אני עובדת עכשיו על איזה אתר, שיש בו סוג של הידר,
שאני לא יודעת באיזו צורה לחלק אותו.
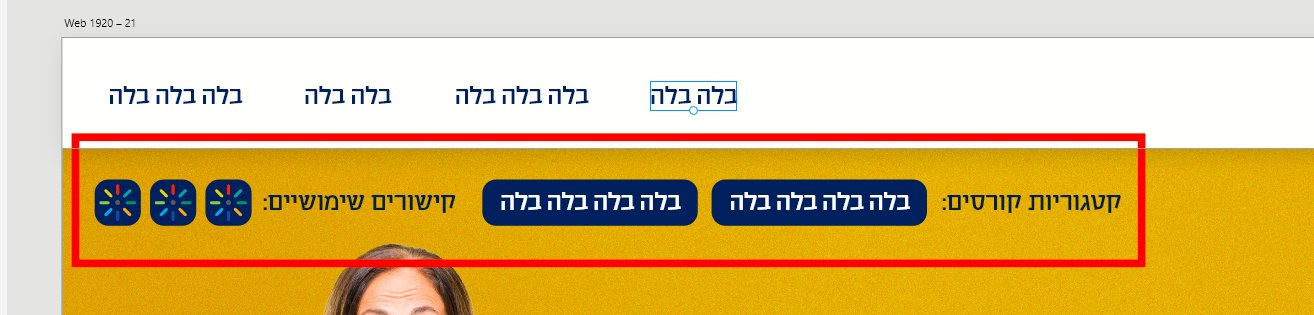
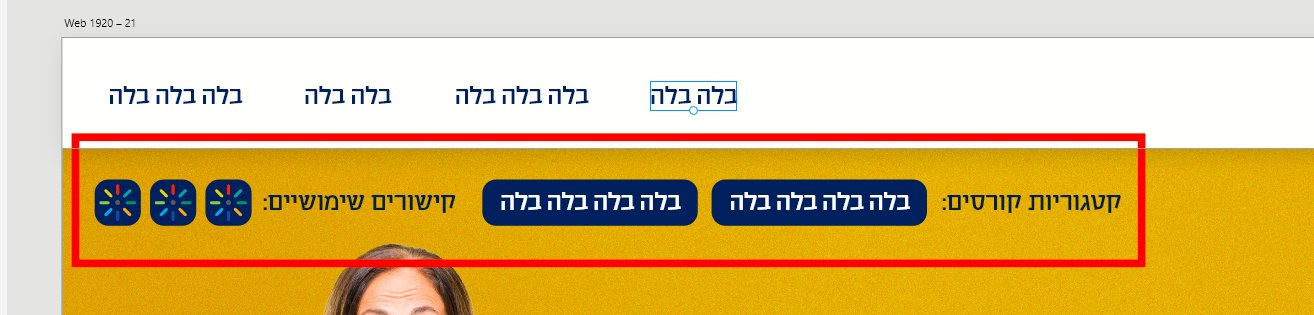
(האיזור שאני מסתבכת איתו מוקף במלבן אדום).

- האם כל widget צריך להיות בתוך colum נפרד?? (אי אפשר לקבוע משהו כמו display:flex כזה, שפשוט יעמיד את כל הווידג'טים אחד לצד השני?)
- אם אכן זו צורת העבודה, שכל ווידג'ט ב-colum נפרד, אני רוצה שרוחב כל colum יקבע לפי הוויג'ט שבתוכו (נגיד אם יש לי תמונה ברוחב 30px, אז רוחב הcolum יקבע לפיה, וככה האלמנטים יעמדו בצורה מסודרת אחד לצד השני, בלי רווחים לא מתוכננים.
יש אפשרות כזאת?
אני מה-זה אשמח לכל עזרה ותשובה וכיוון
תודה רבה ויום שמח
אסתר
שאני לא יודעת באיזו צורה לחלק אותו.
(האיזור שאני מסתבכת איתו מוקף במלבן אדום).

- האם כל widget צריך להיות בתוך colum נפרד?? (אי אפשר לקבוע משהו כמו display:flex כזה, שפשוט יעמיד את כל הווידג'טים אחד לצד השני?)
- אם אכן זו צורת העבודה, שכל ווידג'ט ב-colum נפרד, אני רוצה שרוחב כל colum יקבע לפי הוויג'ט שבתוכו (נגיד אם יש לי תמונה ברוחב 30px, אז רוחב הcolum יקבע לפיה, וככה האלמנטים יעמדו בצורה מסודרת אחד לצד השני, בלי רווחים לא מתוכננים.
יש אפשרות כזאת?
אני מה-זה אשמח לכל עזרה ותשובה וכיוון
תודה רבה ויום שמח
אסתר
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים