"כלל הברזל שקובע כי תחומים תורניים מעוצבים באופן עקבי בצורה מיושנת וכבדה לא יתממש באתר הזה,
כאן תהיה חדשנות לצד רצינות וכבוד לתחום התורני"
את ההבטחה הזו שיננתי לעצמי מיד כשהתחלתי ולעצב את האתר מחדש של
עוז והדר – מכון תורני העוסק בהוצאה לאור של ספרות תורנית
והתוצאה מדברת בעד עצמה
בתהליך העבודה היו לי שני אתגרים מובילים
האתגר הראשון היה ברמת האיפיון וחווית משתמש
בשונה מחנות עם מוצרים סטנדרטיים, ב"עוז והדר" יש מוצרים עם וריאציות לא סטנדרטיות
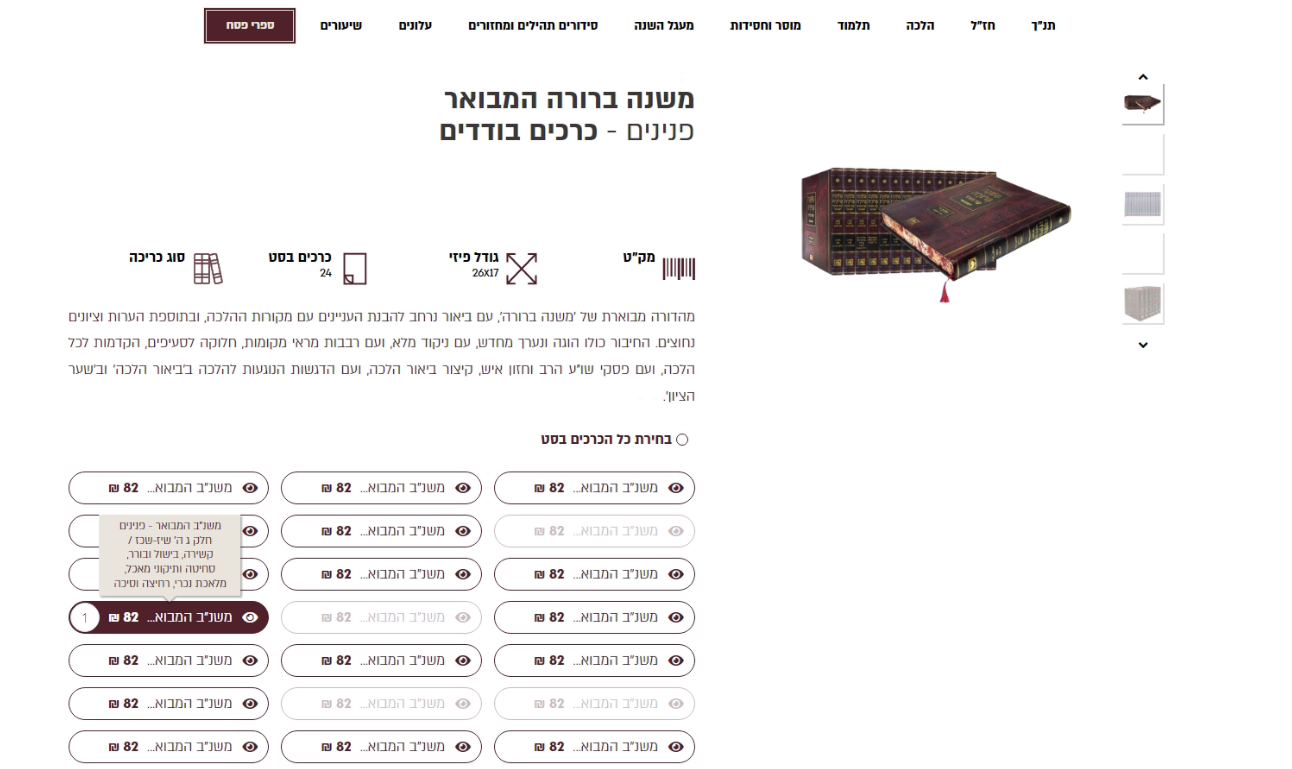
כמו לדוגמא סט משניות שאפשר לקנות אותו גם כסט, אבל גם ככרכי משניות בודדים. האתגר היה לדאוג מצד אחד שכל האופציות יהיו פתוחות ונגישות לקניה, אך מצד שני צריך לדאוג שהאתר יהיה מסודר ומובן ולא ערימת מוצרים בלתי נגמרת. למעשה, כל הקטגוריות ותתי הקטגוריות דרשו חשיבה מחודשת לגבי הסדר בו הן יופיעו באתר
האתגר השני היה ברמת העיצוב, היה לי חשוב לשמור על חדשנות בלי לפגוע ברצינות של מכון תורני, תוסיפו לזה מגבלה של סקאלת צבעים שנעה בין חום לבז' ותקבלו נתוני פתיחה קשוחים למדי ולא ממש חדשניים...
אז מה הדגשים שהובילו לתוצאה הרצויה?
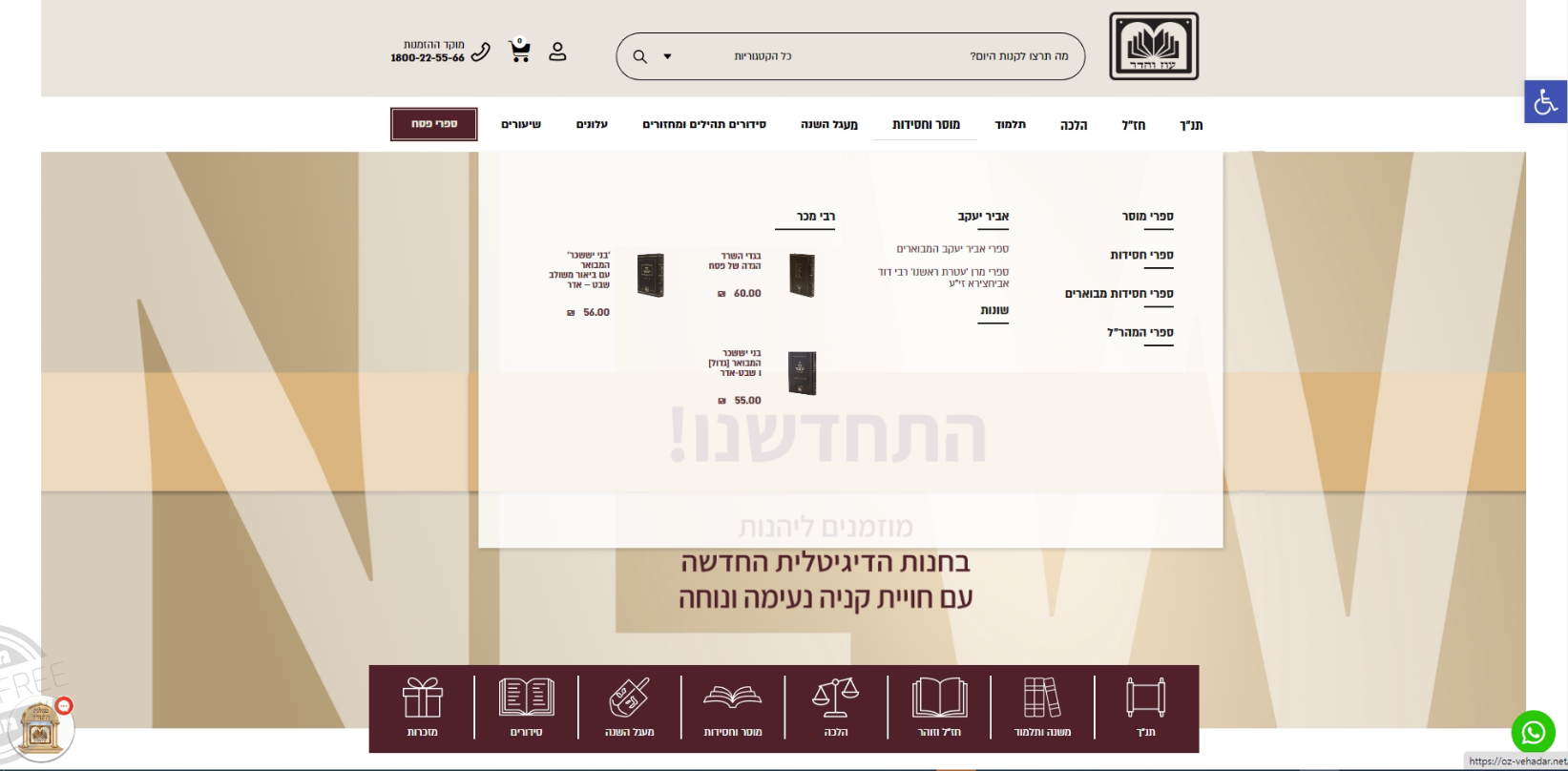
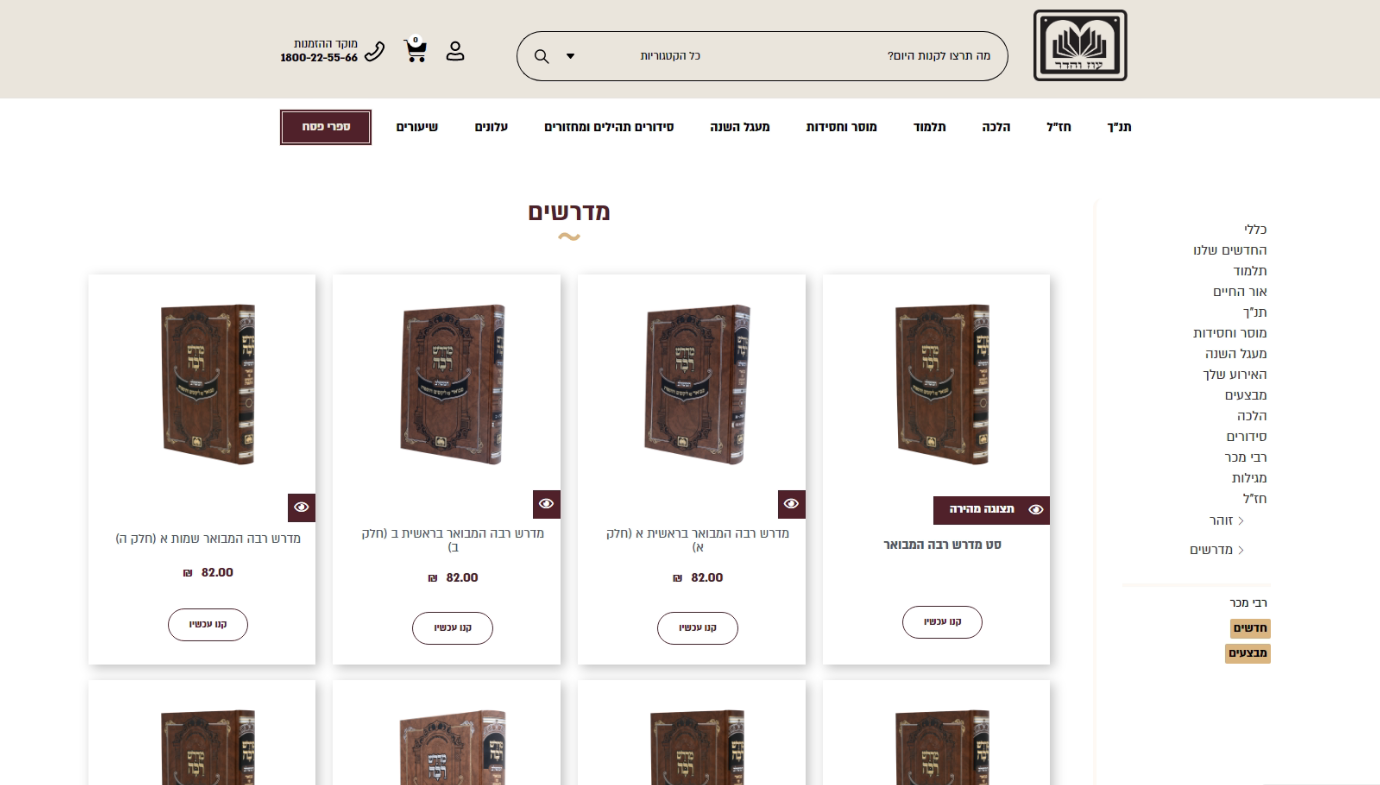
מגה מניו היה פתרון מאיר עיניים ונחוץ כדי לפרוש ללקוח את עץ הקטגוריות בצורה נעימה.

בנוסף, תמונות שהן לא מוצרים, לא קיימות באתר כלל.
החשיבה הייתה שיש מספיק תמונות מוצרים
ואין צורך בתוספת תמונות אווירה שבמקרה כאן היו רק מכבידות.
בנוסף, עשיתי שימוש בצורת תגיות לבחירת וריאציות כרכים, כמו כאן לדוגמא

כדי להשלים את חווית המשתמש, לכל מוצר יש אפשרות של תצוגה מהירה שחוסכת כניסה לעמוד מוצר. במוצרים עם וריאציות צבעים, ניתן להחליף וריאציה ולראות את הצבע כבר בעמוד קטגוריה.


אני מקווה שהמאמר הזה נתן לכם קצת השראה ורעיונות,
איך להתגבר על אתגרי אפיון ועיצוב באתרים פחות סטנדרטים,
בלי להתפשר על ערכי מותג
מחכה לשמוע את דעתכם
עוז והדר – מכון תורני העוסק בהוצאה לאור של ספרות תורנית
קרדיט לסטודיו CSS על הבניה המדויקת והסבלנות לאורך כל הדרך
כאן תהיה חדשנות לצד רצינות וכבוד לתחום התורני"
את ההבטחה הזו שיננתי לעצמי מיד כשהתחלתי ולעצב את האתר מחדש של
עוז והדר – מכון תורני העוסק בהוצאה לאור של ספרות תורנית
והתוצאה מדברת בעד עצמה
בתהליך העבודה היו לי שני אתגרים מובילים
האתגר הראשון היה ברמת האיפיון וחווית משתמש
בשונה מחנות עם מוצרים סטנדרטיים, ב"עוז והדר" יש מוצרים עם וריאציות לא סטנדרטיות
כמו לדוגמא סט משניות שאפשר לקנות אותו גם כסט, אבל גם ככרכי משניות בודדים. האתגר היה לדאוג מצד אחד שכל האופציות יהיו פתוחות ונגישות לקניה, אך מצד שני צריך לדאוג שהאתר יהיה מסודר ומובן ולא ערימת מוצרים בלתי נגמרת. למעשה, כל הקטגוריות ותתי הקטגוריות דרשו חשיבה מחודשת לגבי הסדר בו הן יופיעו באתר
האתגר השני היה ברמת העיצוב, היה לי חשוב לשמור על חדשנות בלי לפגוע ברצינות של מכון תורני, תוסיפו לזה מגבלה של סקאלת צבעים שנעה בין חום לבז' ותקבלו נתוני פתיחה קשוחים למדי ולא ממש חדשניים...
אז מה הדגשים שהובילו לתוצאה הרצויה?
מגה מניו היה פתרון מאיר עיניים ונחוץ כדי לפרוש ללקוח את עץ הקטגוריות בצורה נעימה.
בנוסף, תמונות שהן לא מוצרים, לא קיימות באתר כלל.
החשיבה הייתה שיש מספיק תמונות מוצרים
ואין צורך בתוספת תמונות אווירה שבמקרה כאן היו רק מכבידות.
בנוסף, עשיתי שימוש בצורת תגיות לבחירת וריאציות כרכים, כמו כאן לדוגמא
כדי להשלים את חווית המשתמש, לכל מוצר יש אפשרות של תצוגה מהירה שחוסכת כניסה לעמוד מוצר. במוצרים עם וריאציות צבעים, ניתן להחליף וריאציה ולראות את הצבע כבר בעמוד קטגוריה.
אני מקווה שהמאמר הזה נתן לכם קצת השראה ורעיונות,
איך להתגבר על אתגרי אפיון ועיצוב באתרים פחות סטנדרטים,
בלי להתפשר על ערכי מותג
מחכה לשמוע את דעתכם
עוז והדר – מכון תורני העוסק בהוצאה לאור של ספרות תורנית
קרדיט לסטודיו CSS על הבניה המדויקת והסבלנות לאורך כל הדרך

 הנושאים החמים
הנושאים החמים