נתחיל בכמה מילים על JS, שהיא השפה השולטת והבלתי מעורערת בעולם בWEB.
שפה זו רצה רק בסביבה שיש דפדפן (או לחילופין object model, ובגלל שזה אפשר לכתוב סקריפטים לאינדיזיין עם JS, אבל זה לא קשור כרגע).
לכל דפדפן ישנו אוביקט כללי בשם window, שהוא מכיל את כל העמוד שאנחנו רואים ועוד כמה דברים. כדי לגשת ל"עמוד" שאנו רואים יש שם אוביקט בשם documant. ו-DOM הוא document object model, הוא מכיל את כל האלמנטים שאנו רואים על המסך (וגם מה שאנחנו לא רואים, כי יש דברים נסתרים מעינינו שנמצאים שם), ואת כל הפונקציות שקשורות אליהם, ומאפשר גישה אליהם.
והקטע הכי יפה פה, שדרך הקונסול, יש לנו גישה לwindow, ומשם גם לdocument, ואפשר לעשות עם זה דברים מגניבים.
אם נכתוב בקונסול window, נראה את כל הפרופרטיז שלו. וגם את document, שהוא חלק ממנו.
לדוגמא, אם נצהיר על משתנה בקונסול הוא באופן אוטמטי יהיה חלק מwindow.
כמו כן אנחנו יכולים לדרוס פונקציות שנמצאות בwindow לדוגמא אם יש אתר שפותח יותר מידי חלונות צפים, אפשר לדרוס את האופציה הזו על ידי השמה של פונקציה ריקה במקום משהו כזה:
וכן על זו הדרך.
אם אנחנו רוצים לבצע פעולות מהקונסול על הDOM, שזה אומר על האלמנטים שיש לנו על המסך, אנחנו פשוט יכולים לגשת אליהם דרך הקונסול, ולבצע את הפעולות האלה. אנחנו יודעים בJS למצוא אלמנטים לפי כל מיני מאפיינים שיש להם. אם זה על ידי ת.ז. או שם מחלקה של עיצוב CSS, או כל מאפיין אחר שעולה על הדעת - אפילו כאלה שאנחנו המצאנו !
פותחים בכבוד אכסניה, הפורום של פרוג. אם למשל אני רוצה לשלוח תודה להודעה הראשונה שבעמוד. אני צריך למצוא את האלמנט הזה ולבצע עליו קליק. את זה אפשר על ידי מציאת שם המחלקה שלו. מכיון שמציאת אלמנטים יכולה להיות יותר מאלמנט אחד, אנחנו מקבלים אוסף שדומה למערך, ואם אנחנו רוצים את הראשון, נפנה אליו (ואם הוא לא נמצא, וננסה לפנות אליו, נקבל שגיאה).
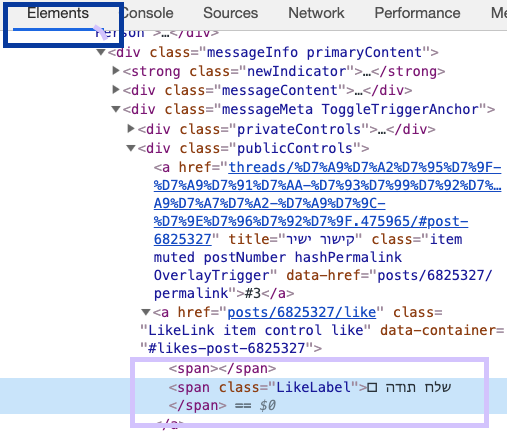
מחיטוט בelements בלחיצה על F12 אנחנו יכולים לראות ששם המחלקה הוא LikeLabel

ואם אנחנו רוצים לתת על זה לייק אז פשוט נכתוב בקונסול:
ומה קורה אם אני רוצה לתת תודה לכל ההודעות בעמוד?
אז אני צריך לעשות לולאה שעוברת על כל האלמנטים האלה ולוחצת עליהם משהו כזה:
אנחנו לא מקבלים פה מערך אמיתי אלא אוסף אלמנטים של HTML, שיש לו כמה פונקציות של מערך כמו אינדקס למשל (ולכן בפעם הראשונה יכולנו לפנות אליו באינדקס), אבל הוא לא מערך אמיתי בשביל forEach לכן צריך להמיר אותו למערך, ואת זה עשיתי עם spreadator כתיבה מודרנית שלJS.
אני בטוח שתיקחו את זה הלאה לעוד המון מקומות טובים, ואבקש שאת הלייק למאמר הזה תעשו ידני....
שפה זו רצה רק בסביבה שיש דפדפן (או לחילופין object model, ובגלל שזה אפשר לכתוב סקריפטים לאינדיזיין עם JS, אבל זה לא קשור כרגע).
לכל דפדפן ישנו אוביקט כללי בשם window, שהוא מכיל את כל העמוד שאנחנו רואים ועוד כמה דברים. כדי לגשת ל"עמוד" שאנו רואים יש שם אוביקט בשם documant. ו-DOM הוא document object model, הוא מכיל את כל האלמנטים שאנו רואים על המסך (וגם מה שאנחנו לא רואים, כי יש דברים נסתרים מעינינו שנמצאים שם), ואת כל הפונקציות שקשורות אליהם, ומאפשר גישה אליהם.
והקטע הכי יפה פה, שדרך הקונסול, יש לנו גישה לwindow, ומשם גם לdocument, ואפשר לעשות עם זה דברים מגניבים.
אם נכתוב בקונסול window, נראה את כל הפרופרטיז שלו. וגם את document, שהוא חלק ממנו.
לדוגמא, אם נצהיר על משתנה בקונסול הוא באופן אוטמטי יהיה חלק מwindow.
כמו כן אנחנו יכולים לדרוס פונקציות שנמצאות בwindow לדוגמא אם יש אתר שפותח יותר מידי חלונות צפים, אפשר לדרוס את האופציה הזו על ידי השמה של פונקציה ריקה במקום משהו כזה:
קוד:
window.open =()=>{}וכן על זו הדרך.
אם אנחנו רוצים לבצע פעולות מהקונסול על הDOM, שזה אומר על האלמנטים שיש לנו על המסך, אנחנו פשוט יכולים לגשת אליהם דרך הקונסול, ולבצע את הפעולות האלה. אנחנו יודעים בJS למצוא אלמנטים לפי כל מיני מאפיינים שיש להם. אם זה על ידי ת.ז. או שם מחלקה של עיצוב CSS, או כל מאפיין אחר שעולה על הדעת - אפילו כאלה שאנחנו המצאנו !
פותחים בכבוד אכסניה, הפורום של פרוג. אם למשל אני רוצה לשלוח תודה להודעה הראשונה שבעמוד. אני צריך למצוא את האלמנט הזה ולבצע עליו קליק. את זה אפשר על ידי מציאת שם המחלקה שלו. מכיון שמציאת אלמנטים יכולה להיות יותר מאלמנט אחד, אנחנו מקבלים אוסף שדומה למערך, ואם אנחנו רוצים את הראשון, נפנה אליו (ואם הוא לא נמצא, וננסה לפנות אליו, נקבל שגיאה).
מחיטוט בelements בלחיצה על F12 אנחנו יכולים לראות ששם המחלקה הוא LikeLabel
ואם אנחנו רוצים לתת על זה לייק אז פשוט נכתוב בקונסול:
קוד:
document.getElementsByClassName('LikeLabel')[0].click();
ושימו לב - זה עושה קליק על האלמנט! אם כבר היה שם תודה - זה מסיר אותה ולהפך.ומה קורה אם אני רוצה לתת תודה לכל ההודעות בעמוד?
אז אני צריך לעשות לולאה שעוברת על כל האלמנטים האלה ולוחצת עליהם משהו כזה:
קוד:
[...document.getElementsByClassName('LikeLabel')].forEach(p=>p.click())אנחנו לא מקבלים פה מערך אמיתי אלא אוסף אלמנטים של HTML, שיש לו כמה פונקציות של מערך כמו אינדקס למשל (ולכן בפעם הראשונה יכולנו לפנות אליו באינדקס), אבל הוא לא מערך אמיתי בשביל forEach לכן צריך להמיר אותו למערך, ואת זה עשיתי עם spreadator כתיבה מודרנית שלJS.
אני בטוח שתיקחו את זה הלאה לעוד המון מקומות טובים, ואבקש שאת הלייק למאמר הזה תעשו ידני....

 הנושאים החמים
הנושאים החמים