בס"ד
שימוש סטנדרטי, לא בבית ספרנו
ברוך ה' לאחרונה השקתי את האתר החדש שלי (אם לא ראיתם עדיין – קישור בהמשך פלוס הטבה משתלמת!)
אחת השאלות ששאלו אותי הייתה: "איך עשית את העיגולים במסך הפתיחה?"
אז אם מסקרן אתכם לדעת איך בדיוק עשיתי את זה (רמז: זה פשוט מאוד, ולא דורש קוד), כל מה שצריך הוא להמשיך לגלול...
•
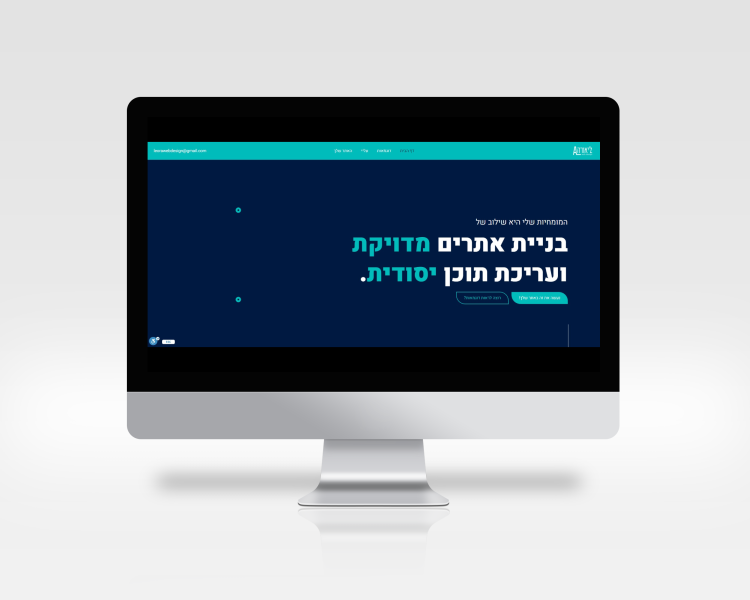
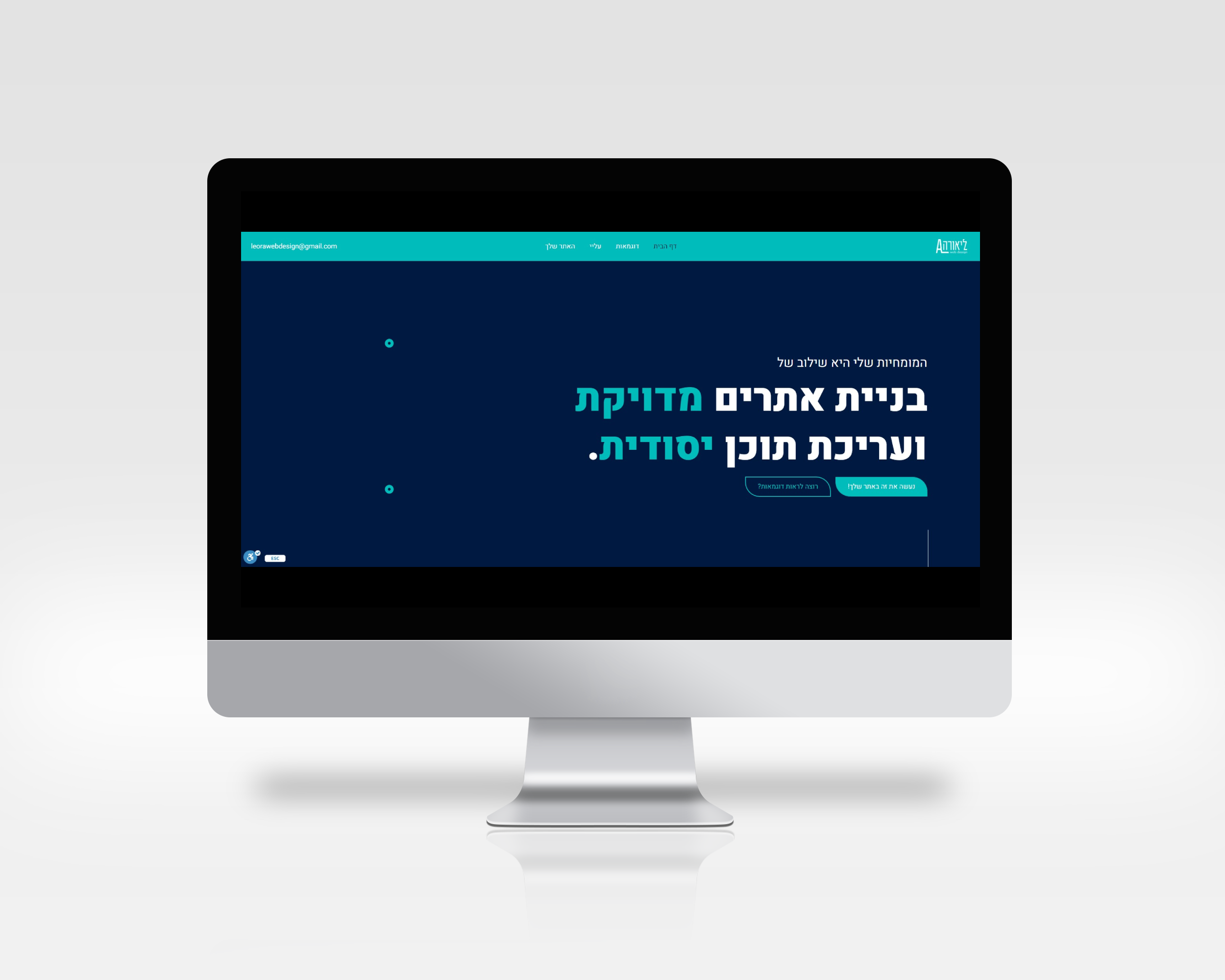
ובכן, נעים להכיר. ככה נראה מסך הפתיחה במצב הראשוני שלו.

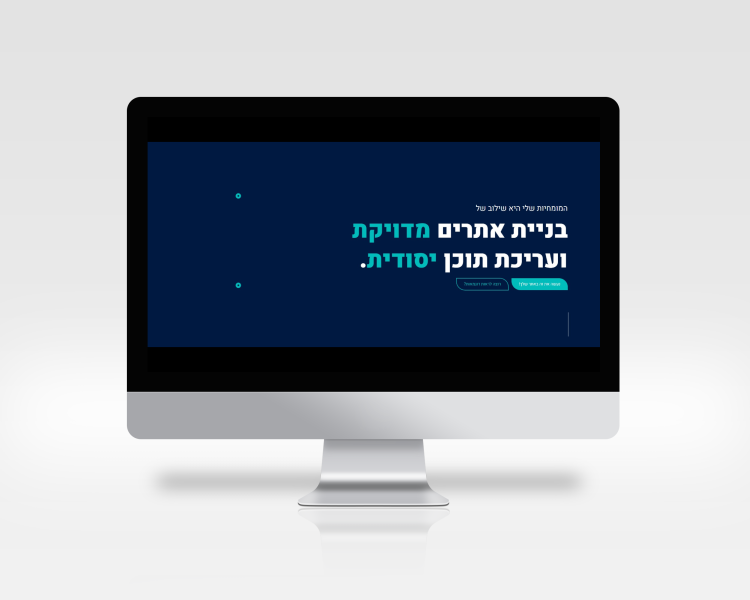
וככה הוא נראה אחרי מעבר עכבר על אחד העיגולים:
(בתוספת אנימציה מגניבה - תצטרכו להיכנס לאתר כדי לראות בעצמכם!)

אז איך הגדרתי שבמעבר עכבר על העיגול – תמונה של אחד האתרים שבניתי תגלוש למסך?
הכל טמון בווידג'ט פשוט מאוד: קופסה מתהפכת.
אבל רגע! אין כאן היפוך, ואין כאן טקסט או כפתור! איך הגעת לקופסה מתהפכת?!

נכון, בדרך כלל אנחנו רגילים לראות שימוש בווידג'ט הזה עם אייקון, כותרת ותיאור, ואחרי ההיפוך – כפתור כלשהו. לפעמים משתמשים בהיפוך תלת ממדי כדי לשדרג את הנראות.
אבל כאן עשיתי משהו אחר לגמרי.
•
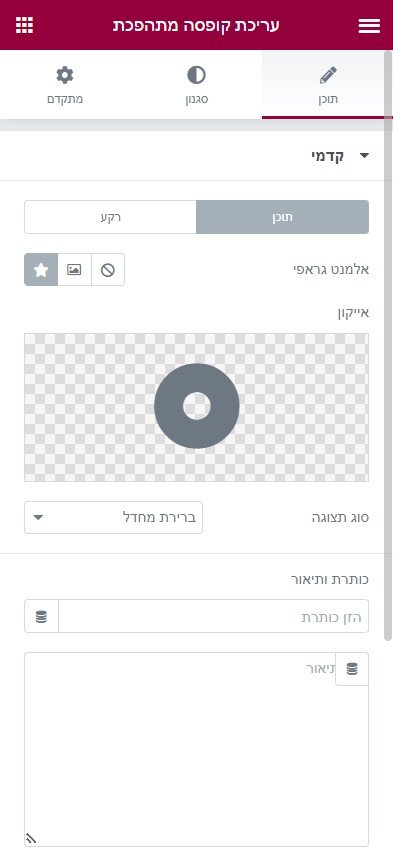
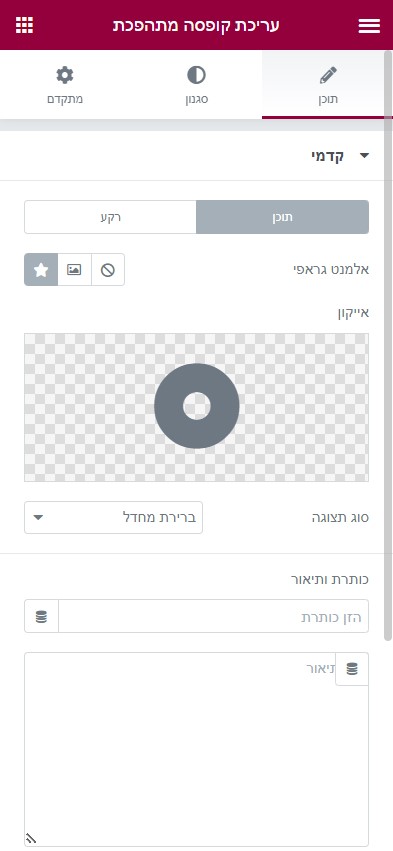
בתוכן של הצד הקדמי - הכנסתי את האייקון והגדרתי אותו שיהיה באחד מצבעי האתר.
את השדות של הכותרת והתיאור השארתי ריקים. כך:

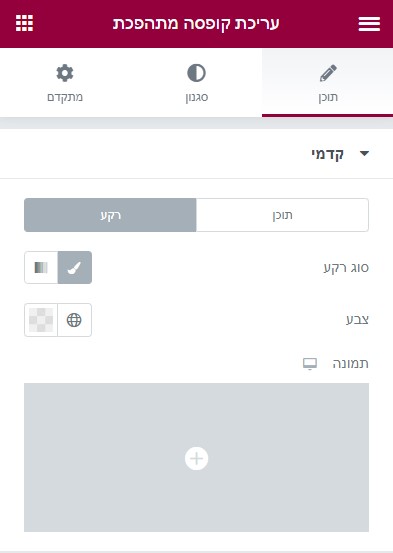
ברקע של הצד הקדמי – הגדרתי שהרקע יהיה שקוף, כך:

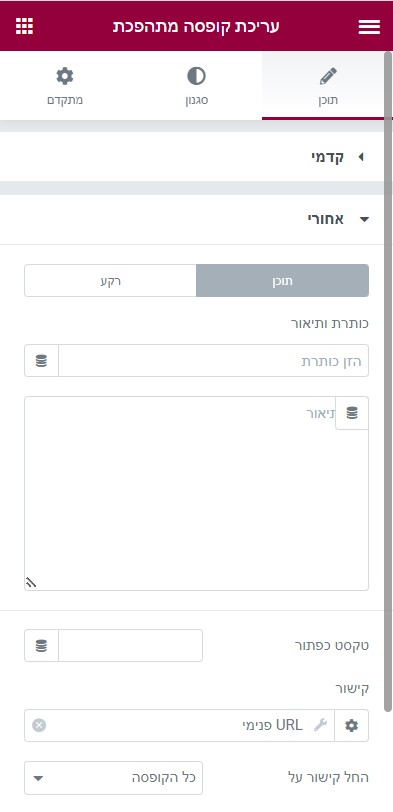
ומה מאחורה?
קודם כל, כל התוכן ריק (כולל השדה של הכפתור, זאת אומרת שלא יופיע כפתור), חוץ מקישור שהחלתי על כל הקופסה:

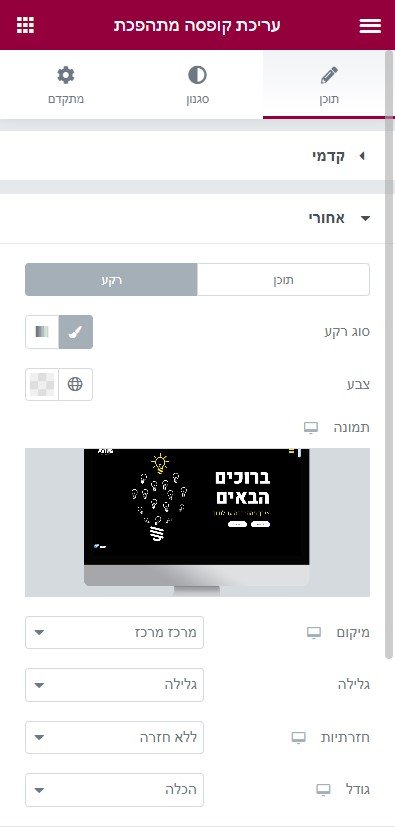
ברקע הכנסתי את המוקאפ שלי, והגדרתי שהרקע יהיה שקוף.

ומה עם ההיפוך? הקופסה הרי לא מתהפכת במעבר עכבר...
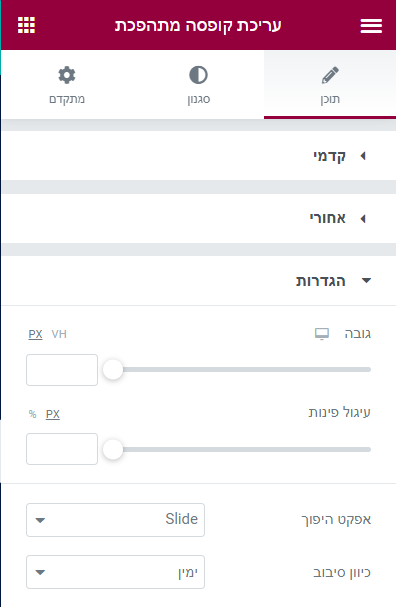
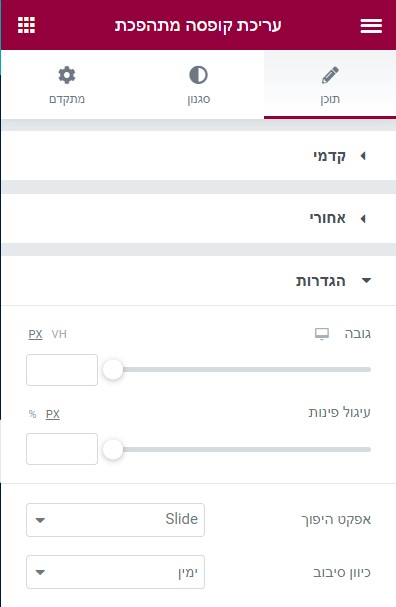
צודקים! את החלפת הצדדים הגדרתי כך:

וזהו!
•
איך עוד אפשר להשתמש בטריק הזה?
דוגמה נפלאה שנתקלתי בה בפורום היא באתר המדהים הזה שבנתה @TWIN-A.
מוזמנים לנסות ולמצוא דרכים יצירתיות להשתמש בווידג'ט הזה בצורה לא שגרתית. אשמח לראות את התוצאות!
בהצלחה!
•
לא שוכחת הבטחות!
הנה הקישור לאתר החדש שלי, הוא מחכה לכם!
leoraweb.com
והטבה מיוחדת למי שהגיע עד כאן:
10% נשמע לכם? כל מי שיפנה אליי לקוח (מכר / חבר / בן משפחה) לבניית אתר, יקבל 10% מהתשלום על האתר! (בכפוף לתקנון, כי איך אפשר שלא?)
ליצירת קשר >
מאמר זה פורסם גם באתר שלי, קפצו לבקר!
שימוש סטנדרטי, לא בבית ספרנו
ברוך ה' לאחרונה השקתי את האתר החדש שלי (אם לא ראיתם עדיין – קישור בהמשך פלוס הטבה משתלמת!)
אחת השאלות ששאלו אותי הייתה: "איך עשית את העיגולים במסך הפתיחה?"
אז אם מסקרן אתכם לדעת איך בדיוק עשיתי את זה (רמז: זה פשוט מאוד, ולא דורש קוד), כל מה שצריך הוא להמשיך לגלול...
•
ובכן, נעים להכיר. ככה נראה מסך הפתיחה במצב הראשוני שלו.
וככה הוא נראה אחרי מעבר עכבר על אחד העיגולים:
(בתוספת אנימציה מגניבה - תצטרכו להיכנס לאתר כדי לראות בעצמכם!)
אז איך הגדרתי שבמעבר עכבר על העיגול – תמונה של אחד האתרים שבניתי תגלוש למסך?
הכל טמון בווידג'ט פשוט מאוד: קופסה מתהפכת.
אבל רגע! אין כאן היפוך, ואין כאן טקסט או כפתור! איך הגעת לקופסה מתהפכת?!
נכון, בדרך כלל אנחנו רגילים לראות שימוש בווידג'ט הזה עם אייקון, כותרת ותיאור, ואחרי ההיפוך – כפתור כלשהו. לפעמים משתמשים בהיפוך תלת ממדי כדי לשדרג את הנראות.
אבל כאן עשיתי משהו אחר לגמרי.
•
בתוכן של הצד הקדמי - הכנסתי את האייקון והגדרתי אותו שיהיה באחד מצבעי האתר.
את השדות של הכותרת והתיאור השארתי ריקים. כך:
ברקע של הצד הקדמי – הגדרתי שהרקע יהיה שקוף, כך:
ומה מאחורה?
קודם כל, כל התוכן ריק (כולל השדה של הכפתור, זאת אומרת שלא יופיע כפתור), חוץ מקישור שהחלתי על כל הקופסה:
ברקע הכנסתי את המוקאפ שלי, והגדרתי שהרקע יהיה שקוף.
ומה עם ההיפוך? הקופסה הרי לא מתהפכת במעבר עכבר...
צודקים! את החלפת הצדדים הגדרתי כך:
וזהו!
•
איך עוד אפשר להשתמש בטריק הזה?
דוגמה נפלאה שנתקלתי בה בפורום היא באתר המדהים הזה שבנתה @TWIN-A.
מוזמנים לנסות ולמצוא דרכים יצירתיות להשתמש בווידג'ט הזה בצורה לא שגרתית. אשמח לראות את התוצאות!
בהצלחה!
•
לא שוכחת הבטחות!
הנה הקישור לאתר החדש שלי, הוא מחכה לכם!
leoraweb.com
והטבה מיוחדת למי שהגיע עד כאן:
10% נשמע לכם? כל מי שיפנה אליי לקוח (מכר / חבר / בן משפחה) לבניית אתר, יקבל 10% מהתשלום על האתר! (בכפוף לתקנון, כי איך אפשר שלא?)
ליצירת קשר >
<a href="https://www.freepik.com/psd/website-mockup">Website mockup psd created by graphictwister - www.freepik.com</a>
מאמר זה פורסם גם באתר שלי, קפצו לבקר!

 הנושאים החמים
הנושאים החמים