- חדש
- חדשות
- איש את רעהו
- היוצרים
-
דיגיטל
- מדיה
- נדל"ן
-
פיננסי
על המחיה והכלכלה
צרכנות השקעות עובר ושב חשבונאות ומס ייעוץ משכנתאות קורת גג תחבורה ורכבים פנאי ונופש - וידאו
- AI
-
נשים
-
קבוצות
קבוצות סגורות
קבוצות מקצועיות קבוצות תמיכה קהילות מקומיות הצטרפות לקבוצות קהילות סגורות: מאיירים Wip מעצבים Dip מעצבי פונטים מאחורי הקולעים מעצבות פנים Extra מתכנתות סופרות מקצועיות צלמות מקצועיות
אתה משתמש בדפדפן מיושן. יתכן והאתר הנוכחי יוצג באופן שגוי, כמו כן אתרים אחרים ברשת.
אנא שדרג את הדפדפן או השתמש בדפדפן חילופי.
אנא שדרג את הדפדפן או השתמש בדפדפן חילופי.
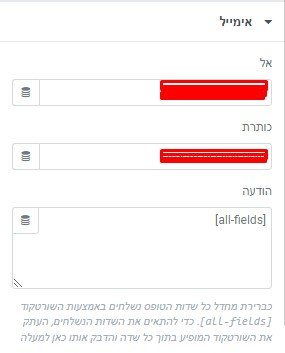
WordPress איך אפשר לשלוט בעיצוב הודעה שנשלחת מטופס רגיל של אלמנטור?
- פותח הנושא TWIN-A
- פורסם בתאריך
אדם מקצועי
משתמש צעיר
1. פתחו את הדף המכיל את טופס ה-Elementor בעורך ה-Elementor. 2. לחץ על יישומון הטופס כדי לפתוח את ההגדרות שלו. 3. עבור ללשונית "פעולות לאחר השליחה" ובחר "הפניה מחדש" או "הודעת טקסט" כפעולה שיש לבצע לאחר שליחת הטופס. 4. אם תבחר "הפניה מחדש", הזן את כתובת האתר של הדף שאליו תרצה להפנות את המשתמש לאחר שליחת הטופס. אם תבחר "הודעת טקסט", הזן את ההודעה שברצונך להציג למשתמש לאחר שליחת הטופס. 5. לחץ על הלחצן "התאמה אישית של הודעות" כדי לפתוח את אפשרויות ההתאמה האישית של ההודעות. 6. בחלונית ההתאמה האישית של ההודעה, תוכל לשנות את גודל הגופן, סוג הגופן, הצבע ואפשרויות עיצוב אחרות באמצעות CSS מותאם אישית. 7. לאחר שסיימת להתאים אישית את ההודעה, לחץ על כפתור "שמור וסגור" כדי לשמור את השינויים שלך.איך אפשר לשלוט בעיצוב הודעה שנשלחת מטופס רגיל של אלמנטור?
מבחינת גודל הפונט, סוג הפונט, צבע וכד'...
תודה מראש
הידעת?
פרויקטים של אתרים מתקדמים מתומחרים במעל 10,000!
הכירו את המקצוע המשתלם!
פרויקטים של אתרים מתקדמים מתומחרים במעל 10,000!
הכירו את המקצוע המשתלם!
אולי מעניין אותך גם...
-
לראשונה: אלקטרה A אינוורטר עם פיקוד שבת באישור משמרת השבת
- אלקטרה
היום ב- 13:48 - 1 דקות קריאה
- קידום ממומן
-
השינוי כבר מורגש בשטח: מאות מצטרפים לרייזאפ מדווחים על שינוי לטובה
- riseup
ביום שני בשעה 15:24 - 2 דקות קריאה
- קידום ממומן
-
המדריך לנוכל, כך תקימו מיזם נוכלות בתחום ההייטק [כל הסודות]
- 5.00 כוכב(ים)
- אלי אלימלך
10/5/24 - 4 דקות קריאה
- השקעות וכלכלה
- 5.00 כוכב(ים)
-
למה לקחת רק קורס אחד אם אפשר ללכת על 3 ב1?
- בית הספר לפאות
- 3 דקות קריאה
ביום ראשון בשעה 14:32 - מקודם
- 4.5 כוכב(ים)
-
טוויסט בעולם השלגונים: גלידת שטראוס משיקה את המותג "טוויסטר" בכשרות מהודרת
- גלידת שטראוס
ביום שלישי בשעה 13:02 - 1 דקות קריאה
- קידום ממומן
-
עשיר גדול בכסף קטן, עשיר קטן בכסף גדול, ומה שביניהם...
- מכון באר שלמה
16/5/24 - 3 דקות קריאה
- תעסוקה ועסקים
-
צעירים? הכירו את המסלול שיוביל אתכם רחוק.
- 4.5 כוכב(ים)
אשכולות דומים
- תגובות
- 3
- צפיות
- 363
- תגובות
- 6
- צפיות
- 1K
- תגובות
- 1
- צפיות
- 455

לוח לימודים
מסלולי לימוד שאפשר לההצטרף
אליהם ממש עכשיו:

4.06
כ"ז אייר
סילבוס חדש ל-2024!
קורס פיתוח ובניית אתרים

קריירה מתקדמת, ביקוש עצום, וממוצע משכורות גבוה במיוחד!
מלגות גבוהות ומשתלמות!
2.06
כ"ה אייר
פתיחת מסלול
קורס עריכת וידאו
מלגות והנחות משמעותיות!

4.06
כ"ז אייר
#רקבפרוג
הרצאה מרתקת:
הכירו את טווינמושן
עם גל אקסלרוד

עולם מטורף משל הדמיות! ממשק חדשני שמאפשר לבצע הדמיה כמעט כמו משחק מחשב
לתלמידים ובוגרים בלבד!
27.06
כ"א סיוון
פתיחת מסלול
עיצוב ואדריכלות פנים
מלגות גבוהות!
27.06
כ"א סיוון
השקה חגיגית!
עיצוב גרפי ודיגיטל - בסילבוס חדש ומטורף!
מלגות גבוהות!
הפרק היומי
היום ב- 22:00
הפרק היומי! כל ערב פרק תהילים חדש. הצטרפו אלינו לקריאת תהילים משותפת!
תהילים פרק קמז
א הַלְלוּיָהּ כִּי טוֹב זַמְּרָה אֱלֹהֵינוּ כִּי נָעִים נָאוָה תְהִלָּה:ב בּוֹנֵה יְרוּשָׁלִַם יְהוָה נִדְחֵי יִשְׂרָאֵל יְכַנֵּס:ג הָרֹפֵא לִשְׁבוּרֵי לֵב וּמְחַבֵּשׁ לְעַצְּבוֹתָם:ד מוֹנֶה מִסְפָּר לַכּוֹכָבִים לְכֻלָּם שֵׁמוֹת יִקְרָא:ה גָּדוֹל אֲדוֹנֵינוּ וְרַב כֹּחַ לִתְבוּנָתוֹ אֵין מִסְפָּר:ו מְעוֹדֵד עֲנָוִים יְהוָה מַשְׁפִּיל רְשָׁעִים עֲדֵי אָרֶץ:ז עֱנוּ לַיהוָה בְּתוֹדָה זַמְּרוּ לֵאלֹהֵינוּ בְכִנּוֹר:ח הַמְכַסֶּה שָׁמַיִם בְּעָבִים הַמֵּכִין לָאָרֶץ מָטָר הַמַּצְמִיחַ הָרִים חָצִיר:ט נוֹתֵן לִבְהֵמָה לַחְמָהּ לִבְנֵי עֹרֵב אֲשֶׁר יִקְרָאוּ:י לֹא בִגְבוּרַת הַסּוּס יֶחְפָּץ לֹא בְשׁוֹקֵי הָאִישׁ יִרְצֶה:יא רוֹצֶה יְהוָה אֶת יְרֵאָיו אֶת הַמְיַחֲלִים לְחַסְדּוֹ:יב שַׁבְּחִי יְרוּשָׁלִַם אֶת יְהוָה הַלְלִי אֱלֹהַיִךְ צִיּוֹן:יג כִּי חִזַּק בְּרִיחֵי שְׁעָרָיִךְ בֵּרַךְ בָּנַיִךְ בְּקִרְבֵּךְ:יד הַשָּׂם גְּבוּלֵךְ שָׁלוֹם חֵלֶב חִטִּים יַשְׂבִּיעֵךְ:טו הַשֹּׁלֵחַ אִמְרָתוֹ אָרֶץ עַד מְהֵרָה יָרוּץ דְּבָרוֹ:טז הַנֹּתֵן שֶׁלֶג כַּצָּמֶר כְּפוֹר כָּאֵפֶר יְפַזֵּר:יז מַשְׁלִיךְ קַרְחוֹ כְפִתִּים לִפְנֵי קָרָתוֹ מִי יַעֲמֹד:יח יִשְׁלַח דְּבָרוֹ וְיַמְסֵם יַשֵּׁב רוּחוֹ יִזְּלוּ מָיִם:יט מַגִּיד (דברו) דְּבָרָיו לְיַעֲקֹב חֻקָּיו וּמִשְׁפָּטָיו לְיִשְׂרָאֵל:כ לֹא עָשָׂה כֵן לְכָל גּוֹי וּמִשְׁפָּטִים בַּל יְדָעוּם הַלְלוּיָהּ:
נקרא
2
פעמים
ספירת העומר
לוח מודעות
- ruti dresses
- נוצר:
היום ב- 21:27 - נחל נובע מקור ...
- נוצר:
היום ב- 20:59 - Professional1194
- נוצר:
היום ב- 20:50 - איציק.
- נוצר:
היום ב- 20:48 - מ. ש
- נוצר:
היום ב- 20:39 - ח.מ.ש.
- נוצר:
היום ב- 20:09 - העשיל פרידמאן
- נוצר:
היום ב- 19:19 - יעל213
- נוצר:
היום ב- 19:10 - -פנחס-
- נוצר:
היום ב- 18:00 - גילי ושירי
- נוצר:
היום ב- 17:18 - .TOV
- נוצר:
היום ב- 16:46 - הודיה אלמקיאס-ארוך
- נוצר:
היום ב- 16:28 - הלמדנית הצעירה
- נוצר:
היום ב- 16:25 - :)CHANI
- נוצר:
היום ב- 15:35 - המאירים
- נוצר:
היום ב- 15:20 - לגעת בנקודה
- נוצר:
היום ב- 15:18 - ראש ענק
- נוצר:
היום ב- 14:23 - קונכיה
- נוצר:
היום ב- 12:53 - יעקב מרדכי אלעד
- נוצר:
היום ב- 12:41 - שיפי נ.
- נוצר:
היום ב- 12:08 - יוסף והדס קורקוס
- נוצר:
היום ב- 11:57 - ברכי H
- נוצר:
היום ב- 11:57 - מן המנין
- נוצר:
היום ב- 10:26 - חגית_ב
- נוצר:
היום ב- 09:25 - מאיר עלי באבא
- נוצר:
היום ב- 09:08 - פוטו נוה יעקב
- נוצר:
היום ב- 08:20 - rut bar
- נוצר:
היום ב- 08:14 - צבי ג.
- נוצר:
היום ב- 01:26 - תחפושת
- נוצר:
היום ב- 00:58 - משכירים דירה
- נוצר:
היום ב- 00:49 - תהילה יר
- נוצר:
היום ב- 00:46 - א(ל)ופת עולם
- נוצר:
אתמול ב- 23:56 - ברכה שרגא
- נוצר:
אתמול ב- 23:56 - קצת סדר...
- נוצר:
אתמול ב- 23:15 - מקסימום!
- נוצר:
אתמול ב- 23:13 - tovi100
- נוצר:
אתמול ב- 23:06 - אביה מדמון
- נוצר:
אתמול ב- 22:47 - קידום למטרה
- נוצר:
אתמול ב- 22:42 - ברייט סלון כלות
- נוצר:
אתמול ב- 22:34 - מתכנתת תוכנה
- נוצר:
אתמול ב- 22:30 - esti!
- נוצר:
אתמול ב- 22:23 - וואו רעיון
- נוצר:
אתמול ב- 21:54 - רוכב בערבות
- נוצר:
אתמול ב- 21:52 - אמא של לולה
- נוצר:
אתמול ב- 21:35 - ששון אברהם
- נוצר:
אתמול ב- 21:30 - הראשון
- נוצר:
אתמול ב- 21:26 - צנוברית
- נוצר:
אתמול ב- 21:19 - לבד וטוב לי
- נוצר:
אתמול ב- 21:18
למכירה נטסטיק zte במצב מצוין למכירה
למכירה
לרגל מעבר לתשתית
למכירה נטסטיק ZTE MF79U
משומש...
למכירה ספה יפה ונוחה בטירוף שחייבת להימכר!!! מחיר מצחיק!! (בני ברק)
למכירה
ספה סופר נוחה, 2 מושבים, קומפקטית, אמנם ישנה...
למכירה צמיד פנדורה חדש באריזה מקורי
למכירה
צמיד חדש לגמרי, נקנה בחנות פנדורה, נמכר עקב...
בית שמש דירה מהממת ברמה ד1 רק 5 דקות הליכה מההדלקה של ר' מיילך בידרמן!!
להשכרה
דירת 3 חדרים מרווחת, ממוזגת, מהממת, נקיה...
דירה לשבת ל"ג בעומר ליד בויאן וגור
להשכרה
דירה לשבת ל"ג בעומר חמש דקות מבויאן ועשר דקות...
עיצוב אופנה דרושה תופרת
דרושים
מחפשת תופרת מקצועית לתפירת סט של 25 שמלות...
אזור הצפון דירה להשכרה לשבת ול"ג בעומר
להשכרה
דירה בצפת לשבת ול"ג בעומר וסתם ככה לשבתות חגים...
דרוש להשכרה מחפשת בגד מ"הדס"
דרושים
אולי יש לך אותו?
אשמח מאוד לשכור ממך ליום...
דירה להשכרה לשבת ול"ג בעומר 7 דקות מההדלקה של הרב מילך בידרמן
להשכרה
דירה משבת עד יום ראשון בצהריים 10 מיטות כולל...
דירה ללג בעומר רמה ד'
להשכרה
דירה ברמת בית שמש ד'1 לייד ההדלקה הגדולה
דרוש/ה נציגות למוקד שיחות
דרושים
למוקד שיחות נכנסות וטיפול בשירות לקוחות שוטף...
דרוש/ה דרושה מטפלת בבית שמש
דרושים
מחפשת מטפלת להשנה (2023) לגיל +4 חוד' בבית שמש...
כוח אדם סדרנים וסדרניות להדלקה בשמעון הצדיק
דרושים
אני צריכה סדרנים וסדרניות חרדים בלבד!
להדלקה...
אזור המרכז מחפשת דירה לאחת מהשבתות הקרובות בנתניה
דירות נופש
דרושה דירה נקיה ומטופחת
עם 5/6 מיטות
באזור...
בית שמש דירה לשבת ל"ג בעומר ברמה ד' סמוך למתחם ההדלקה של ר' מיילך!!!!
להשכרה
דירה 5 חדרים נקייה ומטופחת מאוד!!!! ממוזגת...
ירושלים דירה להשכרה שבת פר' בהר
להשכרה
אזור שמואל הנביא/בית ישראל/שבטי ישראל
דירה 3...
להשכרה מחרוזת שירי תורה לכנס שבועות!
להשכרה
מחרוזת חדשנית, נוגעת וסוחפת
שירי תורה מחברים...
קופירייטינג אסטרטגיה או תחתית טרמית לחימום כוס הקפה שלכם - במתנה!
פרסום עסקי
העצים נגדעים בזה אחר זה,
הקרשים נערמים,
הצמר...
כוח אדם דרוש דחוף מחלק בבני ברק
דרושים
שלום
דרוש דחוף מחלק דואר לחלוקת מכתבים דחוף...
שיווק למגזין פרסומי מוביל דרושה מוכנית תותחית
דרושים
אוהבת לדבר בטלפון.
להשפיע?
לשכנע?
זה נמצא לך...
תיווך נדל"ן דירת 4 חדרים שמורה ומטופחת בעמנואל רק ב 800,000
למכירה
למכירה דירת 4 חדרים שמורה ומטופחת בעמנואל רק ב...
דרוש לקניה מחפשת לקנות פאה כהה בבני ברק
לקניה
אשמח להצעות
פאה כהה
ללא פוני
בבני ברק,
תודה!
דרוש/ה דרוש עורך לעבודה תורנית קלה
דרושים
דרוש עורך או עורכת לעבודה תורנית קלה
לעבודה...
מגוון עגילים+שרשרת פנינים.הכל חדש ללא שימוש כלל
למכירה
מגוון עגילים+שרשרת פנינים.הכל חדש ללא שימוש כלל.
למכירה מאזדה 3 2008
למכירה
למכירה מאזדה 3 במצב מכני מעולה בלי תקלות (עבר...
עיצוב גרפי דרושה גרפיקאית דוברת רוסית לפרויקט
דרושים
ארגון קירוב מחפש גרפיקאית דוברת רוסית לעיצוב...
בית שמש דירה להשכרה פרשת בהר
להשכרה
דירה להשכרה לשבת הקרובה פרשת בהר🏡🏡
דירת 3...
קליקרים לתוכניות הקיץ? זה הזמן להזמין!
להשכרה
בונים לכם תכנית בדיוק כמו שאתם רוצים שהיא תהיה...
טלמרקטינג מנהלת מוקד ואחראית משמרת
דרושים
לעמותה מוכרת מאוד בציבור החרדי המעוניין להקים...
דירה להשכרה לשבת וללג בעומר בבית שמש
דירות נופש
להשכרה דירת 3 חדרים ברמה ג' 1, מיום שישי ועד...
דרוש/ה דרוש מידע- פאנית שקונה פאות יד שניה
דרושים
מחפשת פאנית באזור ירושלים/ביתר -שקונה פאות יד...
דירה בד' 1 לשבת ל"ג בעומר סמוך להדלקה!!!!
להשכרה
להשכרה-
דירה לשבת ל"ג בעומר
במיקום מרכזי ברמת...
צילום צילומי חלאקה מהאגדות!!!
פרסום עסקי
חולמת כבר הרבה זמן על תמונות לילדים?!
הגיע...
פיתוח אתרים דרוש מתכנת מקצועי בוורדפרס
דרושים
דרוש מתכנת עם הבנה עמוקה בתיכנות
כולל ידע...
בית שמש להשכרה דירה בבית שמש סמוך להדלקה של רבי אלימלך בידרמן
להשכרה
לשבת הקרובה מיום שישי עד יום ראשון בערב
סמוך...
דרוש לגמ''ח תפילין ר''ת
דרושים
דרושים תפילין ר''ת עבור גמ''ח בבית הכנסת
אם...
גיל הרך דרושה מטפלת משלימה ל4 ילדים לשנה"ל הבאה
דרושים
דרושה מטפלת ליום קבוע בשבוע ליציאה עם 4 ילדים...
עגלת תאומים בוגבו דונקי למכירה
למכירה
עגלת תאומים בוגבו דונקי במצב מעולה
כוללת 2...
דרוש אמא תרפיה- ברכי יעקבזון
למסירה
שלום, מחפשת לקנות/ לקבל את הספר
אמא תרפיה - כך...
דירה ברמת בית שמש ד1 ללג בעומר ליד ההדלקה של הרב מיילך בידרמן
להשכרה
דירת 4 חדרים יפה ומרווחת עם גינה גדולה
קרובה...
בית שמש דירה להשכרה לשבת ל"ג בעומר בבית שמש
דירות נופש
דירה יפה וממוזגת, נקייה מאד!
5 דקות הליכה...
ביטוח סיוע בהגשת הנחה בארנונה
פרסום עסקי
היי ערב טוב,
מעוניינים בסיוע בהגשת בקשה להנחה...
בית שמש דירה לשבת ל"ג בעומר תשפ"ד בבית שמש + מרפסת צופה על מקום ההדלקה
להשכרה
להשכרה לשבת ולג בעומר מיום שישי עד ראשון אחר...
צילום דרושה צלמת מקצועית בירושלים
דרושים
אני מחפשת צלמת לצילומי סמאש קייק לבת שלי...
דרוש לקניה מעוניינת לקנות מצלמה יד 2
לקניה
אני מתעניינת במצלמות:
6D מארק 2
5D מארק 3
80D...
שרותי משרד דרושה פקידת יבוא
דרושים
-דרושה מזכירה לחצי משרה בשעות הבוקר למשרד יבוא...
הוראה דרושה מדריכה למרכז תעסוקה חנ"מ
דרושים
מחפשים מדריכה לעבוד במרכז תעסוקה במחסיה...
למכירה למכירה ספה חדשה מהניילון
למכירה
למכירה ספה חדשה מהניילונים!!
לא הייתה בשימוש...
תגיות נפוצות
אדריכלות ועיצוב פנים
אחוה פלוטקין
איור
איור דיגיטלי
איש את רעהו
אלי-אקספרס
אריאל לוי
אתר
ביטוח לאומי
בין הזמנים
בינה מלאכותית
בית שמש
בני ברק
בניית אתרים
בקשה
גלופות
גרפיקה
דירה
דרוש
דרוש מידע
דרושים
הדמיה
המלצה
הני מושקוביץ
השבת אבידה
השכרה
התייעצות
וורדפרס
חלאקה
חנוכה
חרבות ברזל
חתונה
טיול
יד שניה
ילדים
ירושלים
לוגו
לימודים
למכירה
מודיעין עילית
מוזיקה
מחשב
מטבח
מידע
מייל
מיתוג
מלחמה
מלי אורצל
מלכי לסקר
מצלמה
משכנתא
מתכון
מתנה
נופש
נטפרי
ניו בורן
נשים
סטודיו
ספר
סקר
עבודה
עגלה
עוגה
עזרה
עימוד
עיצוב
עיצוב גרפי
עיצוב פנים
פוטושופ
פורים
פלאפון
פסח
פרוג
פרסום
ציור
צילום
צילום ילדים
צילום מקצועי
צילומי חוץ
צילומי סטודיו
צלמת
צלמת בצפון
צלמת בצפת
צלמת מקצועית
צפת
קומיקס
קורונה
רכב
שאלה
שבת
שיר
שירים
שיתוף
תודה
תחפושות
תחפושת
תינוק
תמונה
תמונות
תפילה
 הנושאים החמים
הנושאים החמים