פס אדום זה אומר שלא הכנסת הגדרת צבע- הוא שואב הגדרות ברירת מחדל.פס אדום = אין צבע, אין ערכים בכלל. לא?
הגדרות ברירת מחדל של קופסא מתהפכת זה צבעי הירוק-כחול...
זה סתם לידע, לפעם הבאה כשמאסק עיגול לא יתאים לך...

פס אדום זה אומר שלא הכנסת הגדרת צבע- הוא שואב הגדרות ברירת מחדל.פס אדום = אין צבע, אין ערכים בכלל. לא?


שלוחצים-גוררים עיגול צבעוני, ואז הוא "נוסע" לחור? יש דרך לפתור את זה?
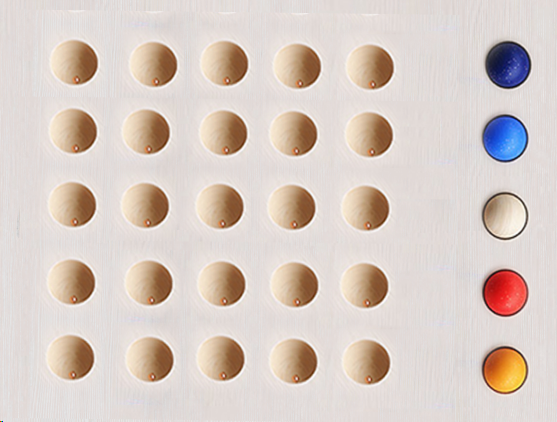
ישלך רעיונות מדהימים!אני צריכה ליצור בסיס כזה,
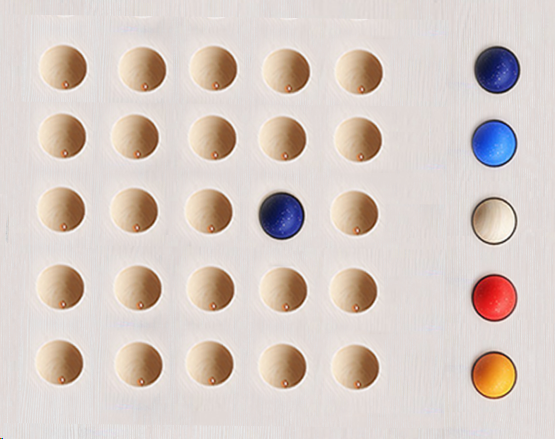
בו אפשר ל'תפוס' את אחד העיגולים הצבעוניים
ולבעביר אותו דרך, כאילו הוא מתגלגל לאחד השקעים.
תודה תודהישלך רעיונות מדהימים!
אבל גדול עלי למצוא פתרונות כל כך יצירתיים
עוקבת גם. מעניין אותי אם יש לזה פתרון...
ואני גם סקרנית לראות מה את מתכננת שם...
תשתפי...
אם את רוצה שיהיה אפשר לגרור אלמנט צריך טיפה jsשלוחצים-גוררים עיגול צבעוני, ואז הוא "נוסע" לחור? יש דרך לפתור את זה?
<style>
#mydiv {
cursor: move;
}
</style>
<script>
dragElement(document.getElementById("mydiv"));
function dragElement(elmnt) {
var pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0;
if (document.getElementById(elmnt.id + "header")) {
// if present, the header is where you move the DIV from:
document.getElementById(elmnt.id + "header").onmousedown = dragMouseDown;
} else {
// otherwise, move the DIV from anywhere inside the DIV:
elmnt.onmousedown = dragMouseDown;
}
function dragMouseDown(e) {
e = e || window.event;
e.preventDefault();
// get the mouse cursor position at startup:
pos3 = e.clientX;
pos4 = e.clientY;
document.onmouseup = closeDragElement;
// call a function whenever the cursor moves:
document.onmousemove = elementDrag;
}
function elementDrag(e) {
e = e || window.event;
e.preventDefault();
// calculate the new cursor position:
pos1 = pos3 - e.clientX;
pos2 = pos4 - e.clientY;
pos3 = e.clientX;
pos4 = e.clientY;
// set the element's new position:
elmnt.style.top = (elmnt.offsetTop - pos2) + "px";
elmnt.style.left = (elmnt.offsetLeft - pos1) + "px";
}
function closeDragElement() {
// stop moving when mouse button is released:
document.onmouseup = null;
document.onmousemove = null;
}
}
</script>
 wpguide.co.il
wpguide.co.il
ווואו! תודה רבה רבה!אם את רוצה שיהיה אפשר לגרור אלמנט צריך טיפה js
הנה דוגמא לקוד
קוד:<style> #mydiv { cursor: move; } </style> <script> dragElement(document.getElementById("mydiv")); function dragElement(elmnt) { var pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0; if (document.getElementById(elmnt.id + "header")) { // if present, the header is where you move the DIV from: document.getElementById(elmnt.id + "header").onmousedown = dragMouseDown; } else { // otherwise, move the DIV from anywhere inside the DIV: elmnt.onmousedown = dragMouseDown; } function dragMouseDown(e) { e = e || window.event; e.preventDefault(); // get the mouse cursor position at startup: pos3 = e.clientX; pos4 = e.clientY; document.onmouseup = closeDragElement; // call a function whenever the cursor moves: document.onmousemove = elementDrag; } function elementDrag(e) { e = e || window.event; e.preventDefault(); // calculate the new cursor position: pos1 = pos3 - e.clientX; pos2 = pos4 - e.clientY; pos3 = e.clientX; pos4 = e.clientY; // set the element's new position: elmnt.style.top = (elmnt.offsetTop - pos2) + "px"; elmnt.style.left = (elmnt.offsetLeft - pos1) + "px"; } function closeDragElement() { // stop moving when mouse button is released: document.onmouseup = null; document.onmousemove = null; } } </script>
אפי' עשיתי לך דוגמא

אלמנט נגרר - איזיפרס
wpguide.co.il
בוודאי! זה הדבר הכי טוב! אבל את רוצה באלמנטור...אגב, הבנתי מחיים בניסטי שעדיף היה לי לעשות את כל הפופאפים בג'ט, עם פואפא דינאמי.
אם את רוצה שיהיה אפשר לגרור אלמנט צריך טיפה js
הנה דוגמא לקוד
קוד:<style> #mydiv { cursor: move; } </style> <script> dragElement(document.getElementById("mydiv")); function dragElement(elmnt) { var pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0; if (document.getElementById(elmnt.id + "header")) { // if present, the header is where you move the DIV from: document.getElementById(elmnt.id + "header").onmousedown = dragMouseDown; } else { // otherwise, move the DIV from anywhere inside the DIV: elmnt.onmousedown = dragMouseDown; } function dragMouseDown(e) { e = e || window.event; e.preventDefault(); // get the mouse cursor position at startup: pos3 = e.clientX; pos4 = e.clientY; document.onmouseup = closeDragElement; // call a function whenever the cursor moves: document.onmousemove = elementDrag; } function elementDrag(e) { e = e || window.event; e.preventDefault(); // calculate the new cursor position: pos1 = pos3 - e.clientX; pos2 = pos4 - e.clientY; pos3 = e.clientX; pos4 = e.clientY; // set the element's new position: elmnt.style.top = (elmnt.offsetTop - pos2) + "px"; elmnt.style.left = (elmnt.offsetLeft - pos1) + "px"; } function closeDragElement() { // stop moving when mouse button is released: document.onmouseup = null; document.onmousemove = null; } } </script>
אפי' עשיתי לך דוגמא

אלמנט נגרר - איזיפרס
wpguide.co.il
בעיקר js אפשר להכניס בווידג'ט htmlווואו מדהים, איפה בעצם מכניסים את הקוד?
זה לא בcss ..
גם אני הסתבכתי עם זה,ווואו מדהים, איפה בעצם מכניסים את הקוד?
זה לא בcss ..
האתר יצא מהמם.האתר יצא מאוד יפה, לא יודע אם @EPaP רוצה שיראו

לוח לימודים
מסלולי לימוד שאפשר לההצטרף
אליהם ממש עכשיו:
26.09
כ"ג אלול
פתיחת
קורס מאסטר בשיווק דיגיטלי
מלגות גבוהות!
19.11
י"ח חשוון
פתיחת
קורס בינה מלאכותית - חדשנות ב AI
קורס מקוצר
25.11
כ"ד
פתיחת
קורס פרסום קופי+
מלגות גבוהות!
27.11
כ"ו חשוון
פתיחת
קורס פיתוח בוטים ואוטומציות עסקיות
מלגות גבוהות!
27.11
כ"ו חשוון
פתיחת
קורס עיצוב גרפי ודיגיטל - בסילבוס חדש ומטורף!
מלגות גבוהות!
תהילים פרק קיט ש'
קסא שָׂרִים רְדָפוּנִי חִנָּם (ומדבריך) וּמִדְּבָרְךָ פָּחַד לִבִּי:קסב שָׂשׂ אָנֹכִי עַל אִמְרָתֶךָ כְּמוֹצֵא שָׁלָל רָב:קסג שֶׁקֶר שָׂנֵאתִי וַאֲתַעֵבָה תּוֹרָתְךָ אָהָבְתִּי:קסד שֶׁבַע בַּיּוֹם הִלַּלְתִּיךָ עַל מִשְׁפְּטֵי צִדְקֶךָ:קסה שָׁלוֹם רָב לְאֹהֲבֵי תוֹרָתֶךָ וְאֵין לָמוֹ מִכְשׁוֹל:קסו שִׂבַּרְתִּי לִישׁוּעָתְךָ יי וּמִצְוֹתֶיךָ עָשִׂיתִי:קסז שָׁמְרָה נַפְשִׁי עֵדֹתֶיךָ וָאֹהֲבֵם מְאֹד:קסח שָׁמַרְתִּי פִקּוּדֶיךָ וְעֵדֹתֶיךָ כִּי כָל דְּרָכַי נֶגְדֶּךָ: הנושאים החמים
הנושאים החמים
