לכבד פתיחת פורום המתכנתים החדש, הבאתי כמה טיפים לקונסול, שאנחנו רואים אותו הרבה שעות מול העיניים כל יום.
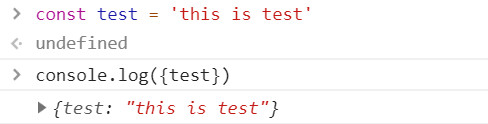
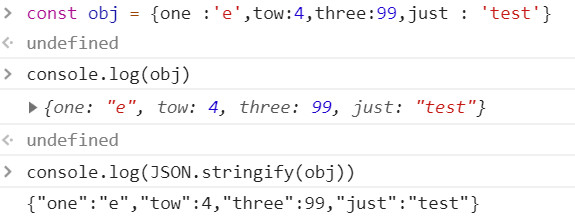
1. כשרוצים להדפיס אוביקט, ורוצים לעקוב אחריו ג"כ, אז אפשר לעטוף אותו בקרלי, ובגלל שהדפדפנים כולם היום תומכים בES6 זה יראה את זה כמו אוביקט וזה יתן אפשרות מעקב.

2. כשרוצים לקבל איזה אוביקט שהוא תגובה מAPI ולהכניס אותו לריפו בתור fakeData אבל הבעיה שאי אפשר להעתיק אותו מהקונסול כמות שהוא מכיון שאז חסר הצורה של האוביקט. בשביל זה יש את JSON.stringify בדוגמא פה זה לא משהו אבל העקרון ברור:

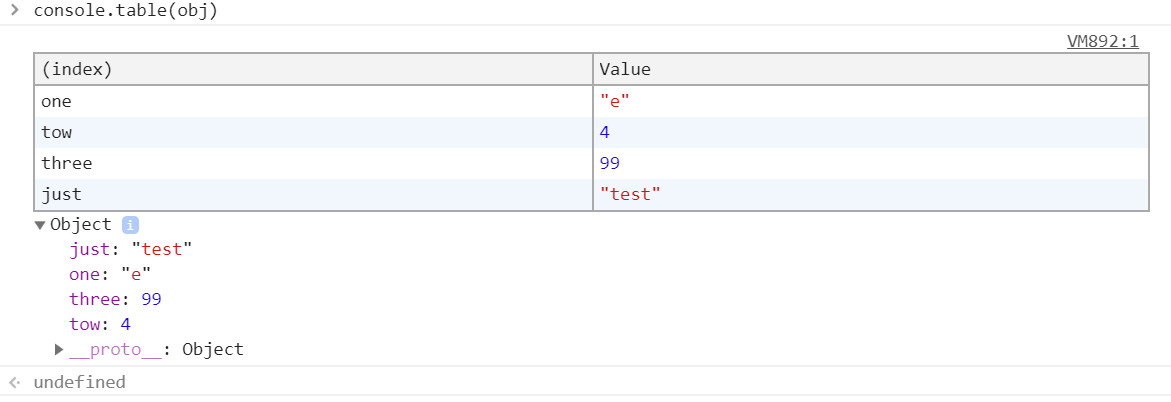
3. כולנו מכירים את console.warn וכן את info, שנותן אפשרות של צבע כדי לזהות לוגים בתור הים הגדול של הקונסול, וכו' אבל יש גם console.table שמאפשר לראות אוביקט כמו טבלה:

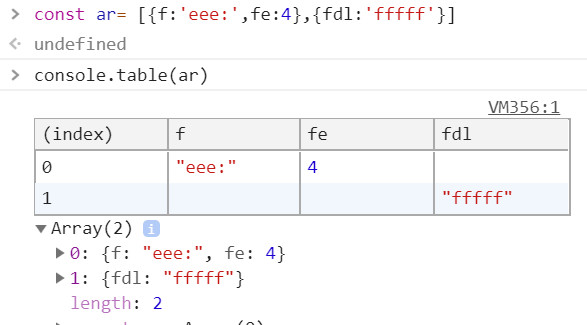
וגם עם מערך:

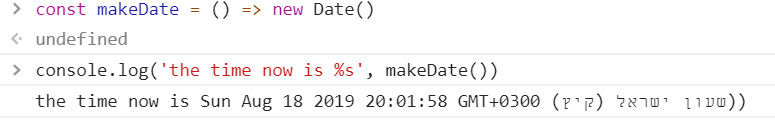
4.%s הוא ממש פלייס הולדר, ואפשר אפילו לשים שם פונקציה. עם הרבה חישובים וכו' דוגמה פשוטה:

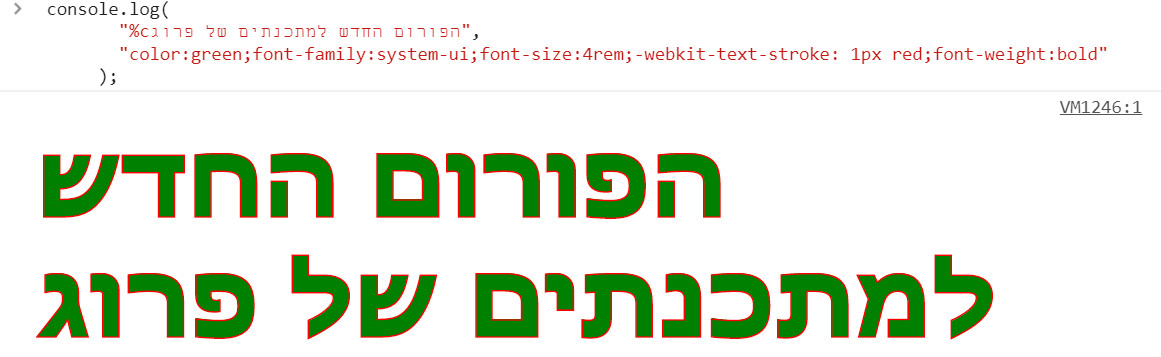
5.ואם גם הצבעים המוצעים לא עוזרים אפשר ממש לעצב את הקונסול כמו ממש CSS על ידי הוספה של %C לארגומנט הראשון, ואחרי זה סטייל, כמו בשנות התשעים כזה: יש הרבה שמחטטים בקונסול של אתרים, אגב.

6. אם רוצים לדעת כמה פעמים עברתם במקום מסוים בקוד (כמו לראות כמה פעמים זה התרנדר, למשל) תשמשו בזה:
console.count();
7.

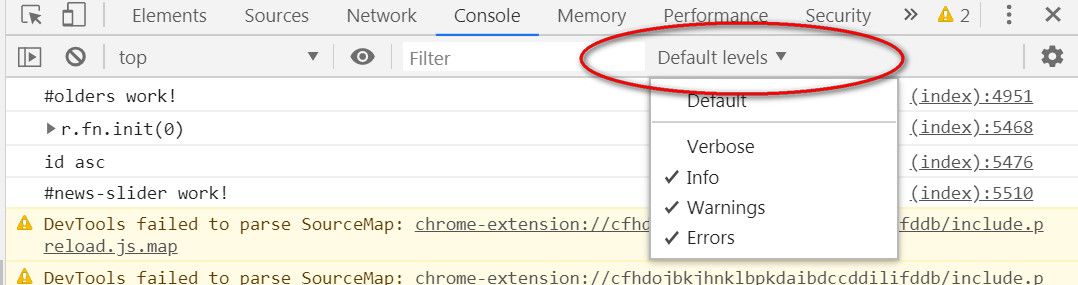
גיליתי את זה רק עכשיו - כאן אפשר לסנן את הרמות שרוצים שהקונסול תציג- ככה שבזמן פיתוח שיש הרבה אזהרות יהיה אפשר להתעלם מהם בכלל (כמו שכולנו עושים בדרך כלל)
בהצלחה לכולם עם הקונסול, והפורום החדש מבית פרוג!
נתנאל.
1. כשרוצים להדפיס אוביקט, ורוצים לעקוב אחריו ג"כ, אז אפשר לעטוף אותו בקרלי, ובגלל שהדפדפנים כולם היום תומכים בES6 זה יראה את זה כמו אוביקט וזה יתן אפשרות מעקב.
2. כשרוצים לקבל איזה אוביקט שהוא תגובה מAPI ולהכניס אותו לריפו בתור fakeData אבל הבעיה שאי אפשר להעתיק אותו מהקונסול כמות שהוא מכיון שאז חסר הצורה של האוביקט. בשביל זה יש את JSON.stringify בדוגמא פה זה לא משהו אבל העקרון ברור:
3. כולנו מכירים את console.warn וכן את info, שנותן אפשרות של צבע כדי לזהות לוגים בתור הים הגדול של הקונסול, וכו' אבל יש גם console.table שמאפשר לראות אוביקט כמו טבלה:
וגם עם מערך:
4.%s הוא ממש פלייס הולדר, ואפשר אפילו לשים שם פונקציה. עם הרבה חישובים וכו' דוגמה פשוטה:
5.ואם גם הצבעים המוצעים לא עוזרים אפשר ממש לעצב את הקונסול כמו ממש CSS על ידי הוספה של %C לארגומנט הראשון, ואחרי זה סטייל, כמו בשנות התשעים כזה: יש הרבה שמחטטים בקונסול של אתרים, אגב.
6. אם רוצים לדעת כמה פעמים עברתם במקום מסוים בקוד (כמו לראות כמה פעמים זה התרנדר, למשל) תשמשו בזה:
console.count();
7.
גיליתי את זה רק עכשיו - כאן אפשר לסנן את הרמות שרוצים שהקונסול תציג- ככה שבזמן פיתוח שיש הרבה אזהרות יהיה אפשר להתעלם מהם בכלל (כמו שכולנו עושים בדרך כלל)
בהצלחה לכולם עם הקונסול, והפורום החדש מבית פרוג!
נתנאל.

 הנושאים החמים
הנושאים החמים