וואו האמת שלהכין חומר על גרידים זה לא משהו שניתן לתמצת. מצד אחד יש את היסטוריה המרתקת של הגריד שחבל לפספס ולתמצת בה, ומאידך יש גם מלא תוכן על שימושים נכונים בגריד באתרי אינטרנט.
אז חילקתי את המחקר שלי לשניים.
1. ההיסטוריה של הגריד.
2. גריד בדיגיטל.
נראה לי שאת ההיסטוריה שהיא בעצם תרגום של מאמר מרתק שחרשתי עליו באינטרנט אעלה כקובץ וורד למי שמענין אותו
~~~~~~~~~~~~~~
גרידים בעיצוב אינטרנט וממשק משתמש כיום
האם שמתם לב פעם שאנחנו גרים בגריד? גרידים בעצם מגדירים אותנו בכל תחום של החיים החל מסידור הפיקסלים על המסך בו אנחנו מסתכלים ועד לארגון הערים האורבניות בהן שוכן רוב העולם. המערכת הויזואלית הזו של חציית קווים אנכיים ואופקיים קובעת את צורתם של יותר דברים ממה שרוב הציבור שם לב.
אין פלא, באמת, שאנחנו מוצאים את עצמנו כל כך נעולים בגריד שכן אנו גם מעצבים בגריד. מהימים הראשונים של עיצוב לפרינט, מאות שנים לפני שהמונח "עיצוב גרפי" היה קיים, הגריד עזר לסייע לבתי הדפוס לסדר את פריסות העמודים שלהם.
בכל קורס עיצוב גרפי - אחד הדברים הראשונים שתלמדו עליהם הוא פריסה בשיטת ה-"גריד". אך הדברים עלולים להתערפל במהירות. גרידים מגיעים בכל הצורות והגדלים, ויש להם היסטוריה ארוכה ומורכבת, הנמשכת חזרה לכתבי היד המוקדמים ביותר של האנושות.
בואו נגדיר קודם כל מהו גריד ואז נעבור על כמה מהסוגים החשובים ביותר של גריד המשמשים בעיצוב מודפס, אינטרנט ועיצוב ממשק משתמש. ולבסוף למי שתהיה לה סבלנות לקרוא עוד על גריד אעביר בעז"ה קובץ וורד בנפרד על ההיסטוריה הקצרה של הגריד ואיך הכול התחיל בכתבי יד מוקדמים והוצאתו הראשונה של הספר המודפס לפני שעבר אי אלו גלגולים והתפתחויותיו במאה העשרים, ואפילו מרד נגד מערכות גריד.
גריד באינטרנט
מערכות גריד בעיצוב גרפי שרדו מאות שנים, אם לא אלפי שנים, ומתוארות בכתבי היד הקדומים ביותר . ולמרות הניסויים האנטי-עיצוביים המלהיבים של סוף המאה העשרים, ניתן לטעון כי גרידים מעולם לא היו בשימוש נרחב כמו שהן כיום.
הסיבה לכך היא הדומיננטיות של האינטרנט והמכשירים הדיגיטליים בחיינו, ובמיוחד בגלל הצורך המתהווה באתרים ובאפליקציות לשנות גודל ולעצב את עצמם מחדש כדי להתאים לכל מכשיר בו הם נמצאים (החל מטלוויזיות ענק לסמארטפונים ואפילו שעונים זעירים . מישהי אמרה רספונסיביות???!!! ( עבור מעצבי UI וממשקים בהם אנו משתמשים כיום, גרידי עמודות הן כלי חיוני ביצירת עיצובים בעלי מבנה מספיק בכדי לאפשר להם להיות גמישים במכשירים מרובים.
אנו משתמשים בגריד כדי לנתח שטחים בתוכנות עיצוב שונות ולקבוע את תצורת הפרסומים או האתרים. אפילו אם הגריד נשאר לגמרי מאחורי הקלעים, נוכל להניח שהוא בכל זאת שם.

ניתן לעצב אפליקציות ויישומים באמצעות גריד של 3 עמודות לנייד, ואז להפוך את העיצוב לגריד רחב יותר של 12 עמודות למסך של מחשב (דסקטופ) שולחני בדיוק כמו ב- Bootstrap או פריימוורקים שונים, דרך עבודה זו היא בסיסית ליצירה יעילה של עיצובי אפליקציות ואתרים כיום.
ההתמדה בעיצוב מבוסס גריד בעיצוב אתרים ואפליקציות היוותה אתגר גם עבור מפתחים המעצבים עיצובים סטנדרטיים לווב. בימיו הראשונים של האינטרנט, מפתחים השתמשו לעתים קרובות בטבלאות כדי לארגן פריסה . מאז, התקנים התפתחו וכעת יש לנו מערכות כמו Flexbox ו- CSS Grid המציעות מסגרת בסיסית ליישום נאמן של פריסה וורסטילית ופלקסיבילית באתרים ואפליקציות.
שיעור בגרידים – אילוץ או יצירתיות?
לפעמים אנו חושבים על אילוצים כדבר רע - במיוחד כשמדובר ביצירתיות. אנו רוצים להיות חופשיים לבטא את עצמנו ולחקור את המעוף הפרוע ביותר שלנו עם תחושת יצירתיות.
אולם, הניסיון אומר לנו שהדברים אינם כה פשוטים. כולנו מכירים את החוויה של לשבת מול עמוד ריק ואין לנו מושג מאיפה להתחיל (במיוחד שאנו מעצבים לעצמנו). ואז כשאנחנו מתחילים, אנו חשים חסרי כיוון ונתקעים שוב במהירות. לעתים קרובות אנו לא מתקדמים ובסופו של דבר מתרחקים.
במצב זה אילוצים יצירתיים הם בעלי ערך רב. במקום להגביל את היצירתיות שלנו, אילוצים נותנים לנו נקודת התחלה ואפשרות להשקיע את החופש לחקור פתרונות אפשריים. הערך של אילוצים יצירתיים הוא מדוע מיטב המעצבים מתעקשים לעבוד תמיד מתוך תקציר עיצוב מפורט וחזק, המגדיר את דרישות הפרויקט.
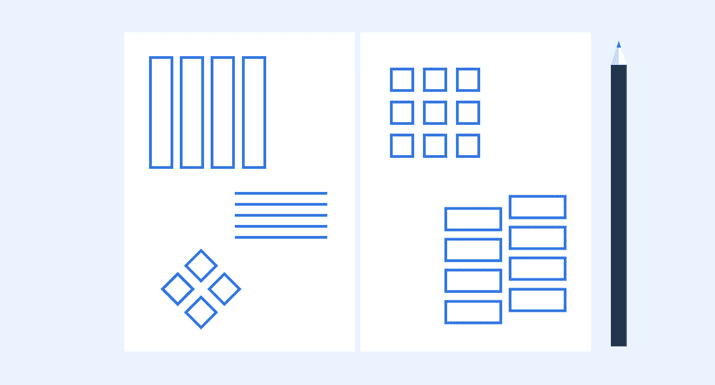
מערכות גריד מספקות אילוצים לפריסה וארגון חזותי, אשר מקטינות בו זמנית את מספר האפשרויות העומדות לרשות המעצב, ובכל זאת פותחות מערך עצום של אפשרויות מוגבלות. אפילו גריד מודולארי פשוט יכול להכיל אלפי אפשרויות פריסה.
ואפילו עבור מורדים אנטי-עיצוביים כמו דייוויד קרסון, קיומם של רשתות גריד ומוסכמות עיצוב גרפי אחרות יצרו למעשה נקודת פתיחה חשובה בצורה של משהו שניתן לדחות.
5 טיפים מובילים לשימוש בגריד
אני מקווה שנהניתם מהמחקר הקצר הזה על גריד בעיצוב. ממליצה לקרוא את ההיסטוריה המרתקת בקובץ הוורד. להרחבת הדברים, הנה 5 הטיפים המובילים שכדאי לזכור כשאתם מתחילים להתנסות במערכות גריד בעבודה שלכם.
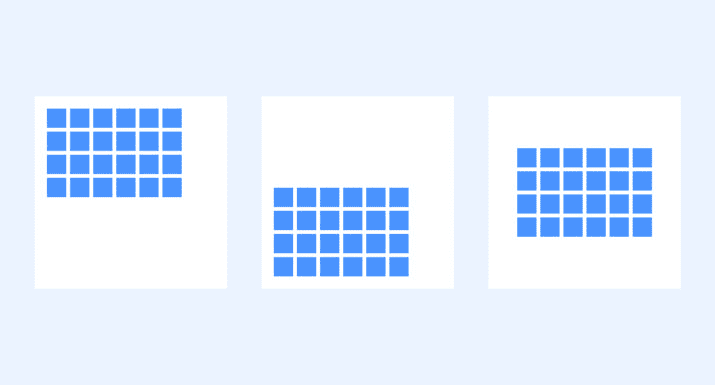
1. תכננו כיצד גריד קשור למכולה שלו [קונטיינר – הדיב שעוטף אותו]
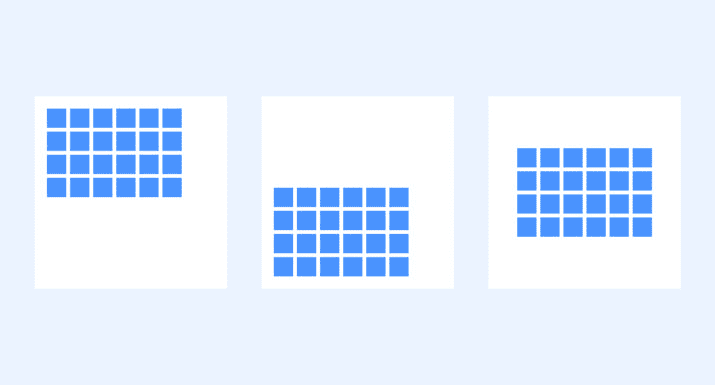
יוזף מולר-ברוקמן הדגיש בספרו "מערכות גריד" כי האופן בו גריד ממוקם בתוך העמוד - כיצד מסדרים את השוליים - יכול להשפיע רבות על ביצועי הגריד הן מבחינת פונקציונאלית והן מבחינה אסתטית.

2. אל תעצבו עם גריד – תעצבו את הגריד
כשפותחים מסמך חדש לעיצוב פרסום או אתר, זה מפתה להתחיל עם הגריד "הרגיל" שלנו - אולי מספר עמודות שהיינו רגילים אליהן, או רוחב המרווחים בין העמודות שאנחנו תמיד משתמשים בהם. אבל כדאי להישאר על הנייר, ולקחת את הזמן כדי להבין לאיזה סוג גריד אנחנו זקוקים באמת לפרויקט שלנו. זה יכול לחסוך לנו להינעל על גריד שלמעשה אינו מתאים עבור הפרויקט שאנחנו עובדים עליו.

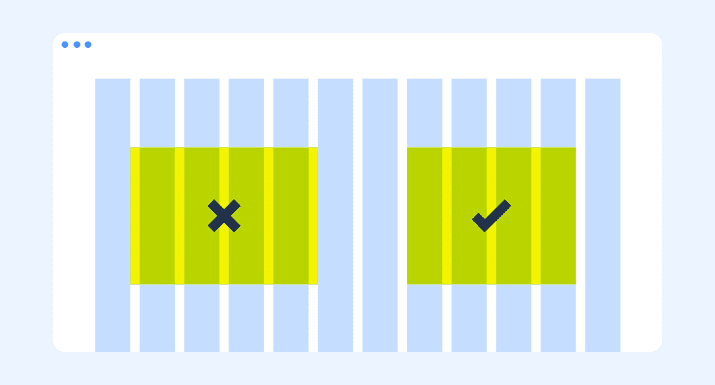
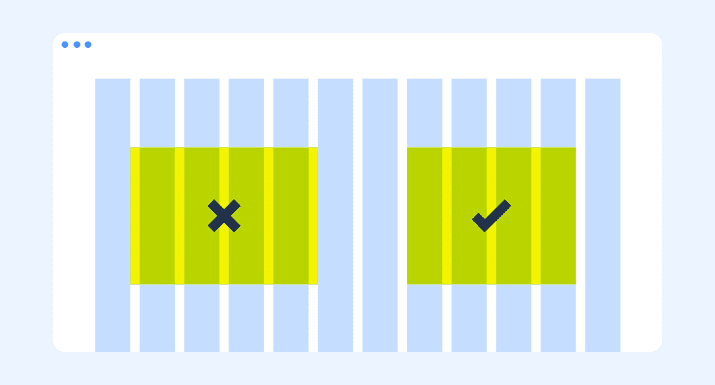
3. מקמו את ההתחלה והסיום של האלמנטים בשדה הגריד ולא במרווח שבין העמודות
יש להשתמש ב gutter - המרווח הריק בין העמודות, רק כדי להפריד בין אלמנטים. טקסט וגרפיקה יכולים להשתרע על עמודות מרובות, כמובן - אך עליהם להתחיל ולהסתיים בקצה העמודה, לא ב gutter .

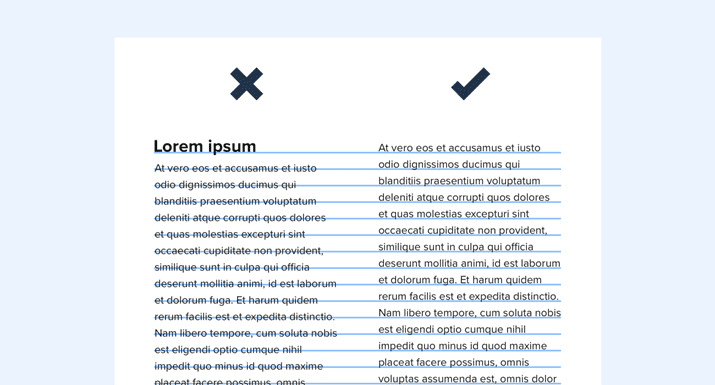
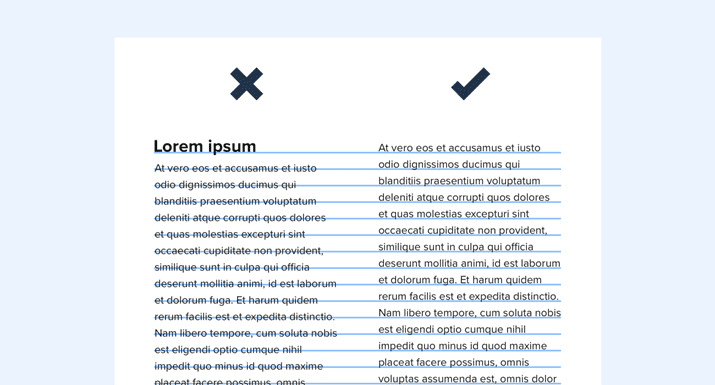
4. אל תשכחו ליישר לקו הבסיס
לוודא שכל הטקסט בעיצוב מבוסס עמודות ידבק בקו בסיס קבוע יכול לעשות את ההבדל הגדול בתחושת ההרמוניה והארגון שבדף. יישור לקו בסיס לעיתים קרובות נעלם מהעין בעיצוב אתרים אך בעזרת תכנון קפדני ניתן להשיג זאת.

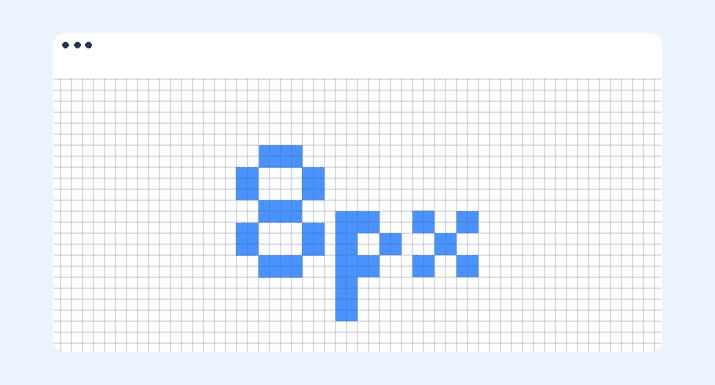
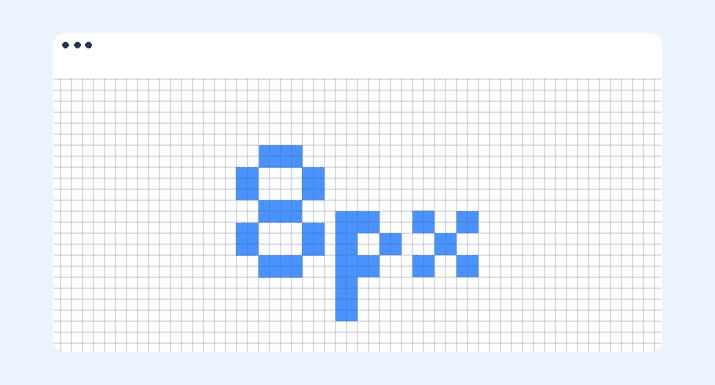
5. לעיצוב אינטרנט UI, כדאי לשקול להשתמש במערכת כמו גריד של 8px
כיום העיצובים שלנו צריכים לעבוד ולהיראות על פני מגוון מכשירים ורזולוציות מסך. שימוש בממדים ומרווחים שהם כפולות של מספר בסיס עוזר להפוך את המעברים הללו לנקיים ושיטתיים. כיום מקובל להשתמש בגריד 4 פיקסלים או 8 פיקסלים, מכיוון שמשמעות הדבר היא שעיצובים יכולים להתאים בצורה מושלמת על מסכי רטינה: פיקסל אחד במסך ברזולוציה נמוכה הופך לגריד של 2 על 2 פיקסלים על מסך ברזולוציה גבוהה.

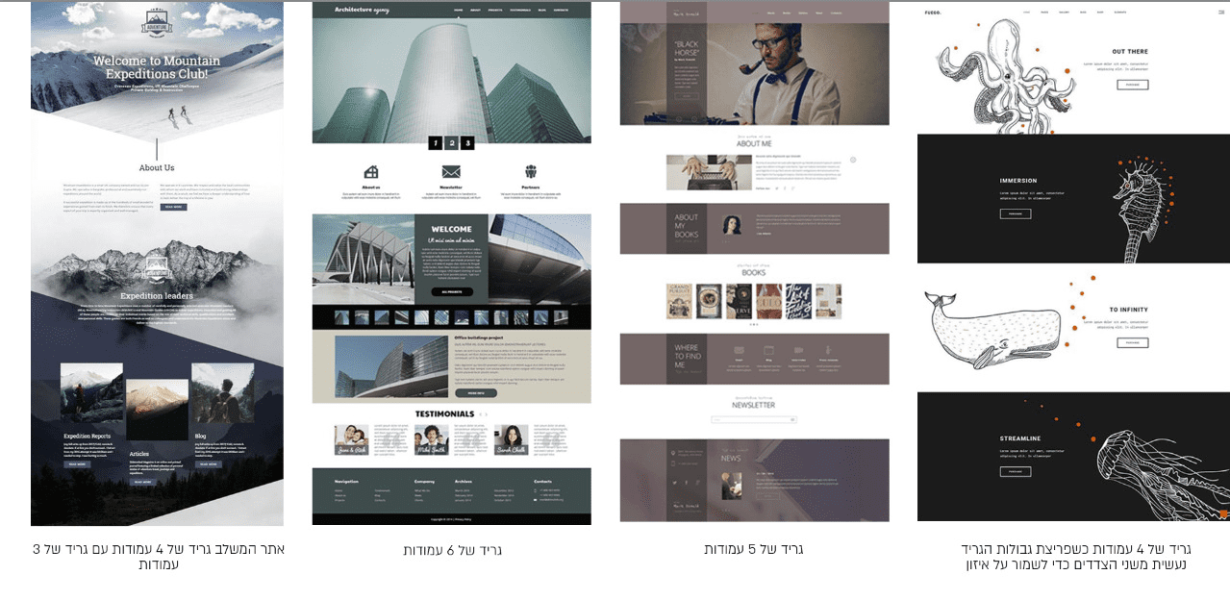
להלן כמה דוגמאות

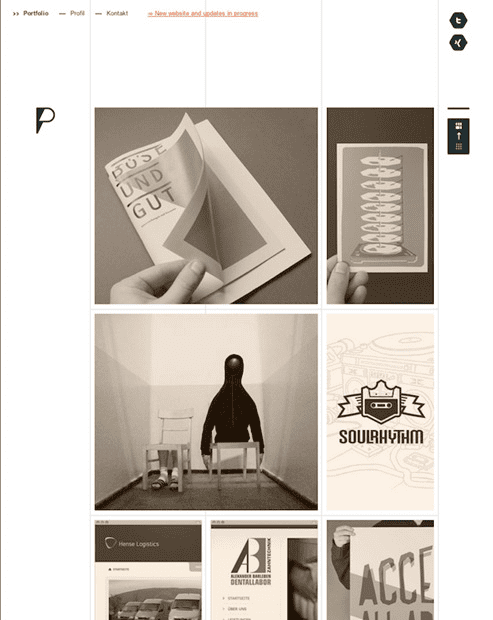
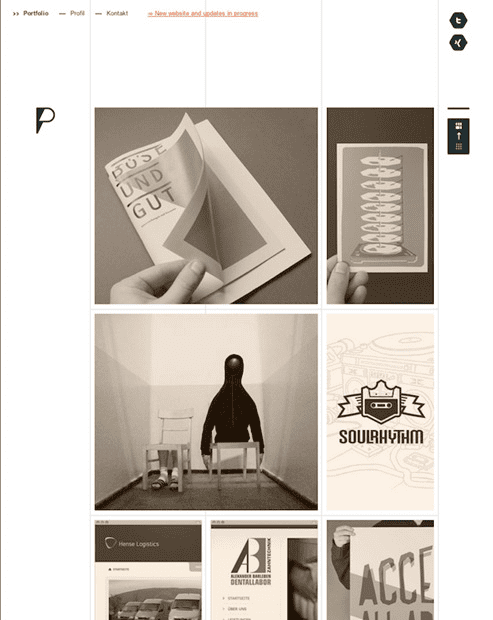
Pixelot.de מאמץ באמת את הגריד, שומר על הקו אופקי והקו האנכי גלויים

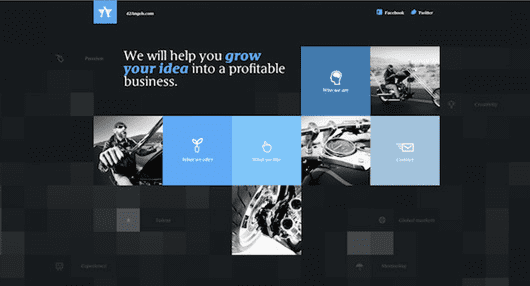
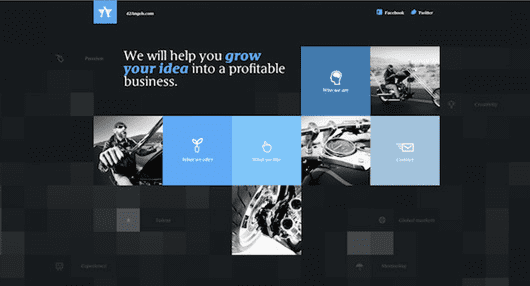
42Angels.com מבוסס על גריד של 5 עמודות, אך משתמש גם ברקע פסיפס עדין כדי להשלים את המראה
 ז
ז
DHCreative.com שומר את זה נחמד ופשוט
המשך בהודעה הבאה
אז חילקתי את המחקר שלי לשניים.
1. ההיסטוריה של הגריד.
2. גריד בדיגיטל.
נראה לי שאת ההיסטוריה שהיא בעצם תרגום של מאמר מרתק שחרשתי עליו באינטרנט אעלה כקובץ וורד למי שמענין אותו
~~~~~~~~~~~~~~
גרידים בעיצוב אינטרנט וממשק משתמש כיום
האם שמתם לב פעם שאנחנו גרים בגריד? גרידים בעצם מגדירים אותנו בכל תחום של החיים החל מסידור הפיקסלים על המסך בו אנחנו מסתכלים ועד לארגון הערים האורבניות בהן שוכן רוב העולם. המערכת הויזואלית הזו של חציית קווים אנכיים ואופקיים קובעת את צורתם של יותר דברים ממה שרוב הציבור שם לב.
אין פלא, באמת, שאנחנו מוצאים את עצמנו כל כך נעולים בגריד שכן אנו גם מעצבים בגריד. מהימים הראשונים של עיצוב לפרינט, מאות שנים לפני שהמונח "עיצוב גרפי" היה קיים, הגריד עזר לסייע לבתי הדפוס לסדר את פריסות העמודים שלהם.
בכל קורס עיצוב גרפי - אחד הדברים הראשונים שתלמדו עליהם הוא פריסה בשיטת ה-"גריד". אך הדברים עלולים להתערפל במהירות. גרידים מגיעים בכל הצורות והגדלים, ויש להם היסטוריה ארוכה ומורכבת, הנמשכת חזרה לכתבי היד המוקדמים ביותר של האנושות.
בואו נגדיר קודם כל מהו גריד ואז נעבור על כמה מהסוגים החשובים ביותר של גריד המשמשים בעיצוב מודפס, אינטרנט ועיצוב ממשק משתמש. ולבסוף למי שתהיה לה סבלנות לקרוא עוד על גריד אעביר בעז"ה קובץ וורד בנפרד על ההיסטוריה הקצרה של הגריד ואיך הכול התחיל בכתבי יד מוקדמים והוצאתו הראשונה של הספר המודפס לפני שעבר אי אלו גלגולים והתפתחויותיו במאה העשרים, ואפילו מרד נגד מערכות גריד.
גריד באינטרנט
מערכות גריד בעיצוב גרפי שרדו מאות שנים, אם לא אלפי שנים, ומתוארות בכתבי היד הקדומים ביותר . ולמרות הניסויים האנטי-עיצוביים המלהיבים של סוף המאה העשרים, ניתן לטעון כי גרידים מעולם לא היו בשימוש נרחב כמו שהן כיום.
הסיבה לכך היא הדומיננטיות של האינטרנט והמכשירים הדיגיטליים בחיינו, ובמיוחד בגלל הצורך המתהווה באתרים ובאפליקציות לשנות גודל ולעצב את עצמם מחדש כדי להתאים לכל מכשיר בו הם נמצאים (החל מטלוויזיות ענק לסמארטפונים ואפילו שעונים זעירים . מישהי אמרה רספונסיביות???!!! ( עבור מעצבי UI וממשקים בהם אנו משתמשים כיום, גרידי עמודות הן כלי חיוני ביצירת עיצובים בעלי מבנה מספיק בכדי לאפשר להם להיות גמישים במכשירים מרובים.
אנו משתמשים בגריד כדי לנתח שטחים בתוכנות עיצוב שונות ולקבוע את תצורת הפרסומים או האתרים. אפילו אם הגריד נשאר לגמרי מאחורי הקלעים, נוכל להניח שהוא בכל זאת שם.

ניתן לעצב אפליקציות ויישומים באמצעות גריד של 3 עמודות לנייד, ואז להפוך את העיצוב לגריד רחב יותר של 12 עמודות למסך של מחשב (דסקטופ) שולחני בדיוק כמו ב- Bootstrap או פריימוורקים שונים, דרך עבודה זו היא בסיסית ליצירה יעילה של עיצובי אפליקציות ואתרים כיום.
ההתמדה בעיצוב מבוסס גריד בעיצוב אתרים ואפליקציות היוותה אתגר גם עבור מפתחים המעצבים עיצובים סטנדרטיים לווב. בימיו הראשונים של האינטרנט, מפתחים השתמשו לעתים קרובות בטבלאות כדי לארגן פריסה . מאז, התקנים התפתחו וכעת יש לנו מערכות כמו Flexbox ו- CSS Grid המציעות מסגרת בסיסית ליישום נאמן של פריסה וורסטילית ופלקסיבילית באתרים ואפליקציות.
שיעור בגרידים – אילוץ או יצירתיות?
לפעמים אנו חושבים על אילוצים כדבר רע - במיוחד כשמדובר ביצירתיות. אנו רוצים להיות חופשיים לבטא את עצמנו ולחקור את המעוף הפרוע ביותר שלנו עם תחושת יצירתיות.
אולם, הניסיון אומר לנו שהדברים אינם כה פשוטים. כולנו מכירים את החוויה של לשבת מול עמוד ריק ואין לנו מושג מאיפה להתחיל (במיוחד שאנו מעצבים לעצמנו). ואז כשאנחנו מתחילים, אנו חשים חסרי כיוון ונתקעים שוב במהירות. לעתים קרובות אנו לא מתקדמים ובסופו של דבר מתרחקים.
במצב זה אילוצים יצירתיים הם בעלי ערך רב. במקום להגביל את היצירתיות שלנו, אילוצים נותנים לנו נקודת התחלה ואפשרות להשקיע את החופש לחקור פתרונות אפשריים. הערך של אילוצים יצירתיים הוא מדוע מיטב המעצבים מתעקשים לעבוד תמיד מתוך תקציר עיצוב מפורט וחזק, המגדיר את דרישות הפרויקט.
מערכות גריד מספקות אילוצים לפריסה וארגון חזותי, אשר מקטינות בו זמנית את מספר האפשרויות העומדות לרשות המעצב, ובכל זאת פותחות מערך עצום של אפשרויות מוגבלות. אפילו גריד מודולארי פשוט יכול להכיל אלפי אפשרויות פריסה.
ואפילו עבור מורדים אנטי-עיצוביים כמו דייוויד קרסון, קיומם של רשתות גריד ומוסכמות עיצוב גרפי אחרות יצרו למעשה נקודת פתיחה חשובה בצורה של משהו שניתן לדחות.
5 טיפים מובילים לשימוש בגריד
אני מקווה שנהניתם מהמחקר הקצר הזה על גריד בעיצוב. ממליצה לקרוא את ההיסטוריה המרתקת בקובץ הוורד. להרחבת הדברים, הנה 5 הטיפים המובילים שכדאי לזכור כשאתם מתחילים להתנסות במערכות גריד בעבודה שלכם.
1. תכננו כיצד גריד קשור למכולה שלו [קונטיינר – הדיב שעוטף אותו]
יוזף מולר-ברוקמן הדגיש בספרו "מערכות גריד" כי האופן בו גריד ממוקם בתוך העמוד - כיצד מסדרים את השוליים - יכול להשפיע רבות על ביצועי הגריד הן מבחינת פונקציונאלית והן מבחינה אסתטית.

2. אל תעצבו עם גריד – תעצבו את הגריד
כשפותחים מסמך חדש לעיצוב פרסום או אתר, זה מפתה להתחיל עם הגריד "הרגיל" שלנו - אולי מספר עמודות שהיינו רגילים אליהן, או רוחב המרווחים בין העמודות שאנחנו תמיד משתמשים בהם. אבל כדאי להישאר על הנייר, ולקחת את הזמן כדי להבין לאיזה סוג גריד אנחנו זקוקים באמת לפרויקט שלנו. זה יכול לחסוך לנו להינעל על גריד שלמעשה אינו מתאים עבור הפרויקט שאנחנו עובדים עליו.

3. מקמו את ההתחלה והסיום של האלמנטים בשדה הגריד ולא במרווח שבין העמודות
יש להשתמש ב gutter - המרווח הריק בין העמודות, רק כדי להפריד בין אלמנטים. טקסט וגרפיקה יכולים להשתרע על עמודות מרובות, כמובן - אך עליהם להתחיל ולהסתיים בקצה העמודה, לא ב gutter .

4. אל תשכחו ליישר לקו הבסיס
לוודא שכל הטקסט בעיצוב מבוסס עמודות ידבק בקו בסיס קבוע יכול לעשות את ההבדל הגדול בתחושת ההרמוניה והארגון שבדף. יישור לקו בסיס לעיתים קרובות נעלם מהעין בעיצוב אתרים אך בעזרת תכנון קפדני ניתן להשיג זאת.

5. לעיצוב אינטרנט UI, כדאי לשקול להשתמש במערכת כמו גריד של 8px
כיום העיצובים שלנו צריכים לעבוד ולהיראות על פני מגוון מכשירים ורזולוציות מסך. שימוש בממדים ומרווחים שהם כפולות של מספר בסיס עוזר להפוך את המעברים הללו לנקיים ושיטתיים. כיום מקובל להשתמש בגריד 4 פיקסלים או 8 פיקסלים, מכיוון שמשמעות הדבר היא שעיצובים יכולים להתאים בצורה מושלמת על מסכי רטינה: פיקסל אחד במסך ברזולוציה נמוכה הופך לגריד של 2 על 2 פיקסלים על מסך ברזולוציה גבוהה.

להלן כמה דוגמאות

Pixelot.de מאמץ באמת את הגריד, שומר על הקו אופקי והקו האנכי גלויים

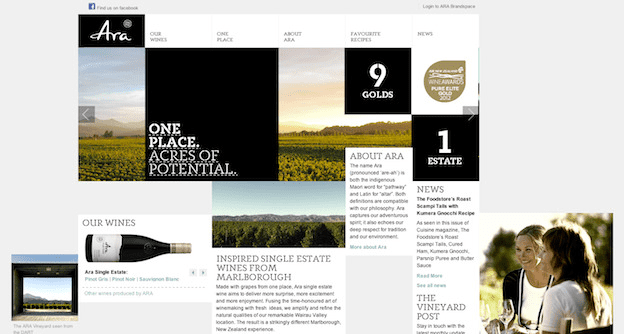
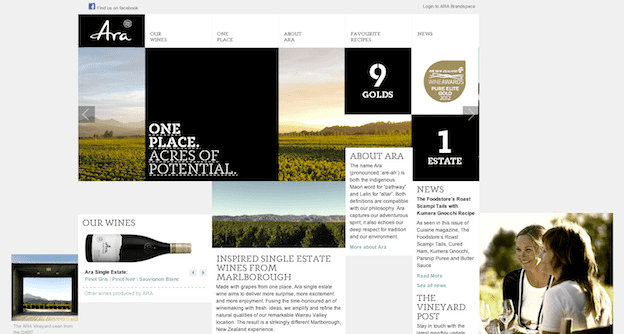
42Angels.com מבוסס על גריד של 5 עמודות, אך משתמש גם ברקע פסיפס עדין כדי להשלים את המראה
 ז
זDHCreative.com שומר את זה נחמד ופשוט
המשך בהודעה הבאה
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים