- חדש
- חדשות
- איש את רעהו
- היוצרים
-
דיגיטל
- מדיה
- נדל"ן
-
פיננסי
על המחיה והכלכלה
צרכנות השקעות עובר ושב חשבונאות ומס ייעוץ משכנתאות קורת גג תחבורה ורכבים פנאי ונופש - וידאו
- AI
-
נשים
-
קבוצות
קבוצות סגורות
קבוצות מקצועיות קבוצות תמיכה קהילות מקומיות הצטרפות לקבוצות קהילות סגורות: מאיירים Wip מעצבים Dip מעצבי פונטים מאחורי הקולעים מעצבות פנים Extra מתכנתות סופרות מקצועיות צלמות מקצועיות
אנא שדרג את הדפדפן או השתמש בדפדפן חילופי.
Elementor האם אין אפשרות לעשות את הדברים האלו באלמנטור?
- פותח הנושא שוקו ציפס
- פורסם בתאריך
אם אפשר הסבר יותר מנומק מה אתה בדיוק רוצה לעשותלעשות מסגרת לכל כפתור בתפריט (יש רק אפשרות לעשות מסגרת סביב כל הכפתורים)
בטח שאפשר.לשים את התפריט באמצע העמוד (שאח"כ יתגלגל לסטיקי למעלה)
שים אותו איפה שאתה רוצה ותקבע אותו סטיקי למעלה, אוטומטית כשגוללים זה נשאר למעלה ולא נגלל עם העמוד.
תדביקי את הקוד הבא בCSS מותאם אישית של וידג'ט תפריט הניווט:צפה בקובץ המצורף 764832
תודה על התשובה השניה, מצורף תמונה של מה שאני מנסה לעשות
selector a{
border: 1px solid yellow;
margin-left: 20px;
border-radius: 10px;
}פשוט לשחק עם הפיקסלים.
מנוי פרימיום באתר פרוג, יקדם את המוניטין שלך לקהל יעד עצום!
ועכשיו, מבצע פסח, 10% הנחה ברכישת מנוי שנתי.
קוד קופון: מבצע_פסח
* המנוי מתחדש אוטו' עד לביטולכם.
* המבצע עד חד הפסח הבעל"ט.
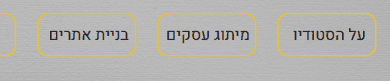
כן.האם יש אפשרות לעשות שכל פריט בתפריט יראה כמו התמונה להלן?
דהיינו עם רושם של לשוניות, מעוגל למטה, ועדיף עם רווח שקוף קטנטן באמצע, אבל אפשרי גם שהרווח יהיה לבן.

בקוד לעיל אפשר להוסיף background-color בשביל רקע,
לשנות את הborder-radius לפינות חדות ומעוגלות,
והרווח "השקוף" נוצר עם margin.
ניסיתי לשחק עם זה, וזה לא מצליח לי בשום אופן.כן.
בקוד לעיל אפשר להוסיף background-color בשביל רקע,
לשנות את הborder-radius לפינות חדות ומעוגלות,
והרווח "השקוף" נוצר עם margin.
מה אני צריך להדביק ב CSS מותאם בשביל שיצא לי תוצאה כמו התמונה שהעליתי?
ככל שאני מנסה לשחק עם ההגדרות איני מצליח להגיע לתוצאה של התמונה ששמתי. אני חלש בידע הזה.כן.
בקוד לעיל אפשר להוסיף background-color בשביל רקע,
לשנות את הborder-radius לפינות חדות ומעוגלות,
והרווח "השקוף" נוצר עם margin.
מה בכל אופן הקוד שיתן לי כזו תוצאה?
אולי מעניין אותך גם...
-
חלמת לעבוד עם מידג'רני, לאונרדו וצ'אט GPT? הקורס הזה בול בשבילך!
- מכללת פרוג
- 3 דקות קריאה
28/3/24 - AI - בינה מלאכותית
- 4.5 כוכב(ים)
-
סימילאק למהדרין – כשר לפסח בכשרות המהודרת של בד"ץ העדה החרדית!
- סימילאק
17/4/24 - 1 דקות קריאה
- קידום ממומן
-
חלמת לעבוד עם מידג'רני, לאונרדו וצ'אט GPT? הקורס הזה בול בשבילך!
- מכללת פרוג
- 3 דקות קריאה
28/3/24 - AI - בינה מלאכותית
- 4.5 כוכב(ים)
-
נשלמו ההכנות הרוחניות והגשמיות לקראת ליל הסדר וחג הפסח במרכז הרפואי 'מעיני הישועה' * כל הפרטים בפנים
- מעיני הישועה
ביום ראשון בשעה 14:21 - 2 דקות קריאה
- קידום ממומן
-
סופרים עומר תשפ"ד: מתחילים
- 5.00 כוכב(ים)
- יצחק למפרט
אתמול ב- 00:56 - 1 דקות קריאה
- עיצוב גרפי
- 5.00 כוכב(ים)
-
חלמת לעבוד עם מידג'רני, לאונרדו וצ'אט GPT? הקורס הזה בול בשבילך!
- מכללת פרוג
- 3 דקות קריאה
28/3/24 - AI - בינה מלאכותית
- 4.5 כוכב(ים)
פסח כשר ופרימיום!
אל תחמיצו!!!
מנוי פרימיום באתר פרוג, יקפיץ את המוניטין שלך לקהל גדול שאסור לך להחמיץ!
ועכשיו בהזדמנות, מבצע פסח 10% הנחה ברכישת מנוי שנתי!

לוח לימודים
מסלולי לימוד שאפשר לההצטרף
אליהם ממש עכשיו:

2.04
כ"ג אדר ב'
השקה חגיגית
חדש בפרוג
קורס חדשנות AI ובינה מלאכותית

14 שיעורים מפוצצים תוכן על כלי הAI השונים ליצירת תמונות וויז'ואל, עריכת וידאו ומושן, כתיבה ורעיונות, אפיון ועיצוב אתרים ועוד המון!
ההרשמה נפתחה!
20.03
י' אדר ב'
פתיחת מסלול
עיצוב ואדריכלות פנים
מלגות גבוהות!
26.03
טז' אדר ב'
פתיחת מסלול
מאסטר בשיווק דיגיטלי
מלגות גבוהות!
8.05
ל' ניסן
פתיחת מסלול
אוטומציות עסקיות, בוטים והטמעת מערכות מידע
מלגות גבוהות!
9.05
א' אייר
ירושלמי?
יש לנו מלגה מטורפת עבורך! קורס במימון כמעט מלא!!
אוטומציות עסקיות, בוטים והטמעת מערכות מידע
ההרשמה בעיצומה
28.05
כ' אייר
פתיחת מסלול מורחב:
פיתוח ובניית אתרים
מלגות גבוהות!
הפרק היומי
אתמול ב- 22:00
תהילים פרק קכב
א שִׁיר הַמַּעֲלוֹת לְדָוִד שָׂמַחְתִּי בְּאֹמְרִים לִי בֵּית יְהוָה נֵלֵךְ:ב עֹמְדוֹת הָיוּ רַגְלֵינוּ בִּשְׁעָרַיִךְ יְרוּשָׁלִָם:ג יְרוּשָׁלִַם הַבְּנוּיָה כְּעִיר שֶׁחֻבְּרָה לָּהּ יַחְדָּו:ד שֶׁשָּׁם עָלוּ שְׁבָטִים שִׁבְטֵי יָהּ עֵדוּת לְיִשְׂרָאֵל לְהֹדוֹת לְשֵׁם יְהוָה:ה כִּי שָׁמָּה יָשְׁבוּ כִסְאוֹת לְמִשְׁפָּט כִּסְאוֹת לְבֵית דָּוִיד:ו שַׁאֲלוּ שְׁלוֹם יְרוּשָׁלִָם יִשְׁלָיוּ אֹהֲבָיִךְ:ז יְהִי שָׁלוֹם בְּחֵילֵךְ שַׁלְוָה בְּאַרְמְנוֹתָיִךְ:ח לְמַעַן אַחַי וְרֵעָי אֲדַבְּרָה נָּא שָׁלוֹם בָּךְ:ט לְמַעַן בֵּית יְהוָה אֱלֹהֵינוּ אֲבַקְשָׁה טוֹב לָךְ:לוח מודעות
- simaah35
- נוצר:
היום ב- 08:09 - simaah35
- נוצר:
היום ב- 07:53 - ברכי ר
- נוצר:
היום ב- 00:10 - בייביליס
- נוצר:
אתמול ב- 22:34 - שרה שרם צילומותק
- נוצר:
אתמול ב- 15:28 - S. GOLD
- נוצר:
אתמול ב- 14:04 - צבי ג.
- נוצר:
אתמול ב- 00:54 - rest.
- נוצר:
ביום שני בשעה 11:55 - ירושלמית גאה
- נוצר:
ביום שני בשעה 00:28 - אלירחלי
- נוצר:
ביום ראשון בשעה 23:25 - דוד אייזנ
- נוצר:
ביום ראשון בשעה 14:56 - Best Deal
- נוצר:
ביום ראשון בשעה 13:17 - אורית770
- נוצר:
ביום ראשון בשעה 10:56 - Rrachel
- נוצר:
ביום ראשון בשעה 03:24 - חץ וקסת
- נוצר:
במוצאי שבת בשעה 22:57 - אדום ורוד
- נוצר:
ביום שישי בשעה 12:50 - עץ השדה
- נוצר:
ביום שישי בשעה 09:29 - אילת וייצמן
- נוצר:
ביום שישי בשעה 00:35 - 8514
- נוצר:
ביום שישי בשעה 00:00 - יהודי אנ
- נוצר:
18/4/24 - מוביט
- נוצר:
18/4/24 - רוחנית
- נוצר:
18/4/24 - דינה די
- נוצר:
18/4/24 - יהודי92
- נוצר:
18/4/24 - תשאף תתקדם..
- נוצר:
18/4/24 - שמשלי
- נוצר:
18/4/24 - מידבד
- נוצר:
18/4/24 - שרה 2020
- נוצר:
18/4/24 - איכא
- נוצר:
18/4/24 - eti mi
- נוצר:
18/4/24 - mirimirimiri
- נוצר:
18/4/24 - יחידת דיור נוחה
- נוצר:
18/4/24 - מתענינית
- נוצר:
18/4/24
 הנושאים החמים
הנושאים החמים