההי מכפתור אלמנטורי...
מי ידע?
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים