- חדש
- חדשות
- איש את רעהו
- היוצרים
-
דיגיטל
- מדיה
- נדל"ן
-
פיננסי
על המחיה והכלכלה
צרכנות השקעות עובר ושב חשבונאות ומס ייעוץ משכנתאות קורת גג תחבורה ורכבים פנאי ונופש - וידאו
- AI
-
נשים
-
קבוצות
קבוצות סגורות
קבוצות מקצועיות קבוצות תמיכה קהילות מקומיות הצטרפות לקבוצות קהילות סגורות: מאיירים Wip מעצבים Dip מעצבי פונטים מאחורי הקולעים מעצבות פנים Extra מתכנתות סופרות מקצועיות צלמות מקצועיות
אתה משתמש בדפדפן מיושן. יתכן והאתר הנוכחי יוצג באופן שגוי, כמו כן אתרים אחרים ברשת.
אנא שדרג את הדפדפן או השתמש בדפדפן חילופי.
אנא שדרג את הדפדפן או השתמש בדפדפן חילופי.
CSS החלפת טקסט במקום תרגום
- פותח הנושא יאלילי
- פורסם בתאריך
עושים את זה עם js
את בודקת מה הקלאס של הכיתוב שבכפתור,
ואז הקוד הבא
אם את בונה את העמוד הזה עם אלמנטור,
את מכניסה את זה בתוך הווידג'ט HTML (שהווידג'ט יהיה מתחת לכפתור).
אם לא,
אז בלוח בקרה - אלמנטור - ניהול קודים
(לבחור מיקום - בסוף ה- body )
את בודקת מה הקלאס של הכיתוב שבכפתור,
ואז הקוד הבא
HTML:
<script>
document.querySelector(".my-class").innerText = "Hello World!";
</script>את מכניסה את זה בתוך הווידג'ט HTML (שהווידג'ט יהיה מתחת לכפתור).
אם לא,
אז בלוח בקרה - אלמנטור - ניהול קודים
(לבחור מיקום - בסוף ה- body )
תודה! אנסה.עושים את זה עם js
את בודקת מה הקלאס של הכיתוב שבכפתור,
ואז הקוד הבא
אם את בונה את העמוד הזה עם אלמנטור,HTML:<script> document.querySelector(".my-class").innerText = "Hello World!"; </script>
את מכניסה את זה בתוך הווידג'ט HTML (שהווידג'ט יהיה מתחת לכפתור).
אם לא,
אז בלוח בקרה - אלמנטור - ניהול קודים
(לבחור מיקום - בסוף ה- body )
בואו ללמוד את כל מה שצריך כדי להוביל בעולם הפרסום: אסטרטגיות מדויקות, שילוב של AI מתקדם וקריאייטיב מדוייק 🎨💡.תכנים עדכניים ל-2025, והכנה לשוק העבודה.
מחירים אטרקטיבים ומערך מלגות גבוה!
מחירים אטרקטיבים ומערך מלגות גבוה!
נסה את זה (chatgpt):
1. הוספת קוד JavaScript דרך קובץ ה-functions.php של התבנית:
אם אתה משתמש בתבנית ילד (child theme), זו דרך טובה להוסיף קוד מותאם אישית:- גש לקובץ ה-functions.php דרך עורך הקבצים בלוח הבקרה של וורדפרס או דרך FTP.
- הוסף את הקוד הבא:
JavaScript:
function add_custom_js() {
?>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function() {
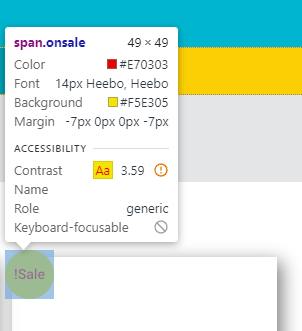
document.querySelectorAll('span.onsale').forEach(function(element) {
element.textContent = 'New Text'; // תחליף את הכיתוב למה שאתה רוצה
});
});
</script>
<?php
}
add_action('wp_footer', 'add_custom_js');2. שימוש בתוסף "Insert Headers and Footers":
תוסף זה מאפשר לך להוסיף קוד JavaScript בקלות בלי לשנות קבצים בתבנית.- התקן את התוסף Insert Headers and Footers.
- לאחר ההתקנה, עבור ללוח הבקרה → "Settings" (הגדרות) → "Insert Headers and Footers".
- בשדה "Scripts in Footer" תוכל להכניס את הקוד הבא:
JavaScript:
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function() {
document.querySelectorAll('span.onsale').forEach(function(element) {
element.textContent = 'New Text'; // תחליף את הכיתוב למה שאתה רוצה
});
});
</script>אולי מעניין אותך גם...
-
פרישה מדומה - לצאת לפנסיה ולהמשיך לעבוד
- 5.00 כוכב(ים)
- יהודה מילר
18/11/24 - 2 דקות קריאה
- השקעות וכלכלה
- 5.00 כוכב(ים)
-
מאמר חינוכי: חום ואהבה וגילוי חיבה. כמה, למה ואיך. פרקטיקה מעשית ומנוסה
- 5.00 כוכב(ים)
- ניסן ייעוץ חינוכי
17/11/24 - 5 דקות קריאה
- אקטואליה
- 5.00 כוכב(ים)
-
למה אנשים עם הפרעת קשב נוטים לחוות יותר חרדה? 🤔
- חיים דיין -מכון הקשב
ביום שלישי בשעה 14:34 - 2 דקות קריאה
- טור דעה
-
אקסלומדע'ס פרק 24▪︎על "יסוד המחלוקת" בין פונקציות COUNTA & LEN▪︎לוגיקה של האקסל/גוגל שיטס...
- יעקב ויצמן
ביום רביעי בשעה 20:48 - 3 דקות קריאה
- מחשב ותוכנה
-
הכנס שהפך אלפי מנהלי מוסדות למקצוענים בגיוס כספים
- מוטי ויטמן
- 3 דקות קריאה
17/11/24 - מקודם
- 4.5 כוכב(ים)
-
לידה מרגשת של רביעייה במרכז הרפואי מעיני הישועה
- מעיני הישועה
אתמול ב- 12:18 - 1 דקות קריאה
- קידום ממומן
-
שיעור הניתוחים הקיסריים הנמוך ביותר בישראל ובמדינות ה-OECD
- מעיני הישועה
ביום רביעי בשעה 14:53 - 2 דקות קריאה
- קידום ממומן
-
עשרת הסיבות הסמויות להמשך עליית מחירי הנדל"ן בישראל ופתרון אפשרי אחד
- 5.00 כוכב(ים)
- נשר נדל"ן
18/11/24 - 2 דקות קריאה
- קידום ממומן
- 5.00 כוכב(ים)
-
בואו לראות את הבוטים שהבוגרים שלנו בנו + תקבלו הצצה אל מאחורי הקלעים של עולם האוטומציות והבוטים >> וובינר חינמי - אל תפספסו!!
- prog-school
- 3 דקות קריאה
18/11/24 - מקודם
- 4.5 כוכב(ים)
אשכולות דומים
- תגובות
- 5
- צפיות
- 558

לוח לימודים
מסלולי לימוד שאפשר לההצטרף
אליהם ממש עכשיו:
19.11
י"ח חשוון
פתיחת
קורס בינה מלאכותית - חדשנות ב AI
קורס מקוצר
25.11
כ"ד
פתיחת
קורס פרסום קופי+
מלגות גבוהות!

26.11
כ"ה חשוון
אירוע שיתופים ייחודי
בוטים מספרים על עצמם

בואו לשמוע בוגרים מובילים שלנו משתפים אתהסיפור מאחורי הבוטים הייחודיים שהם פיתחו.הצצה מרתקת לעולמות האוטומציה, החדשנות והפתרונות החכמים,עם הזדמנות ללמוד איך גם אתם יכולים לקחת חלק במהפכה הטכנולוגית.
הכניסה חופשית!
27.11
כ"ו חשוון
נפתחה ההרשמה!
קורס צילום חוץ, אירועים וסטודיו - עם בינה מלאכותית!
מלגות גבוהות!
27.11
כ"ו חשוון
פתיחת
קורס פיתוח בוטים ואוטומציות עסקיות
מלגות גבוהות!
הפרק היומי
17/11/24
הפרק היומי! כל ערב פרק תהילים חדש. הצטרפו אלינו לקריאת תהילים משותפת!
תהילים פרק קכו
א שִׁיר הַמַּעֲלוֹת בְּשׁוּב יי אֶת שִׁיבַת צִיּוֹן הָיִינוּ כְּחֹלְמִים:ב אָז יִמָּלֵא שְׂחוֹק פִּינוּ וּלְשׁוֹנֵנוּ רִנָּה אָז יֹאמְרוּ בַגּוֹיִם הִגְדִּיל יי לַעֲשׂוֹת עִם אֵלֶּה:ג הִגְדִּיל יי לַעֲשׂוֹת עִמָּנוּ הָיִינוּ שְׂמֵחִים:ד שׁוּבָה יי אֶת (שבותנו) שְׁבִיתֵנוּ כַּאֲפִיקִים בַּנֶּגֶב:ה הַזֹּרְעִים בְּדִמְעָה בְּרִנָּה יִקְצֹרוּ:ו הָלוֹךְ יֵלֵךְ וּבָכֹה נֹשֵׂא מֶשֶׁךְ הַזָּרַע בֹּא יָבוֹא בְרִנָּה נֹשֵׂא אֲלֻמֹּתָיו:
נקרא
108
פעמים
לוח מודעות
- י.ד
- נוצר:
לפני 28 דקות - RacheliArt
- נוצר:
לפני 59 דקות - כותבת עבודות .B.A
- נוצר:
היום ב- 16:02 - אולפני Remix
- נוצר:
היום ב- 15:22 - T.D.O
- נוצר:
היום ב- 15:00 - יעקב18
- נוצר:
היום ב- 13:58 - דחוףףףףףף
- נוצר:
היום ב- 13:50 - הלוואי חופש:)
- נוצר:
היום ב- 13:48 - הלוואי חופש:)
- נוצר:
היום ב- 13:48 - יוסחז
- נוצר:
היום ב- 13:48 - איש השדה
- נוצר:
היום ב- 13:08 - - YH -
- נוצר:
היום ב- 12:55 - קישורים
- נוצר:
היום ב- 12:39 - קישורים
- נוצר:
היום ב- 12:39 - קישורים
- נוצר:
היום ב- 12:38 - chkt
- נוצר:
היום ב- 12:28 - sago
- נוצר:
היום ב- 12:08 - L.E.
- נוצר:
היום ב- 12:08 - פילפלית
- נוצר:
היום ב- 12:01 - פ*א
- נוצר:
היום ב- 11:57 - M katz
- נוצר:
היום ב- 11:26 - Yael T
- נוצר:
היום ב- 11:22 - שמואל.ח
- נוצר:
היום ב- 11:07 - אפרת ר9
- נוצר:
היום ב- 11:03 - אפרת ר9
- נוצר:
היום ב- 11:02 - אפרת ר9
- נוצר:
היום ב- 11:00 - Miriam Wilhelm
- נוצר:
היום ב- 10:50 - אלישבע C
- נוצר:
היום ב- 10:48 - יניב איתן
- נוצר:
היום ב- 10:27 - יניב איתן
- נוצר:
היום ב- 10:24 - #גמח
- נוצר:
היום ב- 10:21 - מנדי מילר
- נוצר:
היום ב- 10:17 - תפוח-אגס-סברס
- נוצר:
היום ב- 10:13 - יוכבד סמיט
- נוצר:
היום ב- 10:12 - צ'וק
- נוצר:
היום ב- 09:36 - מלכה לוצקין
- נוצר:
היום ב- 09:27 - אינטרנט אתרוג
- נוצר:
היום ב- 09:24 - איידי12
- נוצר:
היום ב- 09:11 - נ. פרוכטר
- נוצר:
היום ב- 09:11 - תפוח-אגס-סברס
- נוצר:
היום ב- 09:09 - עבודות לBA ולתואר
- נוצר:
היום ב- 08:58
עיצוב גרפי מעצבת גרפית מקצועית במחירים משתלמים!
פרסום עסקי
עיצוב ועימוד עלונים שבועיים,
מודעות פרסומיות...
ירושלים והסביבה יחידה גדולה להשכרה בירושלים לשבתות/חגים/ביה"ז
להשכרה
יחידה להשכרה לשבתות ולביה"ז, במקום הכי מרכזי...
שת"פ דרושה צלמת ניו בורן
דרושים
אישור פרסום מלא
חינם או בתשלום סמלי
בירושלים...
מוזיקה הפקות סאונד | הקלטות שירים | קריינות | עריכת פסי קול | כל הפקות האולפן>>>
פרסום עסקי
חולמת לשיר?
מעוניינ/ת בפתיח טלפוני מקצועי לעסק...
חריש להשכרה דירת 5 חדרים
להשכרה
להשכרה בחריש דירת 5 חדרים מרווחת וגדולה במיוחד...
הקלדה קלדנות ותמלול לכל מטרה.
פרסום עסקי
כל שירותי הקלדנות והתמלול לכל מטרה.
אפשרות...
כתיבת תוכן דרוש מגיה לספר
דרושים
דרוש מגיה לספר חידושים על חמשה חומשי תורה כ300 עמ'
עיצוב גרפי חבילת מיתוג ועיצוב
פרסום עסקי
מרגישים שהעסק שלכם צריך ריענון?!
גרפיקאית...
עיצוב גרפי עיצובים תורניים
פרסום עסקי
מעצבת גרפית מבצעת עיצובים תורניים זמני תפילות...
למכירה מיצובישי לנסר הדור החדש
למכירה
רכב שמור מטופח ומשודרג עם מערכת מולטימדיה...
איפור מאפרת ומתסרקת מקצועית. (ירושלים)
פרסום עסקי
מחירים שווים לכל נפש, שירות VIP, איפורים...
למכירה כסא משרדי במצב מעולה כחדש נוח ואיכותי במחיר הפסדי!
למכירה
כסא משרדי במצב מעולה, היה בשימוש כמה חודשים...
למכירה סטיק -ראוטר סלולרי אינדורו של אייסר דור 5 ירדנו במחיר
למכירה
ירדנו ל 1200
שלום וברכה
אני מעוניין למכור...
למכירה כרטיס רשת חיצוני הטוב ביותר בארץ -איזיקול
למכירה
שלום וברכה
אני מעוניין למכור כרטיס רשת חיצוני...
עימוד מעמד מקצועי יוציא לאור את הספר הבא שלכם!
דרושים
לא לפנות בהודעה פרטית
חשבונאות מנהלת חשבונות
דרושים
דרושה מנהלת חשבונות למשרד רו"ח בתל אביב
עם...
פרילנס דרושים/ות קלדנים להקלדת חידושי תורה
דרושים
דרושים קלדנים להקלדת חידושי תורה שנכתבו בכתב...
דרוש/ה משרד משכנתאות במודיעין עילית מחפש עובדת
דרושים
למשרד משכנתאות במודיעין עילית דרושה עובדת...
דרוש דרושות נאמנות
דרושים
למטה נשים (18+) של עזר מציון דרושות נאמנות
אם...
עיצוב גרפי מחפשים את המולטי טאלנט לעסק?
דרושים
אז נעים להכיר, אני המעצבת שאתם מחפשים :)...
ירושלים והסביבה למכירה דירת 3.5 חדרים בגבעת זאב (אגן האיילות)
למכירה
דירה בת שלוש שנים, מטופחת ושמורה במיוחד. מטבח...
עיצוב גרפי דרוש עסק למיתוג מלא!
פרסום עסקי
💦החורף כאן, וזה הזמן להתחדש במיתוג מושלם...
פיתוח אתרים בניית אתרי תדמית וחנות בסיסיים במחירים זולים
דרושים
להתרשמות לחצו כאן.
אתרי תדמית בסיסיים: למה הם...
למכירה שמלה כמעט חדשה של שושי יגודיוב למכירה
למכירה
נלבשה פעם אחת
מידה XL (40-42)
ב180
לפרטים...
למכירה שאנל לאשה A.D.P 100ML, היה בשימוש פעמים בודדות ב440 בלבד!
למכירה
באזור המרכז עם אפשרות להעביר להרבה מקומות...
דרוש מעוניינת בתחפושות לגיל שנה וכמעט 3 (בנים)
לקניה
תחפושת זהה או רעיון כלשהו
לפרטים er562098 בגימייל
למכירה שואב שוטף דרימי H14 חדש ב: 1550 ש"ח.
למכירה
למכירה שואב שוטף דרימי חדש עם אחריות יבואן...
שת"פ בעלת עסק? - מיתוג מקיף למי שמבינה ויודעת לנצל הזדמנויות!
דרושים
הי,
אני מעצבת גרפית כבר כמה שנים
מעצבת וממתגת...
למכירה מצלמת ניקון D700
למכירה
מצלמת ניקון D700
כולל כרטיס CF 64GB
שמורה היטב
למכירה מצלמת ניקון D610
למכירה
למכירה מצלמת D610.
כולל כרטיס 32GB
מטען ובטריה...
דרוש/ה דרושים נהגים באזור הצפון
דרושים
דרושים נהגים באזור הצפון לעבודות מזדמנות ע"ב...
מוזיקה זמר חסידי לשמחה שלכם
פרסום עסקי
לאירוע שמח במיוחד
זמר חסידי לכל סוגי...
עיצוב גרפי העסק שלך הוא הסיפור
פרסום עסקי
רבקי בלוי
מעצבת וממתגת
מאמינה שלכל עסק יש את...
עיצוב גרפי עיצוב אלבום דיגיטלי
דרושים
גרפיקאית מומחית מעצבת בסגנון נקי,
מגוון סוגי...
דרוש/ה דרוש רו"ח לפתיחת עמותה
דרושים
לצורך פתיחת עמותה
דרוש רו"ח מנוסה בעמותות
צילום חובבת צילום? רוצה להתמקצע? אבל לא רוצה להשקיע הרבה זמן וכסף??
פרסום עסקי
הזדמנות נדירה!
לרכוש ידע נרחב בצילום
במינימום...
דרוש/ה תל ציונים? מחפשים אתכם למשרה שווה בתל ציון!
דרושים
תל ציונים?
משרה שווה במיוחד מחכה לכם במרחק...
דרוש לקניה מחפשת לקנות מצלמת קנון
לקניה
מחפשת לקנות מצלמת קנון 185 יד שניה בבני ברק...
גגון בוגבו בי 6
למכירה
למכירה גגון ורוד מקורי לעגלת בוגבו בי 6,
במחיר...
עיצוב גרפי זה מה שחסר לעסק שלכם!
פרסום עסקי
מיתוג חכם וקופי מלוטש
והעסק שלכם רץ קדימה!
מודיעין עילית דירה בטאבו משותף במודיעין עילית למכירה
למכירה
הדירה בטאבו משותף, 3.5 חדרים כולל מחסן משופצת...
תגיות נפוצות
aiartillustrations
אדריכלות ועיצוב פנים
אחוה פלוטקין
איור
איור דיגיטלי
איש את רעהו
אלי-אקספרס
אתר
ביטוח לאומי
בין הזמנים
בינה מלאכותית
בית שמש
בני ברק
בקשה
גרפיקה
דירה
דרוש
דרוש מידע
דרושים
הדמיה
המלצה
הני מושקוביץ
השבת אבידה
השכרה
התייעצות
חופש
חלאקה
חנוכה
חרבות ברזל
חתונה
טיול
יד שניה
ילדים
ירושלים
לוגו
לימודים
למכירה
מודיעין עילית
מוזיקה
מחשב
מטבח
מידע
מייל
מיתוג
מלחמה
מלי אורצל
מעון
מצלמה
משכנתא
מתכון
מתנה
נופש
נטפרי
ניו בורן
נשים
סוכות
סטודיו
ספר
סקר
עבודה
עגלה
עזרה
עימוד
עיצוב
עיצוב גרפי
עיצוב פנים
פוטושופ
פורים
פלאפון
פסח
פרוג
פרסום
ציור
צילום
צילום ילדים
צילום מקצועי
צילומי חוץ
צילומי ניו בורן
צילומי סטודיו
צלמת
צלמת בצפון
צלמת בצפת
צלמת ילדים
צלמת מקצועית
צפת
קומיקס
קורונה
ראש השנה
רכב
שאלה
שבת
שיר
שירים
שיתוף
תודה
תחפושת
תינוק
תמונה
תמונות
תפילה
 הנושאים החמים
הנושאים החמים