אני קצת ירוק באלמנטור ולכן אודה מאד למי שיעזור לי קצת.
מרפרוף מהיר ראיתי שהאתר הזה https://apricom.biz/ שעוצב ע"י @חיים בניסטי האלוף הוא מקור לשאלות ולרעיונות על אלמנטור אז אני גם ישאל עליו.
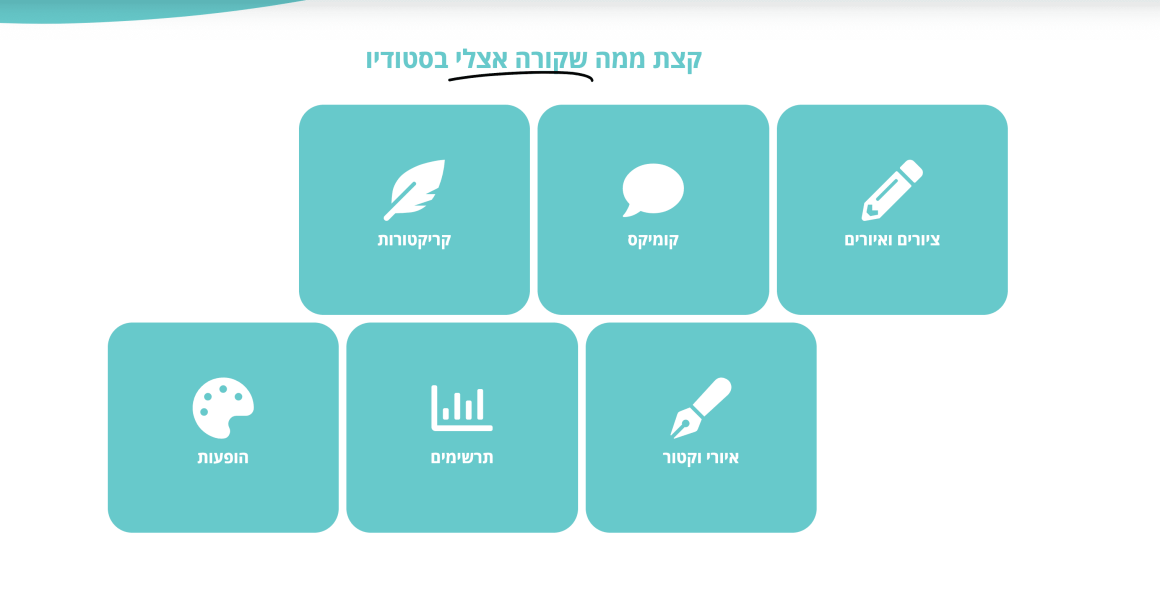
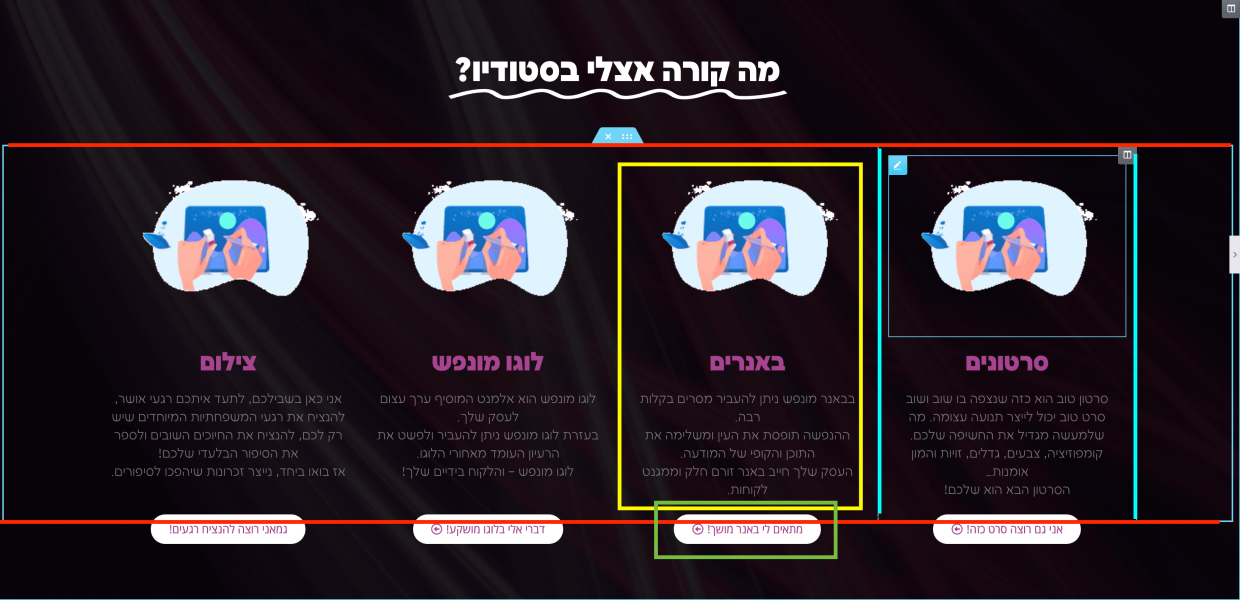
איך עושים את הגלריה שמתחת לכותרת 'שירותים'? זה לא הגלריה הקלאסית כי לכל תמונה יש כיתוב שונה וקישור למקום אחר.
אני צריך את זה לתפריט כזה של 'מה אנחנו עושים'.
ואם כבר אז הנה עוד שאלה: איך עושים את המילים המתחלפות בראש האתר?
ואיך מוסיפים תשלומים?
תודה רבה
מרפרוף מהיר ראיתי שהאתר הזה https://apricom.biz/ שעוצב ע"י @חיים בניסטי האלוף הוא מקור לשאלות ולרעיונות על אלמנטור אז אני גם ישאל עליו.
איך עושים את הגלריה שמתחת לכותרת 'שירותים'? זה לא הגלריה הקלאסית כי לכל תמונה יש כיתוב שונה וקישור למקום אחר.
אני צריך את זה לתפריט כזה של 'מה אנחנו עושים'.
ואם כבר אז הנה עוד שאלה: איך עושים את המילים המתחלפות בראש האתר?
ואיך מוסיפים תשלומים?
תודה רבה
נערך לאחרונה ב:
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים