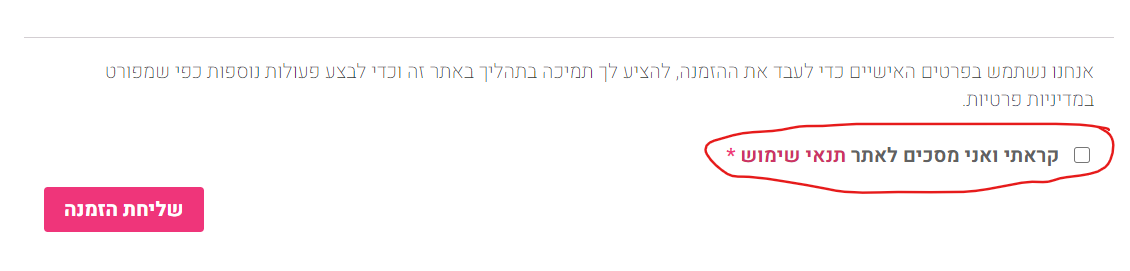
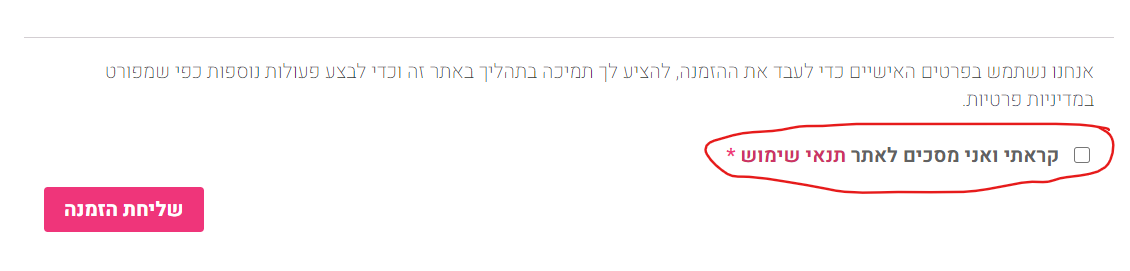
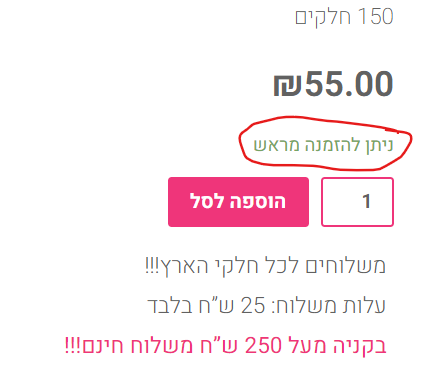
יש דרך לערוך את הניסוח של השורה המודגשת בקו אדום?
את השורה העליונה מצאתי בהגדרות ווקומרס את השורה המודגשת- לא.

ושאלה נוספת:
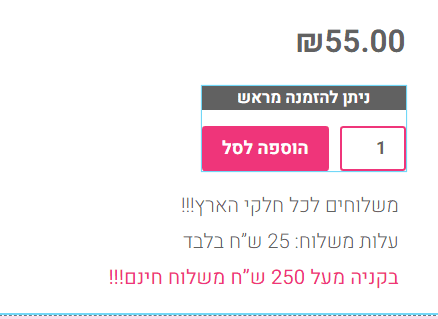
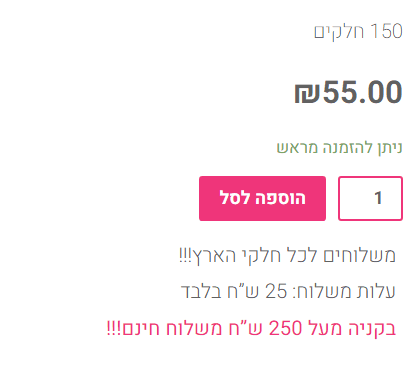
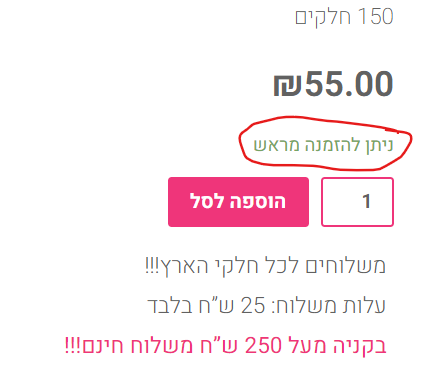
האם יש דרך לתת הדגשה משמעותית יותר למוצר שנמצא בהזמנה משלימה,
כרגע ההודעה נמצאת רק במוצר עצמו ומי שלמשל מזמין את המוצר דרך דף הארכיון לא יראה בכלל את ההודעה אפילו לא בקופה...
חוץ מזה שההודעה במוצר לא מאד בולטת...

אשמח מאד למענה מהמומחים כאן...
את השורה העליונה מצאתי בהגדרות ווקומרס את השורה המודגשת- לא.

ושאלה נוספת:
האם יש דרך לתת הדגשה משמעותית יותר למוצר שנמצא בהזמנה משלימה,
כרגע ההודעה נמצאת רק במוצר עצמו ומי שלמשל מזמין את המוצר דרך דף הארכיון לא יראה בכלל את ההודעה אפילו לא בקופה...
חוץ מזה שההודעה במוצר לא מאד בולטת...

אשמח מאד למענה מהמומחים כאן...
נערך לאחרונה ב:
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים