היי לכולם.
בעז"ה באשכול הזה אני יעלה פעם ביום (בעז"ה בעז"ה), אתגר קוד.
אז מה זה אומר?
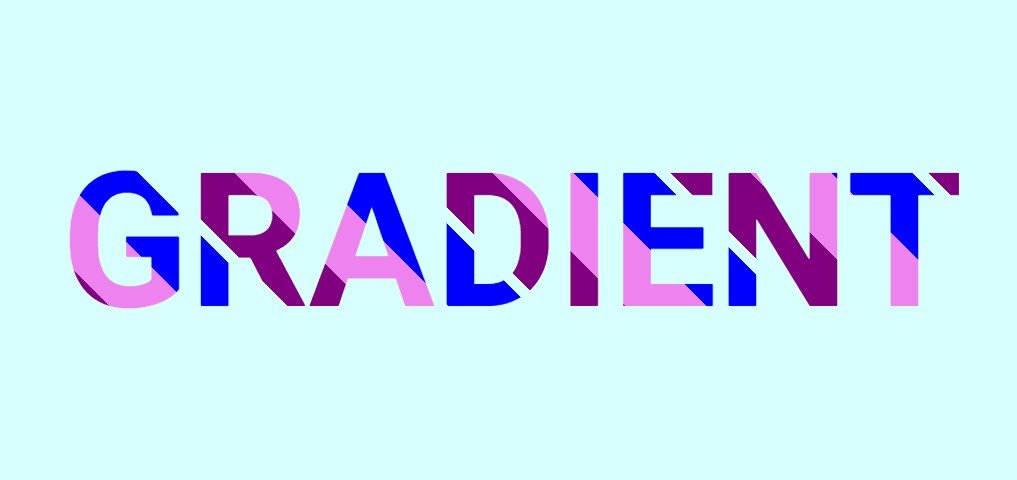
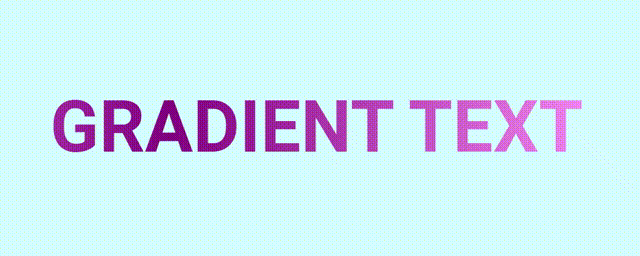
הרעיון זה ליצור אפקטים שונים עם אלמנטור, שמצריכים גם הוספת מעט קוד (css),
ו.. ובכן האתגר זה לנסות ליצור אפקט דומה (עם קוד כמובן).
למי האתגר מיועד?
אם יש לכם מעט ידע ב-css, זה בול בשבילכם.
אם יש לכם ידע נרחב ב- css, אולי גם כן תהנו קצת.
אם אין לכם ידע בכלל, אז לנסות לפתור יהיה כנראה קשה מידי, אבל תוכלו להשתמש בתשובות.
אז מה הלו"ז?
כאמור אני אשתדל פעם ביום להעלות אתגר חדש.
בכל יום אני גם יכתוב את הפתרון (שלי), לאתגר של היום הקודם.
ומה איתכם?
טוב, אתם צריכים לנסות לפתור את האתגר.
אם פתרתם, תכתבו כאן, עם ספוילר של התשובה.
אין לי מתנות לחלק (חוץ מלייק אולי אפי' "שכוייח"), אבל אני מבטיח שזה ישפר משמעותית את היכולות שלכם.
(ואם יש לכם רעיונות נוספים להמריץ את הציבור, אל תתביישו )
)
מה עוד?
רעיונות, פירגונים, נחירות בוז, וכל דבר אחר שאתם רוצים להוציא - בברכה.
אם יש לכם אתגרים משלכם, תעלו.
ותודה רבה ל- @סיון שזרמה עם הרעיון (ואפי' עשתה ת'עצמה מתלהבת).
בעז"ה באשכול הזה אני יעלה פעם ביום (בעז"ה בעז"ה), אתגר קוד.
אז מה זה אומר?
הרעיון זה ליצור אפקטים שונים עם אלמנטור, שמצריכים גם הוספת מעט קוד (css),
ו.. ובכן האתגר זה לנסות ליצור אפקט דומה (עם קוד כמובן).
למי האתגר מיועד?
אם יש לכם מעט ידע ב-css, זה בול בשבילכם.
אם יש לכם ידע נרחב ב- css, אולי גם כן תהנו קצת.
אם אין לכם ידע בכלל, אז לנסות לפתור יהיה כנראה קשה מידי, אבל תוכלו להשתמש בתשובות.
אז מה הלו"ז?
כאמור אני אשתדל פעם ביום להעלות אתגר חדש.
בכל יום אני גם יכתוב את הפתרון (שלי), לאתגר של היום הקודם.
ומה איתכם?
טוב, אתם צריכים לנסות לפתור את האתגר.
אם פתרתם, תכתבו כאן, עם ספוילר של התשובה.
אין לי מתנות לחלק (חוץ מלייק אולי אפי' "שכוייח"), אבל אני מבטיח שזה ישפר משמעותית את היכולות שלכם.
(ואם יש לכם רעיונות נוספים להמריץ את הציבור, אל תתביישו
מה עוד?
רעיונות, פירגונים, נחירות בוז, וכל דבר אחר שאתם רוצים להוציא - בברכה.
אם יש לכם אתגרים משלכם, תעלו.
ותודה רבה ל- @סיון שזרמה עם הרעיון (ואפי' עשתה ת'עצמה מתלהבת).
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים