שלום לכולם,
אשמח לקבל עזרה בנושא הבא:

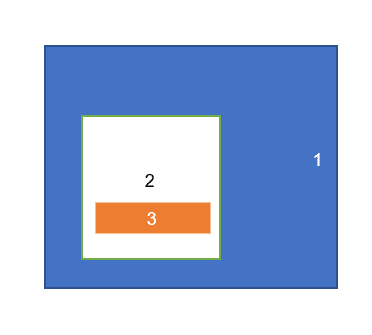
יש לי דף ראשי (1) שמכיל בתוכו קומפוננטה (2) שמכילה קומפוננטה (3)
בראשי אני מבצעת קריאה לAPI ומקבלת משם נתונים איתם אני בונה את 2 ו3.
ברגע שאני מגיעה ל3 אני בודקת האם הוא מכיל נתון מסויים ואם כן קוראת לAPI נוסף (את הקריאה אני עושה ב1).
מה שקורה,
הוא מבצע לי את כל השלבים, אבל את הקריאה המשנית הוא לא מציג לי ב3. רק ב1 ו2.
יש למישהו מושג מה ניתן לעשות?
מקווה שהיה מספיק ברור.
אשמח לקבל עזרה בנושא הבא:
יש לי דף ראשי (1) שמכיל בתוכו קומפוננטה (2) שמכילה קומפוננטה (3)
בראשי אני מבצעת קריאה לAPI ומקבלת משם נתונים איתם אני בונה את 2 ו3.
ברגע שאני מגיעה ל3 אני בודקת האם הוא מכיל נתון מסויים ואם כן קוראת לAPI נוסף (את הקריאה אני עושה ב1).
מה שקורה,
הוא מבצע לי את כל השלבים, אבל את הקריאה המשנית הוא לא מציג לי ב3. רק ב1 ו2.
יש למישהו מושג מה ניתן לעשות?
מקווה שהיה מספיק ברור.
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים