לצורך זה דרושה לכם גישה למנהל הקבצים של האתר.
היכנסו לתיקיה:
wp-content/themes
בחרו את התיקיה של התבנית הפעילה (ניתן לבדוק בלוח הבקרה > תבניות)
בתיקיית התבנית פיתחו את הקובץ :
functions.php
והוסיפו את הקוד הבא:
//שורטקודים לכפתור כניסה ויציאה
function loginout_txt_function() {
if(is_user_logged_in()){
return _('התנתקות');
}
else return _('התחברות');
}
add_shortcode('loginout_txt', 'loginout_txt_function');
function loginout_url_function() {
if(is_user_logged_in()){
return wp_logout_url();
}
else return site_url('wp-login.php');
}
add_shortcode('loginout_url', 'loginout_url_function');בעצם יצרנו כאן שני 'שורטקודים' אחד שמחזיר את הטקסט לכפתור בהתאם למצב ('כניסה' למנותקים ו-'יציאה' למחוברים), ושני שמחזיר את כתובת הקישור המתאימה לכניסה / יציאה.
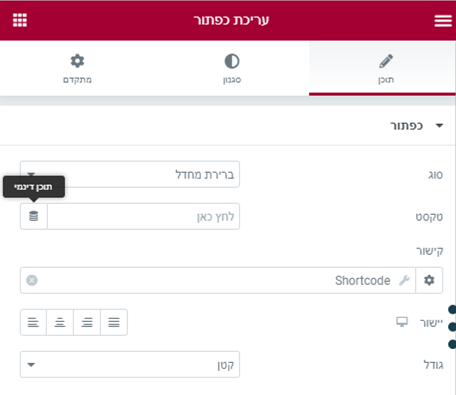
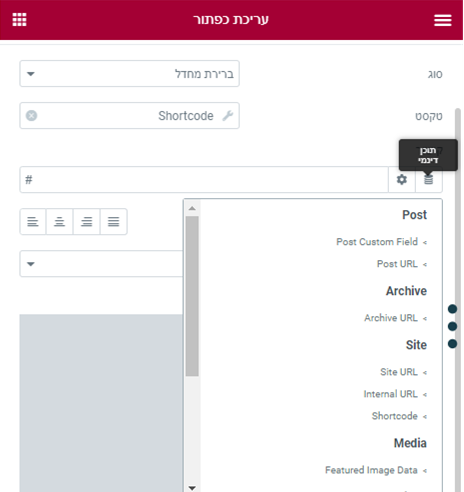
כעת ניגש לאלמנטור וניצור אובייקט ’כפתור‘
בשדה ’טקסט‘ נלחץ על הכפתור ’תוכן דינמי‘ (נראה כמו ערימת מטבעות) ונבחר באפשרות ’שורטקוד‘

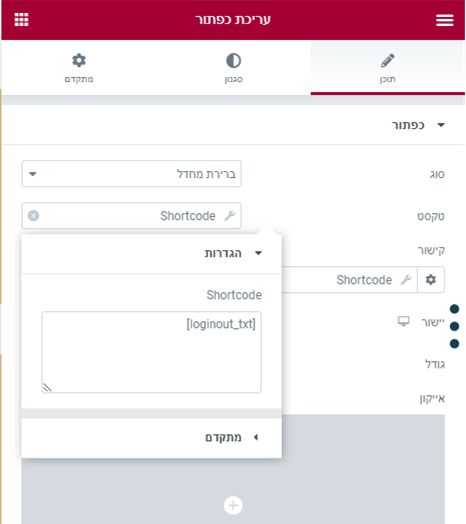
כעת נלחץ על לחצן ההגדרות שהתווסף ונכתוב את שם השורטקוד:
[loginout_txt]
כעת ניגש לשדה קישור וגם שם נבחר ב-תוכן דינמי - שורטקוד, ונכתוב את השורט קוד השני:
[loginout_url]
זהו, הכפתור שלכם מוכן !
חשוב מאוד, מומלץ לבדוק אם הקוד לא מתנגש עם תוספים אחרים, כמו כן השימוש בקוד הינו באחריות המשתמש בלבד.
חשוב מאוד ! על מנת שהקוד לא ימחק בעת שדרוג התבנית מומלץ ליצור תבנית בת או תוסף ולהטמיע בתוכם את הקוד
ניסיתם ? ספרו לי ! (ואולי תצליחו לשכנע אותי להעלות את זה לכאן כתוסף מוכן)...

 הנושאים החמים
הנושאים החמים