שלום
יש לי פרויקט ב JS
ואני בונה אתר של משחקים
בראש העמוד יש מס' כרטיסיות לדוג': דף הבית, משחקים וכו'
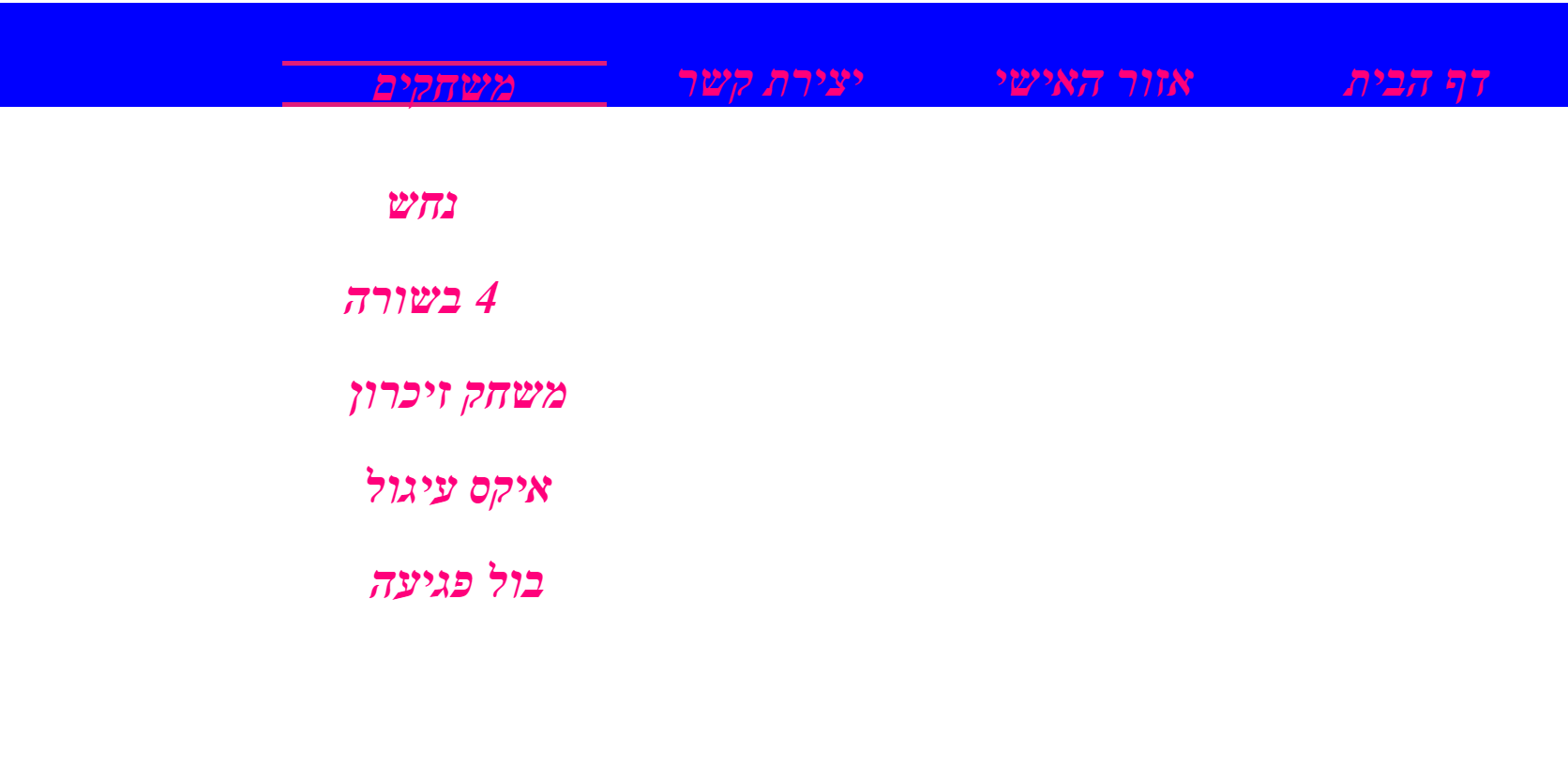
וכאשר עומדים על כרטיסיית המשחקים (מצורפת תמונה)
נפתחת רשימת המשחקים(שהם DIVים בתוך DIV גדול של המשחקים)
אך כאשר ניסיתי להפוך כל משחק לתגית A כדי שיהיה קישור
לא נפתחת כלל הרשימה...
מי שיודע למה זה קרה
ואיך אפשר להפוך את זה לקישור
ממש יעזור לי...
תודה!
הנה התמונה:
ומצורף הקוד למטה.

הHTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>יצירת קשר</title>
<link rel="stylesheet" href="contact.css">
<link rel="stylesheet" href="homePage.css">
</head>
<body dir="rtl">
<div class="allPage">
<div class="main">
<div class="tabs">
<a class="div2 homepage" href="2.html"><b>דף הבית</b></a>
<a class="personalArea div2" href="1.html"><b>אזור האישי</b></a>
<a class="div2 contact" href="contact.html"><b>יצירת קשר</b></a>
<a class="div2 games" herf=""> <b>משחקים</b>
<div class="allGames">
<div class="div2 snake"><b>נחש</b></div>
<div class="div2 fourInRow"><b>4 בשורה</b></div>
<div class="div2 MemoryGame "><b>משחק זיכרון</b></div>
<div class="div2 TicTacTow"><b>איקס עיגול</b></div>
<div class="div2 hitBall"><b>בול פגיעה</b></div></div>
</div>
</a>
</div>
</div>
</div>
</div>
<script src="homePage.js"></script>
</body>
</html>
הCSS:
body{
/* background-image: url(1.jpg); */
background-size: cover;
margin: 0;
}
.main{
height: 20vh;
width: 100%;
}
.tabs{
display: flex;
margin-right: 12vw;
background: blue;
}
.div2{
/* background-color: blue;*/
text-align: center;
height: 4.5vh;
font-size:2.7vw;
width: 18vw;
line-height: 4.5vh;
font-style: italic;
margin-top:7vh;
color: #ff007b
;
}
.allPage{
display: flex;
width: 100%;
}
.div2:hover{
border-bottom: solid 4px #df1d7b;
border-top: solid 4px #df1d7b;
}
.homepage{
}
.snake{
}
.fourInRow{
}
.MemoryGame{
width:14vw;
}
.TicTacTow{
width: 14vw;
}
.hitBall{
width: 14vw;
}
a{
color:black;
text-decoration: none;
}
.allGames{
display: none;
padding: 20px;
transition: opacity 0.3s ease; /* אנימציה של מעבר חלק */
}
.games:hover .allGames {
display:block;
}
.games:hover .allGames,
.allGames.hovered {
opacity: 1; /* מוצג כאשר נמצא ב-hover או מקבל class המציין נוכחות */
}
הJS:
document.querySelector('.allGames').addEventListener('mouseenter', function() {
this.classList.add('hovered');
});
document.querySelector('.dallGames').addEventListener('mouseleave', function() {
this.classList.remove('hovered');
});
יש לי פרויקט ב JS
ואני בונה אתר של משחקים
בראש העמוד יש מס' כרטיסיות לדוג': דף הבית, משחקים וכו'
וכאשר עומדים על כרטיסיית המשחקים (מצורפת תמונה)
נפתחת רשימת המשחקים(שהם DIVים בתוך DIV גדול של המשחקים)
אך כאשר ניסיתי להפוך כל משחק לתגית A כדי שיהיה קישור
לא נפתחת כלל הרשימה...
מי שיודע למה זה קרה
ואיך אפשר להפוך את זה לקישור
ממש יעזור לי...
תודה!
הנה התמונה:
ומצורף הקוד למטה.
הHTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>יצירת קשר</title>
<link rel="stylesheet" href="contact.css">
<link rel="stylesheet" href="homePage.css">
</head>
<body dir="rtl">
<div class="allPage">
<div class="main">
<div class="tabs">
<a class="div2 homepage" href="2.html"><b>דף הבית</b></a>
<a class="personalArea div2" href="1.html"><b>אזור האישי</b></a>
<a class="div2 contact" href="contact.html"><b>יצירת קשר</b></a>
<a class="div2 games" herf=""> <b>משחקים</b>
<div class="allGames">
<div class="div2 snake"><b>נחש</b></div>
<div class="div2 fourInRow"><b>4 בשורה</b></div>
<div class="div2 MemoryGame "><b>משחק זיכרון</b></div>
<div class="div2 TicTacTow"><b>איקס עיגול</b></div>
<div class="div2 hitBall"><b>בול פגיעה</b></div></div>
</div>
</a>
</div>
</div>
</div>
</div>
<script src="homePage.js"></script>
</body>
</html>
הCSS:
body{
/* background-image: url(1.jpg); */
background-size: cover;
margin: 0;
}
.main{
height: 20vh;
width: 100%;
}
.tabs{
display: flex;
margin-right: 12vw;
background: blue;
}
.div2{
/* background-color: blue;*/
text-align: center;
height: 4.5vh;
font-size:2.7vw;
width: 18vw;
line-height: 4.5vh;
font-style: italic;
margin-top:7vh;
color: #ff007b
;
}
.allPage{
display: flex;
width: 100%;
}
.div2:hover{
border-bottom: solid 4px #df1d7b;
border-top: solid 4px #df1d7b;
}
.homepage{
}
.snake{
}
.fourInRow{
}
.MemoryGame{
width:14vw;
}
.TicTacTow{
width: 14vw;
}
.hitBall{
width: 14vw;
}
a{
color:black;
text-decoration: none;
}
.allGames{
display: none;
padding: 20px;
transition: opacity 0.3s ease; /* אנימציה של מעבר חלק */
}
.games:hover .allGames {
display:block;
}
.games:hover .allGames,
.allGames.hovered {
opacity: 1; /* מוצג כאשר נמצא ב-hover או מקבל class המציין נוכחות */
}
הJS:
document.querySelector('.allGames').addEventListener('mouseenter', function() {
this.classList.add('hovered');
});
document.querySelector('.dallGames').addEventListener('mouseleave', function() {
this.classList.remove('hovered');
});
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים