- חדש
- חדשות
- איש את רעהו
- היוצרים
-
דיגיטל
- מדיה
- נדל"ן
-
פיננסי
על המחיה והכלכלה
צרכנות השקעות עובר ושב חשבונאות ומס ייעוץ משכנתאות קורת גג תחבורה ורכבים פנאי ונופש - וידאו
- AI
-
נשים
-
קבוצות
קבוצות סגורות
קבוצות מקצועיות קבוצות תמיכה קהילות מקומיות הצטרפות לקבוצות קהילות סגורות: מאיירים Wip מעצבים Dip מעצבי פונטים מאחורי הקולעים מעצבות פנים Extra מתכנתות סופרות מקצועיות צלמות מקצועיות
אתה משתמש בדפדפן מיושן. יתכן והאתר הנוכחי יוצג באופן שגוי, כמו כן אתרים אחרים ברשת.
אנא שדרג את הדפדפן או השתמש בדפדפן חילופי.
אנא שדרג את הדפדפן או השתמש בדפדפן חילופי.
WooCommerce מסננים בג'ט
- פותח הנושא .A.B.
- פורסם בתאריך
-
- תגיות
- אלמנטור אתרי ווקומרס ג'ט
תודה רבה!השתמשתי בווידגט של jet בשם Unfold, שבלחיצה כפתור הוא מציג טקסט או טמפלט וכדו'. (בטמפלט את מכניסה את כל הסינונים הרצויים)
צריך להתקין את התוסף של JetTricks הוא מופיע שם.
לא כל כך עובד חלק...השתמשתי בווידגט של jet בשם Unfold, שבלחיצה כפתור הוא מציג טקסט או טמפלט וכדו'. (בטמפלט את מכניסה את כל הסינונים הרצויים)
צריך להתקין את התוסף של JetTricks הוא מופיע שם.
עשיתי באתר הזה... (רק במובייל מופיע)

 hagigat-b.co.il
hagigat-b.co.il

כל המוצרים | 🥩 חגיגת בשרים- קצביית פרימיום באילת | בשר כשר טרי באילת | משלוחים
קצביית פרימיום איכותית, כאן תוכלו למצוא מבחר מוצרי בשר ברמה שלא הכרתם, נתחי בשר מובחרים (אנטריקוט,סינטה ועוד) לצד מוצרי בשר ועוף טריים וקפואים באריזות...
אפשר להכניס את הקוד הזה על מנת שהסינון יכניס פנימה קטגוריות פנימיות וזה גם חוסך מקום בעיצוב:
קוד JS שהופך את פילטר Checkbox לאקורדיון (יש לתת לפילטר את הקלאס (fillbox)
<script
type="text/javascript">
jQuery(document).ready(function()
{
jQuery('.fillbox
.jet-list-tree__children').hide();
setTimeout(function() {
jQuery('.fillbox
.jet-list-tree__children .jet-checkboxes-list__input').each(function(){
if(jQuery(this).is(':checked')) {
jQuery(this).closest('.jet-list-tree__children').show();
}
});
}, 500);
jQuery('.fillbox .jet-list-tree__parent label.jet-checkboxes-list__item
.jet-checkboxes-list__input').change(function() {
var $sub_menu =
jQuery(this).parent().parent().next();
if(jQuery(this).is(':checked')) {
$sub_menu.stop().slideDown();
}
else {
var sub_menu_has_checked = false;
$sub_menu.find('.jet-checkboxes-list__input').each(function(){
if(jQuery(this).is(':checked'))
{
sub_menu_has_checked = true;
return;
}
});
if(!sub_menu_has_checked) {
$sub_menu.stop().slideUp();
}
}
});
jQuery('.fillbox .jet-list-tree__children
.jet-checkboxes-list__input').change(function() {
var $sub_menu =
jQuery(this).closest('.jet-list-tree__children');
var $parent_checkbox =
$sub_menu.prev().find('.jet-checkboxes-list__input');
if(!$parent_checkbox.is(':checked') &&
!jQuery(this).is(':checked')) {
var sub_menu_has_checked = false;
$sub_menu.find('.jet-checkboxes-list__input').each(function(){
if(jQuery(this).is(':checked'))
{
sub_menu_has_checked = true;
return;
}
});
if(!sub_menu_has_checked) {
$sub_menu.stop().slideUp();
}
}
});
jQuery('.fillbox .jet-list-tree__children
label.jet-checkboxes-list__item').click(function() {
if(jQuery(this).find('.jet-checkboxes-list__input').is(':checked')) {
var $parent_label =
jQuery(this).closest('.jet-list-tree__children').prev().find('.jet-checkboxes-list__item');
console.log('parentlabel:',
$parent_label);
if($parent_label.find('.jet-checkboxes-list__input').is(':checked')) {
$parent_label.click();
console.log('clicked!');
}
}
});
});
</script>
קוד JS שהופך את פילטר Checkbox לאקורדיון (יש לתת לפילטר את הקלאס (fillbox)
<script
type="text/javascript">
jQuery(document).ready(function()
{
jQuery('.fillbox
.jet-list-tree__children').hide();
setTimeout(function() {
jQuery('.fillbox
.jet-list-tree__children .jet-checkboxes-list__input').each(function(){
if(jQuery(this).is(':checked')) {
jQuery(this).closest('.jet-list-tree__children').show();
}
});
}, 500);
jQuery('.fillbox .jet-list-tree__parent label.jet-checkboxes-list__item
.jet-checkboxes-list__input').change(function() {
var $sub_menu =
jQuery(this).parent().parent().next();
if(jQuery(this).is(':checked')) {
$sub_menu.stop().slideDown();
}
else {
var sub_menu_has_checked = false;
$sub_menu.find('.jet-checkboxes-list__input').each(function(){
if(jQuery(this).is(':checked'))
{
sub_menu_has_checked = true;
return;
}
});
if(!sub_menu_has_checked) {
$sub_menu.stop().slideUp();
}
}
});
jQuery('.fillbox .jet-list-tree__children
.jet-checkboxes-list__input').change(function() {
var $sub_menu =
jQuery(this).closest('.jet-list-tree__children');
var $parent_checkbox =
$sub_menu.prev().find('.jet-checkboxes-list__input');
if(!$parent_checkbox.is(':checked') &&
!jQuery(this).is(':checked')) {
var sub_menu_has_checked = false;
$sub_menu.find('.jet-checkboxes-list__input').each(function(){
if(jQuery(this).is(':checked'))
{
sub_menu_has_checked = true;
return;
}
});
if(!sub_menu_has_checked) {
$sub_menu.stop().slideUp();
}
}
});
jQuery('.fillbox .jet-list-tree__children
label.jet-checkboxes-list__item').click(function() {
if(jQuery(this).find('.jet-checkboxes-list__input').is(':checked')) {
var $parent_label =
jQuery(this).closest('.jet-list-tree__children').prev().find('.jet-checkboxes-list__item');
console.log('parentlabel:',
$parent_label);
if($parent_label.find('.jet-checkboxes-list__input').is(':checked')) {
$parent_label.click();
console.log('clicked!');
}
}
});
});
</script>
אתר מהמם!עשיתי באתר הזה... (רק במובייל מופיע)

כל המוצרים | 🥩 חגיגת בשרים- קצביית פרימיום באילת | בשר כשר טרי באילת | משלוחים
קצביית פרימיום איכותית, כאן תוכלו למצוא מבחר מוצרי בשר ברמה שלא הכרתם, נתחי בשר מובחרים (אנטריקוט,סינטה ועוד) לצד מוצרי בשר ועוף טריים וקפואים באריזות...hagigat-b.co.il
אבל נגיד כשאני מסיימת - אני רוצה לסגור את הסינון - לא נותן... קופץ שוב
הידעת?
פרויקטים של אתרים מתקדמים מתומחרים במעל 10,000!
הכירו את המקצוע המשתלם!
פרויקטים של אתרים מתקדמים מתומחרים במעל 10,000!
הכירו את המקצוע המשתלם!
יש לך דוגמא?אפשר להכניס את הקוד הזה על מנת שהסינון יכניס פנימה קטגוריות פנימיות וזה גם חוסך מקום בעיצוב:
קוד JS שהופך את פילטר Checkbox לאקורדיון (יש לתת לפילטר את הקלאס (fillbox)
<script
type="text/javascript">
jQuery(document).ready(function()
{
jQuery('.fillbox
.jet-list-tree__children').hide();
setTimeout(function() {
jQuery('.fillbox
.jet-list-tree__children .jet-checkboxes-list__input').each(function(){
if(jQuery(this).is(':checked')) {
jQuery(this).closest('.jet-list-tree__children').show();
}
});
}, 500);
jQuery('.fillbox .jet-list-tree__parent label.jet-checkboxes-list__item
.jet-checkboxes-list__input').change(function() {
var $sub_menu =
jQuery(this).parent().parent().next();
if(jQuery(this).is(':checked')) {
$sub_menu.stop().slideDown();
}
else {
var sub_menu_has_checked = false;
$sub_menu.find('.jet-checkboxes-list__input').each(function(){
if(jQuery(this).is(':checked'))
{
sub_menu_has_checked = true;
return;
}
});
if(!sub_menu_has_checked) {
$sub_menu.stop().slideUp();
}
}
});
jQuery('.fillbox .jet-list-tree__children
.jet-checkboxes-list__input').change(function() {
var $sub_menu =
jQuery(this).closest('.jet-list-tree__children');
var $parent_checkbox =
$sub_menu.prev().find('.jet-checkboxes-list__input');
if(!$parent_checkbox.is(':checked') &&
!jQuery(this).is(':checked')) {
var sub_menu_has_checked = false;
$sub_menu.find('.jet-checkboxes-list__input').each(function(){
if(jQuery(this).is(':checked'))
{
sub_menu_has_checked = true;
return;
}
});
if(!sub_menu_has_checked) {
$sub_menu.stop().slideUp();
}
}
});
jQuery('.fillbox .jet-list-tree__children
label.jet-checkboxes-list__item').click(function() {
if(jQuery(this).find('.jet-checkboxes-list__input').is(':checked')) {
var $parent_label =
jQuery(this).closest('.jet-list-tree__children').prev().find('.jet-checkboxes-list__item');
console.log('parentlabel:',
$parent_label);
if($parent_label.find('.jet-checkboxes-list__input').is(':checked')) {
$parent_label.click();
console.log('clicked!');
}
}
});
});
</script>
בבקשה
מי יודע/ת איך אני גורמת לסינונים להיות באותו הגודל?היי כולם,
אם יש לי סינונים באתר דרך ג'ט,
ואני רוצה שהם יפתחו רק ע"י לחיצה על כפתור,
ולא יהיו פתוחים כל הזמן.
איך אני עושה את זה?
ועוד שאלונת -
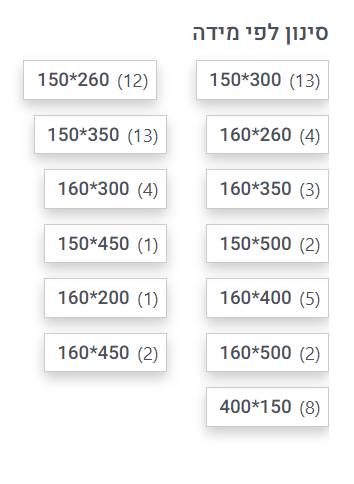
אני יוצרת סינונים, הבעיה היא שלכל תכונה יש אורך מילים וכמות שונה,
ואז זה מוצג בצורה מחרידה.
כמו פה:
צפה בקובץ המצורף 1355594
איך מסדרים את זה??
תודה לעוזרים, ולמנסים לעזור
כשהם על 0 מוצרים או על כמות מוצרים שלא עולה על 9 - הם אותו גודל,
ברגע שזה קופץ לדו ספרתי זה משתנה...
איך אני מסדרת?
תודה
אולי מעניין אותך גם...
-
עשיר גדול בכסף קטן, עשיר קטן בכסף גדול, ומה שביניהם...
- מכון באר שלמה
16/5/24 - 3 דקות קריאה
- תעסוקה ועסקים
-
לראשונה בהשגחת בד"ץ העדה החרדית: מסקרפונה של טרה להקצפה, בישול ואפייה
- טרה
לפני 41 דקות - 1 דקות קריאה
- קידום ממומן
-
לראשונה: אלקטרה A אינוורטר עם פיקוד שבת באישור משמרת השבת
- אלקטרה
ביום חמישי בשעה 13:48 - 1 דקות קריאה
- קידום ממומן
-
לקראת ל"ג בעומר: מומחי כללית מגישים כללי זהירות מאש
- חמודי
ביום רביעי בשעה 13:41 - 2 דקות קריאה
- קידום ממומן
-
זכויות רבות וזכיות שוות: ההגרלה הגדולה יצאה לדרך
- יד לאחים
ביום חמישי בשעה 10:31 - 2 דקות קריאה
- חג השבועות
-
מתנה מעשירה: המדריך שיהפוך אתכם ל"מבינים" אמתיים בנדל"ן
- לייטר לייף
- 3 דקות קריאה
20/5/24 - מקודם
- 4.5 כוכב(ים)
-
השינוי כבר מורגש בשטח: מאות מצטרפים לרייזאפ מדווחים על שינוי לטובה
- riseup
20/5/24 - 2 דקות קריאה
- קידום ממומן

לוח לימודים
מסלולי לימוד שאפשר לההצטרף
אליהם ממש עכשיו:

4.06
כ"ז אייר
קורס משולב בינה מלאכותית
קורס פיתוח ובניית אתרים

קריירה מתקדמת, ביקוש עצום, וממוצע משכורות גבוה במיוחד!
מלגות גבוהות ומשתלמות!
2.06
כ"ה אייר
פתיחת מסלול
קורס עריכת וידאו
מלגות והנחות משמעותיות!

4.06
כ"ז אייר
#רקבפרוג
הרצאה מרתקת:
הכירו את טווינמושן
עם גל אקסלרוד

עולם מטורף משל הדמיות! ממשק חדשני שמאפשר לבצע הדמיה כמעט כמו משחק מחשב
לתלמידים ובוגרים בלבד!
27.06
כ"א סיוון
פתיחת מסלול
עיצוב ואדריכלות פנים
מלגות גבוהות!
27.06
כ"א סיוון
השקה חגיגית!
עיצוב גרפי ודיגיטל - בסילבוס חדש ומטורף!
מלגות גבוהות!
הפרק היומי
אתמול ב- 22:00
הפרק היומי! כל ערב פרק תהילים חדש. הצטרפו אלינו לקריאת תהילים משותפת!
תהילים פרק קנ
א הַלְלוּיָהּ הַלְלוּ אֵל בְּקָדְשׁוֹ הַלְלוּהוּ בִּרְקִיעַ עֻזּוֹ:ב הַלְלוּהוּ בִגְבוּרֹתָיו הַלְלוּהוּ כְּרֹב גֻּדְלוֹ:ג הַלְלוּהוּ בְּתֵקַע שׁוֹפָר הַלְלוּהוּ בְּנֵבֶל וְכִנּוֹר:ד הַלְלוּהוּ בְתֹף וּמָחוֹל הַלְלוּהוּ בְּמִנִּים וְעוּגָב:ה הַלְלוּהוּ בְצִלְצְלֵי שָׁמַע הַלְלוּהוּ בְּצִלְצְלֵי תְרוּעָה:ו כֹּל הַנְּשָׁמָה תְּהַלֵּל יָהּ הַלְלוּיָהּ:
נקרא
20
פעמים
ספירת העומר
לוח מודעות
- הוילה במתתיהו
- נוצר:
היום ב- 12:55 - רחל אל
- נוצר:
היום ב- 10:27 - רחל אל
- נוצר:
היום ב- 10:23 - שפרה בר
- נוצר:
היום ב- 09:41 - כהן אליהו
- נוצר:
היום ב- 01:13 - סרבר(כהן) שפרה
- נוצר:
אתמול ב- 23:55 - גאולה בקרוב
- נוצר:
אתמול ב- 23:34 - מתוק מדבש
- נוצר:
אתמול ב- 23:24 - MP AB
- נוצר:
אתמול ב- 23:11 - חסידישער יוד
- נוצר:
אתמול ב- 23:02 - מינדי שטרן
- נוצר:
אתמול ב- 22:27 - RPO
- נוצר:
אתמול ב- 21:52 - הפקות על
- נוצר:
אתמול ב- 21:49 - אייל יונה
- נוצר:
אתמול ב- 21:30 - תמרלוי
- נוצר:
אתמול ב- 21:20 - נחל נובע מקור ...
- נוצר:
אתמול ב- 20:50 - החיים טובים
- נוצר:
אתמול ב- 20:02 - חני וולפא מעצבת פנים
- נוצר:
אתמול ב- 18:47 - המורה ציבי
- נוצר:
אתמול ב- 18:32 - מוצפי
- נוצר:
אתמול ב- 18:27 - יפו
- נוצר:
אתמול ב- 18:12 - 3 קוקיות
- נוצר:
אתמול ב- 16:57 - מיטל-צלמת
- נוצר:
אתמול ב- 15:54 - אולפני Remix
- נוצר:
אתמול ב- 15:34 - מחשבים זה אני !
- נוצר:
אתמול ב- 15:34 - דובי פנדה
- נוצר:
אתמול ב- 15:23 - debbs
- נוצר:
אתמול ב- 15:21 - מ-ר-ס-י-!
- נוצר:
אתמול ב- 15:13 - עמותת שלוה
- נוצר:
אתמול ב- 14:53 - עמותת שלוה
- נוצר:
אתמול ב- 14:51 - Racheli 123
- נוצר:
אתמול ב- 14:49 - עמותת שלוה
- נוצר:
אתמול ב- 14:49 - עמותת שלוה
- נוצר:
אתמול ב- 14:46 - עמותת שלוה
- נוצר:
אתמול ב- 14:43 - עמותת שלוה
- נוצר:
אתמול ב- 14:40 - יהושע חזן
- נוצר:
אתמול ב- 14:27 - mmt3
- נוצר:
אתמול ב- 14:11 - בלומי ל
- נוצר:
אתמול ב- 14:04 - נחמן דער איד
- נוצר:
אתמול ב- 14:04 - בלומי ל
- נוצר:
אתמול ב- 14:01 - 8821
- נוצר:
אתמול ב- 13:51 - חגית_ב
- נוצר:
אתמול ב- 13:48 - אדם לביא
- נוצר:
אתמול ב- 13:34 - רְעוּתָהּ
- נוצר:
אתמול ב- 13:15 - בן מיכאל
- נוצר:
אתמול ב- 13:05
נופש לשבת
דירות נופש
4 חדרי שינה +סלון גדול+ זולה גדול
ה+ חצר ענקית...
עיצוב גרפי אלבומים דיגטליים ועריכת וידיאו
פרסום עסקי
מעצבת אלבומים דיגטליים תוך שבוע
מבחר דוגמאות...
עיצוב אתרים מעצבת אתרים מתחילה תעצב לכם אתר כמעט חינם לצורך תיק עבודות
פרסום עסקי
אני מחפשת בעל עסק שצריך אתר - לא לחוץ בזמן...
ירושלים והסביבה אחוזת נופש ברמת שלמה
דירות נופש
אחוזת נופש מדהימה ברמת שלמה בבניינים החדשים...
איור איור דיגיטלי מקצועי בסגנון ייחודי
פרסום עסקי
מאיירת דיגיטלית מוכשרת ומקצועית,
איורים...
עיצוב גרפי מחתנים? מתחתנים? הזמנה אינטרנטית יש לכם??
פרסום עסקי
הלהיט החדש!
הזמנה אינטרנטית טרנדית לחתונה...
מחפשים דירת 3 חדרים בב"ב ללא תיווך
להשכרה
לא בפרדס כץ או קרית הרצוג לא ישנה מידי עדיפות...
צילום צלם ליום שישי בקרית ספר
דרושים
מחפשת צלם לצילום משפחתי (משפחה מורחבת)
ביום...
רובוט שואב שוטף Dreame Bot W10
למכירה
מצב מעולה, כמעט ולא היה בשימוש, נקי ומתוחזק.
בית שמש דירת גן ענקית
להשכרה
דירה אם גינה ענק משודרגת מאוד אם אפשרות לכניסה...
עיצוב גרפי מתכוננים לקיץ? איך תמריאו בלי דרכון?
פרסום עסקי
ראיתם פעם מישהו
שסגר חופשת קיץ
חלומית!!
באמת...
נמצא נמצא רב קו של ילד בשם צבי ליכטנשטיין
מציאות
🧡השבת אבידה🧡
נמצא רב קו של ילד
על שם צבי...
פיתוח אתרים מעונינים באתר סופר מקצועי במחיר זוללל?
דרושים
בית ספר מקצועי לעיצוב ובניית אתרים
משיק שירות...
עיצוב גרפי מעצב גרפי לעיצוב חוברת בנושא סוכות
דרושים
בס'ד
אני צריך מעצב גרפי לעצב חוברת בנושא...
דרוש מחפשת להשכיר \ לקנות שמלת אירועים ONE OF A KIND
לקניה
שלום מחפשת שמלת אירועים מהעונה הזו של ONE OF A...
למכירה ארון פצצה במחיר נדיר!!!
למכירה
ארון הזזה מהמם 3 דלתות דלת אמצעית מראה, 2 מטר...
למכירה מכנסיים קצרות של נקסט
למכירה
למכירה מכנסיים של נקסט קצרות.
2 בצבע כחול כהה...
נעלי פלופרס חדשות למכירה
למכירה
למכירה נעלי פלופרס- אפורות עם סוליה צהובה...
מודיעין עילית מחפשים דירה 3-4 חדרים להשכרה במודיעין עילית לממושכת
להשכרה
מחפשים להשכרה דירת 3-4 חדרים במודיעין עילית...
מכשיר עיסוי לרגליים MOMEDICS במצב חדש
למכירה
מכשיר עיסוי לרגליים MOMEDICS
מכשיר עיסוי...
דרוש/ה מחפשת מורה פרטית לדקדוק
דרושים
מחפשת בדחיפות
מורה פרטית לדקדוק
לכיתה ט
בבני ברק
בית הארחה /צימר לכ-50 איש
דירות נופש
שלום,
מחפשת לשכור בבין הזמנים בית הארחה /צימר...
דירה לשבת הקרובה!!!
דרושים
דרושה דירה לשבת הקרובה באשדוד רובע ט
18 מיטות...
מוזיקה קריינות עסקית? עריכת סאונד לסרטים? שיר לסבתא? כל סוגי הפקות האולפן >>>
פרסום עסקי
חולמת לשיר?
מעוניינ/ת בפתיח טלפוני מקצועי לעסק...
למכירה שתי חדרי מחשבים בבית שמש
למכירה
למכירה שתי חדרי מחשבים פעילים בבית שמש רמה ד'...
עיצוב אופנה תופרת למידות גדולות דחוף
דרושים
דרושה תופרת שמתמחה ומתמצאת במידות גדולות בשביל...
צילום צלם/ת משפחה+ מגנטים מקרית ספר
דרושים
שלום,
מחפשת צלם/ת משפחה+ מגנטים מקרית ספר...
עיצוב גרפי לחברה בת"א דרוש\ה מעצב\ת
דרושים
החברה המובילה בארץ לייצור פרסי הוקרה
מחפשת...
מזכירות דרוש/ה מזכיר/ה ראשי/ת:
דרושים
תיאור:
מתן סיוע להנהלה הבכירה.
תיאום פגישות...
דרוש/ה דרוש/ה חונך/ת בסביבה תומכת:
דרושים
לעמותת שלוה דרוש/ה חונך/ת בסביבה תומכת...
יחידה במודיעין עילית או חשמונאים
דרושים
דרושה יחידה לזוג
באזור מודיעין עילית...
דרוש/ה דרוש/ה מדריך/ה לדיור בקהילה:
דרושים
מדריך/ה לדיור בקהילה:
תיאור:
לעמותת שלוה...
דרוש/ה דרוש/ה מרפא/ה בעיסוק – החלפה לחל"ד:
דרושים
איתור, אבחון וטפול בתפקודי מוטוריקה עדינה...
דרוש/ה דרוש/ה רכז/ת דיור בקהילה
דרושים
הבטחת הצרכים הפיזיים והנפשיים של הדיירים ...
עו"ס דרושים/ות עו"ס למערך דיור בקהילה
דרושים
תיאור תפקיד:
*ליווי תהליכים קבוצתיים ופרטניים...
בארטר שיתוף פעולה
דרושים
היי, שלום אני בוגר קורס בניית אתרים, אני מחפש...
למכירה אוזניות סוני wh1000xm5 anc
למכירה
למכירה אוזניות הפרימיום של סוני , כוללות...
צפת לבין הזמנים: בית מדהים וענק 180 מ"ר, 16 נפשות, נוף לכנרת. תאריכים אחרונים!
להשכרה
בית חדש מדהים וענק, מושקע ומפנק, דופלקס עם...
למכירה טויוטה קורולה ספייס -סטיישן 2019
למכירה
למכירה טויוטה קורולה סטיישן עלה לכביש 11/2019...
צפת דירת נופש בצפת: מדהימה, ענקית ומפנקת
להשכרה
בית חדש מדהים וענק, מושקע ומפנק, דופלקס עם...
למכירה מכירת פלאפון תומך כשר שואו SHOW F2 4G חדש
למכירה
למכירה פלאפון תומך כשר שואו SHOW F2 4G חדש...
מגוון כלי מטבח הכל ב35 ש"ח
למכירה
כפות
קערות
אביזרים
מגש חלה
תבניות סיליקון
עיצוב גרפי הזדמנות חד פעמית! מיתוג מקצועי במחיר מוזל
פרסום עסקי
לצורך פרויקט מסוים, אני מחפשת לקוח בר מזל...
מוזיקה ירושלמיות? 🎙️התחלנו 🎙️
פרסום עסקי
הי : ) אני רעות בן משה,
בעלת אולפן הקלטות...
כתיבת תוכן היסטוריון מומחה כותב מבואות ותולדות לספרים שונים
פרסום עסקי
חוקר תורני והיסטוריון בעל נסיון וותק רב, כותב...
תגיות נפוצות
אדריכלות ועיצוב פנים
אחוה פלוטקין
איור
איור דיגיטלי
איש את רעהו
אלי-אקספרס
אריאל לוי
אתר
ביטוח לאומי
בין הזמנים
בינה מלאכותית
בית שמש
בני ברק
בניית אתרים
בקשה
גלופות
גרפיקה
דירה
דרוש
דרוש מידע
דרושים
הדמיה
המלצה
הני מושקוביץ
השבת אבידה
השכרה
התייעצות
וורדפרס
חלאקה
חנוכה
חרבות ברזל
חתונה
טיול
יד שניה
ילדים
ירושלים
לוגו
לימודים
למכירה
מודיעין עילית
מוזיקה
מחשב
מטבח
מידע
מייל
מיתוג
מלחמה
מלי אורצל
מלכי לסקר
מצלמה
משכנתא
מתכון
מתנה
נופש
נטפרי
ניו בורן
נשים
סטודיו
ספר
סקר
עבודה
עגלה
עוגה
עזרה
עימוד
עיצוב
עיצוב גרפי
עיצוב פנים
פוטושופ
פורים
פלאפון
פסח
פרוג
פרסום
ציור
צילום
צילום ילדים
צילום מקצועי
צילומי חוץ
צילומי סטודיו
צלמת
צלמת בצפון
צלמת בצפת
צלמת מקצועית
צפת
קומיקס
קורונה
רכב
שאלה
שבת
שיר
שירים
שיתוף
תודה
תחפושות
תחפושת
תינוק
תמונה
תמונות
תפילה
 הנושאים החמים
הנושאים החמים