- חדש
- חדשות
- איש את רעהו
- היוצרים
-
דיגיטל
- מדיה
- נדל"ן
-
פיננסי
על המחיה והכלכלה
צרכנות השקעות עובר ושב חשבונאות ומס ייעוץ משכנתאות קורת גג תחבורה ורכבים פנאי ונופש - וידאו
- AI
-
נשים
-
קבוצות
קבוצות סגורות
קבוצות מקצועיות קבוצות תמיכה קהילות מקומיות הצטרפות לקבוצות קהילות סגורות: מאיירים Wip מעצבים Dip מעצבי פונטים מאחורי הקולעים מעצבות פנים Extra מתכנתות סופרות מקצועיות צלמות מקצועיות
אנא שדרג את הדפדפן או השתמש בדפדפן חילופי.
קורס עיצוב גרפי ודיגיטל בסילבוס חדש ומטורף מעודכן ל-2025
תסתכלי על 2 הדפים האלו זה הרעיון---
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Example</title>
<script>
// פונקציה לבדיקת מצב ההתחברות
function checkLoginStatus() {
// בדיקת מצב התחברות
const isLoggedIn = sessionStorage.getItem('isLoggedIn');
if (!isLoggedIn) {
// אם לא מחובר, הפניה לדף ההתחברות
window.location.href = 'login.html';
}
}
// פונקציה להגדרת מצב התחברות
function setLoginStatus() {
sessionStorage.setItem('isLoggedIn', 'true');
}
// אירוע לפני רענון הדף
window.addEventListener('beforeunload', function() {
// ניקוי מצב התחברות
sessionStorage.removeItem('isLoggedIn');
});
// קריאה לפונקציה לבדיקת מצב ההתחברות בעת טעינת הדף
window.addEventListener('load', checkLoginStatus);
</script>
</head>
<body>
<h1>Welcome to the protected page</h1>
<button onclick="setLoginStatus()">Log In</button>
<p>Refresh the page to test the logout functionality.</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Page</title>
</head>
<body>
<h1>Login Page</h1>
<form onsubmit="login(event)">
<label for="username">Username:</label>
<input type="text" id="username" name="username">
<label for="password">Password:</label>
<input type="password" id="password" name="password">
<button type="submit">Login</button>
</form>
<script>
// פונקציה לוגין
function login(event) {
event.preventDefault();
// לאחר התחברות מוצלחת, הפניה לדף המוגן
sessionStorage.setItem('isLoggedIn', 'true');
window.location.href = 'protected.html';
}
</script>
</body>
</html>
אולי מעניין אותך גם...
-
פרישה מדומה - לצאת לפנסיה ולהמשיך לעבוד
- 5.00 כוכב(ים)
- יהודה מילר
- 2 דקות קריאה
- השקעות וכלכלה
- 5.00 כוכב(ים)
-
אלו צמד אנשי הנדל"ן שריכזו לכם את ההשקעות המניבות ביותר בתחום הנדל"ן>>>>
- ארקה נדל"ן
- 3 דקות קריאה
5/11/24 - מקודם
- 4.5 כוכב(ים)
-
"מלמעלה רואים את ההצלחה": כנס מנהלי העמותות ששינה את כללי המשחק
- מוטי ויטמן
ביום ראשון בשעה 16:33 - 2 דקות קריאה
- קידום ממומן
-
אקסלומדע'ס פרק 23 ▪︎ "רצונו של האדם - כבודו" ▪︎ ואיך זה קשור ללוגיקה של האקסל/גוגל שיטס
- יעקב ויצמן
ביום רביעי בשעה 17:01 - 6 דקות קריאה
- מחשב ותוכנה
-
עשרת הסיבות הסמויות להמשך עליית מחירי הנדל"ן בישראל ופתרון אפשרי אחד
- 5.00 כוכב(ים)
- נשר נדל"ן
אתמול ב- 17:42 - 2 דקות קריאה
- קידום ממומן
- 5.00 כוכב(ים)
-
לפני או אחרי לידה? את המידע הזה לא תרצי לפספס...
- ספיר גולדברג
- 3 דקות קריאה
6/11/24 - מקודם
- 4.5 כוכב(ים)
-
"יקבי כרמל מקפידים על קלה כבחמורה בכשרות בכל ימות השנה" • צפו בגלריה
- יקבי כרמל
ביום רביעי בשעה 14:13 - 3 דקות קריאה
- קידום ממומן
אשכולות דומים
- תגובות
- 25
- צפיות
- 3K
- תגובות
- 2
- צפיות
- 564

לוח לימודים
מסלולי לימוד שאפשר לההצטרף
אליהם ממש עכשיו:

18.11
י"ז חשוון
וובינר מרתק!
המדריך (הלא שלם) לסטוריטלינג

הרצאה ייחודית עם ירון פרל ממשרד הפרסום מקאן, על עולם הסטוריטלינג. מספרי סיפורים נולדים ככה או שאפשר ללמוד את זה? מה הופך סיפור אחד ל״תעירו אותי כשזה מסתיים״ ואחר ל״ספרו לי את זה שוב!״, והקשר לעולם הקריאייטיב.
הכניסה חופשית!
19.11
י"ח חשוון
פתיחת
קורס בינה מלאכותית - חדשנות ב AI
קורס מקוצר

19.11
י"ח חשוון
אירוע שיתופים ייחודי
בוטים מספרים על עצמם

בואו לשמוע בוגרים מובילים שלנו משתפים אתהסיפור מאחורי הבוטים הייחודיים שהם פיתחו.הצצה מרתקת לעולמות האוטומציה, החדשנות והפתרונות החכמים,עם הזדמנות ללמוד איך גם אתם יכולים לקחת חלק במהפכה הטכנולוגית.
הכניסה חופשית!
25.11
כ"ד
פתיחת
קורס פרסום קופי+
מלגות גבוהות!
27.11
כ"ו חשוון
פתיחת
קורס פיתוח בוטים ואוטומציות עסקיות
מלגות גבוהות!
27.11
כ"ו חשוון
פתיחת
קורס עיצוב גרפי ודיגיטל - בסילבוס חדש ומטורף!
מלגות גבוהות!
27.11
כ"ו חשוון
נפתחה ההרשמה!
קורס צילום חוץ, אירועים וסטודיו - עם בינה מלאכותית!
מלגות גבוהות!
הפרק היומי
ביום ראשון בשעה 04:23
תהילים פרק קכו
א שִׁיר הַמַּעֲלוֹת בְּשׁוּב יי אֶת שִׁיבַת צִיּוֹן הָיִינוּ כְּחֹלְמִים:ב אָז יִמָּלֵא שְׂחוֹק פִּינוּ וּלְשׁוֹנֵנוּ רִנָּה אָז יֹאמְרוּ בַגּוֹיִם הִגְדִּיל יי לַעֲשׂוֹת עִם אֵלֶּה:ג הִגְדִּיל יי לַעֲשׂוֹת עִמָּנוּ הָיִינוּ שְׂמֵחִים:ד שׁוּבָה יי אֶת (שבותנו) שְׁבִיתֵנוּ כַּאֲפִיקִים בַּנֶּגֶב:ה הַזֹּרְעִים בְּדִמְעָה בְּרִנָּה יִקְצֹרוּ:ו הָלוֹךְ יֵלֵךְ וּבָכֹה נֹשֵׂא מֶשֶׁךְ הַזָּרַע בֹּא יָבוֹא בְרִנָּה נֹשֵׂא אֲלֻמֹּתָיו:אתגר AI
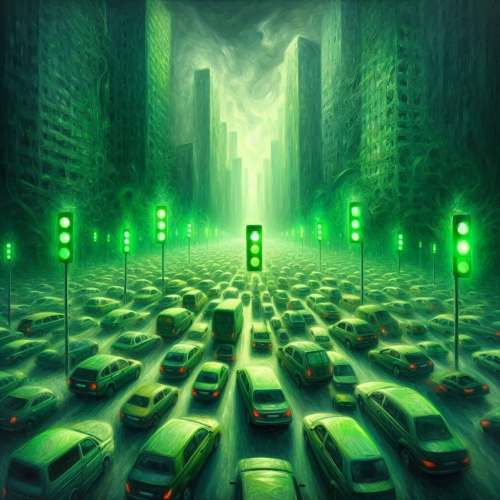
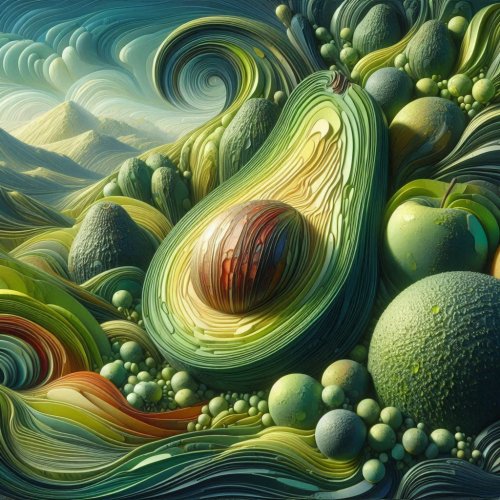
הצבע הירוק • אתגר 23
לוח מודעות
- ב. רוזנפלד
- נוצר:
היום ב- 17:32 - איילת מאפרת כלות
- נוצר:
היום ב- 16:49 - אביה מדמון
- נוצר:
היום ב- 16:48 - pnina66555
- נוצר:
היום ב- 16:46 - DMS מחשבים
- נוצר:
היום ב- 16:18 - L.E.
- נוצר:
היום ב- 16:16 - בתיה ויג
- נוצר:
היום ב- 16:03 - חישוקים
- נוצר:
היום ב- 15:17 - S. GOLD
- נוצר:
היום ב- 14:55 - נתניאל
- נוצר:
היום ב- 14:24 - DMS מחשבים
- נוצר:
היום ב- 13:47 - DMS מחשבים
- נוצר:
היום ב- 13:44 - אולפני Remix
- נוצר:
היום ב- 13:40 - עבודות
- נוצר:
היום ב- 13:34 - rosetta
- נוצר:
היום ב- 13:16 - נועה רוט
- נוצר:
היום ב- 12:21 - design by oshra
- נוצר:
היום ב- 12:09 - RIKIריקי
- נוצר:
היום ב- 11:49 - ווי
- נוצר:
היום ב- 11:46 - פופושדו
- נוצר:
היום ב- 11:13 - -קומפלט-
- נוצר:
היום ב- 10:53 - -קומפלט-
- נוצר:
היום ב- 10:51 - יוכבד סמיט
- נוצר:
היום ב- 10:49 - Deborah gorwitz
- נוצר:
היום ב- 10:48 - עוזרי אליעזר שלמה
- נוצר:
היום ב- 10:45 - עוזרי אליעזר שלמה
- נוצר:
היום ב- 10:45 - כתרים לאותיות
- נוצר:
היום ב- 10:22 - ~yg~
- נוצר:
היום ב- 10:14 - ~yg~
- נוצר:
היום ב- 10:14 - עמותת שלוה
- נוצר:
היום ב- 09:47 - עמותת שלוה
- נוצר:
היום ב- 09:47 - עמותת שלוה
- נוצר:
היום ב- 09:47 - ספר קריאה
- נוצר:
היום ב- 09:19 - prog_office
- נוצר:
היום ב- 09:00 - ניהול האתר
- נוצר:
היום ב- 09:00 - סוגרים שידוך
- נוצר:
היום ב- 08:59 - RacheliArt
- נוצר:
היום ב- 08:34 - הודיה בושארי- ציירת
- נוצר:
היום ב- 08:29 - Eliran-pai
- נוצר:
היום ב- 06:07 - לוח מודעות
- נוצר:
היום ב- 01:49 - רינה דיצה
- נוצר:
היום ב- 00:45 - שני.
- נוצר:
היום ב- 00:22 - PEARL
- נוצר:
היום ב- 00:21 - FEIG6465
- נוצר:
אתמול ב- 23:54
 הנושאים החמים
הנושאים החמים