תודה ל @סיון על האתגר (כאן),
זה היה ממש במקום
אני לקראת סיום אתר נוסף מעניין, שיעלה בקרוב לאוויר (חכו...)
ותוך כדי עבודה על האתר, ובניית אנימציה בcss,
גיליתי שלאלמנטור יש אופציה לאנימציה ממש מעניינת שלא ראיתי עד היום, בלי טיפת קוד.
אז במקום לחפש בהררי תוספים, או להעמיס css מורכב,
צריך להכיר את אלמנטור מכל הכיוונים, וגם... להיות סופר יצירתיים. זה התפקיד שלנו, לא?
אז במקום למתוח... תעיפו מבט באנימציה בקישור הזה.
איך עושים את זה? ממש פשוט.
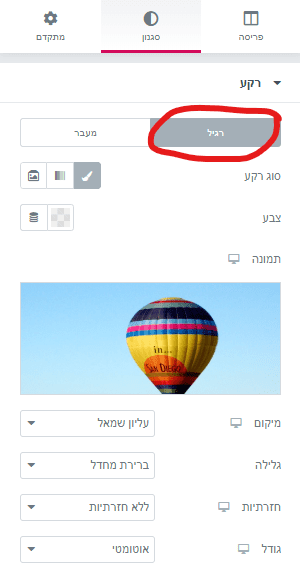
לכל איזור, ולכל עמודה באלמנטור יש אפשרות לתמונת רקע.

זה בטח אתם יודעים.
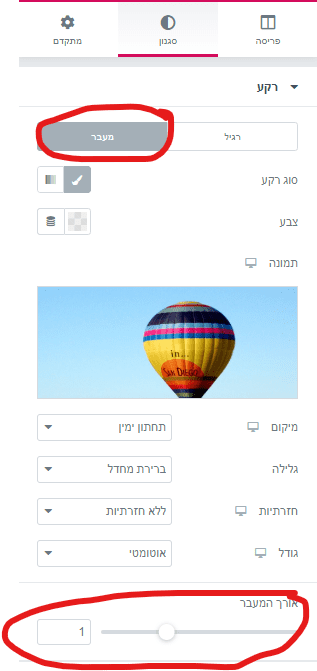
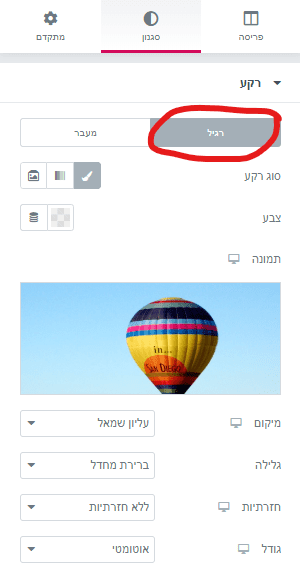
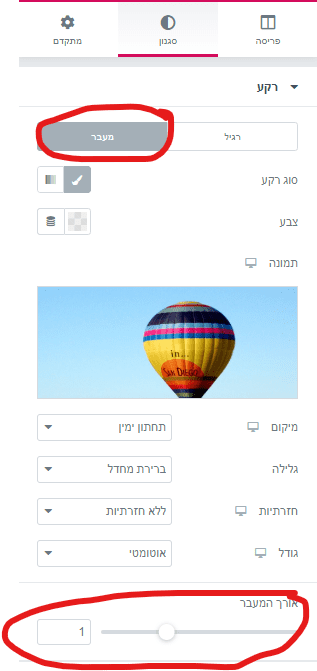
אבל... יש אפשרות גם לתמונה אחרת, במעבר עכבר:

וכאן מתחילה החגיגה.
אני שמתי את אותה התמונה פעמיים, אבל לכל תמונה, נתתי מיקום אחר.
לראשונה: עליון שמאל.
ולשניה: תחתון ימין.
בטלתי את החזרתיות, והגדרתי גודל מלא.
את התמונה חתכתי גדול יותר מגודל העמודה. וכיוון שיש לה גודל מלא יכולתי להניע אותה באלכסון.
(אם הייתי בוחרת הכלה, התמונה לא הייתה זזה, כי העמודה מכילה אותה בשתיהן.
ואם הייתי בוחרת כיסוי, הייתי יכולה להזיז אותה בצורה ישרה בלבד, ימינה ושמאלה, או למעלה ולמטה. לא אלכסון)
אח"כ בחרתי אורך מעבר, לפי המהירות שרציתי, ו...הופ! יש לי אנימציה בhover, בלי קוד!
את האנימציה בhover, תוכלו לנסות גם עם שתי תמונות שונות, או בגדלים שונים (אחד בגודל אוטומטי, אחד בגודל הכלה), ותגלו עולם שלם של אנימציות יפות בקלות! את האנימציה אפשר גם לבצע על אזורים שלמים, עם אותו עיקרון.
בקיצור, הגיע הזמן לצאת מהריבוע, ולמקסם את היכולות שלנו ושל אלמנטור.... בהצלחה!
_____
הי רגע, ומה עם הטקסט שמופיע וזז? זה תנסו בעצמכם : )
רמז: מתבסס על נראות ברגיל ובמעבר.
ו... כן. אני יודעת שיש וידג'ט הנעה לפעולה. רק הוא לא מגיע ליכולות שהנ"ל נותן לנו, בלי קוד.
_____
ומה עושים כשאלמנטור והתוספים השונים לא עומדים בדרישות, וצריך משהו מעבר? זה כבר עניין למומחים.
מגלגלת את האתגר ל @זה אני :) , מתכננת וורדפס מוכשרת, עם ניסיון בכתיבת תוספים ותבניות לאתרים מורכבים. (וכמובן, גם בונה אתרים, אם התעניינתם...)
והאתגר: תני לנו איזה טעימה מהקוד שאת מבשלת, משהו שגם האלמנטוריסטים, עם קצת css, יוכלו להבין. איך את הופכת סתם אתר, למותאם אישית ללקוח, בלי הררי תוספים.
בהצלחה
זה היה ממש במקום
אני לקראת סיום אתר נוסף מעניין, שיעלה בקרוב לאוויר (חכו...)
ותוך כדי עבודה על האתר, ובניית אנימציה בcss,
גיליתי שלאלמנטור יש אופציה לאנימציה ממש מעניינת שלא ראיתי עד היום, בלי טיפת קוד.
אז במקום לחפש בהררי תוספים, או להעמיס css מורכב,
צריך להכיר את אלמנטור מכל הכיוונים, וגם... להיות סופר יצירתיים. זה התפקיד שלנו, לא?
אז במקום למתוח... תעיפו מבט באנימציה בקישור הזה.
איך עושים את זה? ממש פשוט.
לכל איזור, ולכל עמודה באלמנטור יש אפשרות לתמונת רקע.

זה בטח אתם יודעים.
אבל... יש אפשרות גם לתמונה אחרת, במעבר עכבר:

וכאן מתחילה החגיגה.
אני שמתי את אותה התמונה פעמיים, אבל לכל תמונה, נתתי מיקום אחר.
לראשונה: עליון שמאל.
ולשניה: תחתון ימין.
בטלתי את החזרתיות, והגדרתי גודל מלא.
את התמונה חתכתי גדול יותר מגודל העמודה. וכיוון שיש לה גודל מלא יכולתי להניע אותה באלכסון.
(אם הייתי בוחרת הכלה, התמונה לא הייתה זזה, כי העמודה מכילה אותה בשתיהן.
ואם הייתי בוחרת כיסוי, הייתי יכולה להזיז אותה בצורה ישרה בלבד, ימינה ושמאלה, או למעלה ולמטה. לא אלכסון)
אח"כ בחרתי אורך מעבר, לפי המהירות שרציתי, ו...הופ! יש לי אנימציה בhover, בלי קוד!
את האנימציה בhover, תוכלו לנסות גם עם שתי תמונות שונות, או בגדלים שונים (אחד בגודל אוטומטי, אחד בגודל הכלה), ותגלו עולם שלם של אנימציות יפות בקלות! את האנימציה אפשר גם לבצע על אזורים שלמים, עם אותו עיקרון.
בקיצור, הגיע הזמן לצאת מהריבוע, ולמקסם את היכולות שלנו ושל אלמנטור.... בהצלחה!
_____
הי רגע, ומה עם הטקסט שמופיע וזז? זה תנסו בעצמכם : )
רמז: מתבסס על נראות ברגיל ובמעבר.
ו... כן. אני יודעת שיש וידג'ט הנעה לפעולה. רק הוא לא מגיע ליכולות שהנ"ל נותן לנו, בלי קוד.
_____
ומה עושים כשאלמנטור והתוספים השונים לא עומדים בדרישות, וצריך משהו מעבר? זה כבר עניין למומחים.
מגלגלת את האתגר ל @זה אני :) , מתכננת וורדפס מוכשרת, עם ניסיון בכתיבת תוספים ותבניות לאתרים מורכבים. (וכמובן, גם בונה אתרים, אם התעניינתם...)
והאתגר: תני לנו איזה טעימה מהקוד שאת מבשלת, משהו שגם האלמנטוריסטים, עם קצת css, יוכלו להבין. איך את הופכת סתם אתר, למותאם אישית ללקוח, בלי הררי תוספים.
בהצלחה
נערך לאחרונה ב:
 הנושאים החמים
הנושאים החמים
 הנושאים החמים
הנושאים החמים