פוטומונטאז' היא תמונה או עיבוד המורכבים ממספר תמונות. בתהליך שלפנינו נלמד כיצד ליצור פוטומונטאז' באמצעות פוטושופ, תוך כדי נלמד על מספר כלים נוספים, שכבות התאמה ופקודות נוספות מענייניות.
לפני שנתחיל חשוב לציין: הרבה מהפקודות נכונות לעבודה הספציפית שלפנינו, כלומר בתמונות אחרות המכוונים/האחוזים משתנים, הכל לפי מה שעובד טוב בעין [כלל מספר 1 בפוטושופ, תדאגו שדברים ייראו כמו במציאות, שלא ישימו לב שהתמונה עברה פוטושופ...]
כל התמונות בהן שהשתמשתי, הורדו מאתרים חינמיים דוגמת pixabay.
אז.... התחלנו?
ראשית, נפתח מסמך חדש בגודל A4 וברזולוציה של 300ppi [אני עובד ברזולוציה כזו על מנת שאוכל להדפיס בסופו של דבר את העבודה, ולא רק להציגה על מסך].
נגרור את תמונת האריה שהורדנו לתוך פוטושופ וניצור סביב האריה איזור בחירה באמצעות כלי ה- Quick Selectio.
נקליק ונגרור מעל האזורים הרצויים והתכנה תזהה שינויים בין גווני הצבעים, ולפי זה תיצור אזור בחירה.
נוכל להגדיל/להקטין את ה"מברשת" שהכלי משתמש בה כדי לבחור, באמצעות מקשי הסוגריים המרובעים.
כברירת מחדל, הכלי תמיד מוסיף לאיזור בחירה [כלומר תמיד נמצא במצב 'פלוס']. כדי לחסר מאזור בחירה אזורים שנבחרו בטעות, נקליק עליהם תוך החזקת מקש Alt.
יש להשים לב: כל מה שיכנס ל"תחום העיגול" של הכלי יבחר, ולכן אם זה לא משהו שאמור להיבחר, אז נשמור מרחק ממנו..

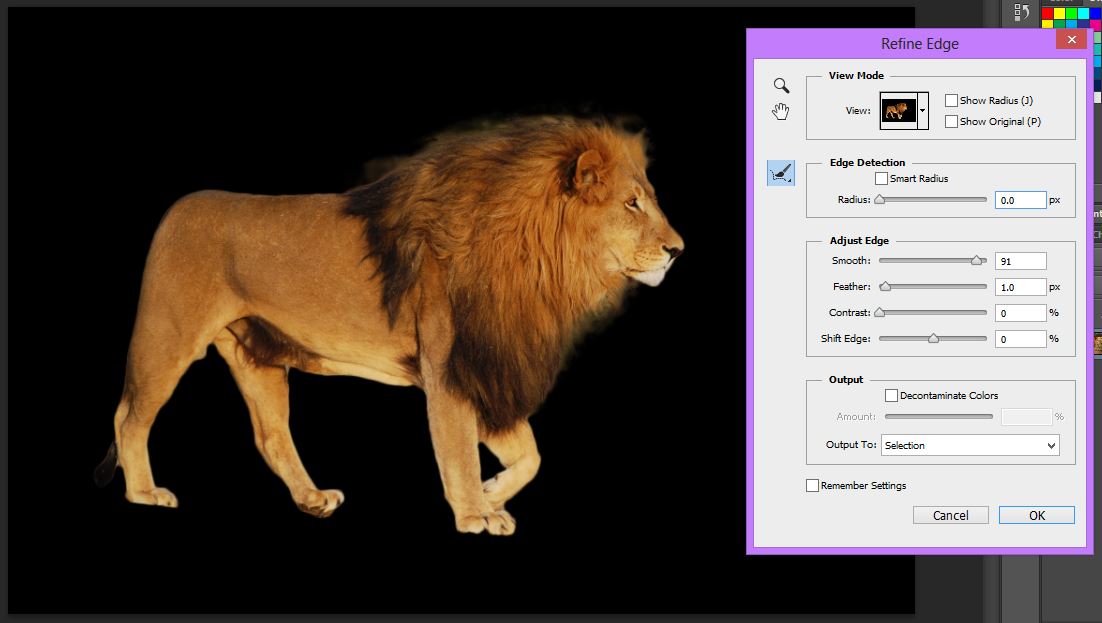
לאחר שיצרנו איזור בחירה, נרכך ונחליק מעט את הבחירה, באמצעות חלון Refine Edge [שנמצא בסרגל האפשרויות למעלה כשאנו עומדים על אחד מכלי הבחירה, ויש לנו איזור בחירה מסומן], גרסאות האחרונות של פוטושופ פקודת Refine Edge שינתה שם ל-Select and Mask, בחלון שיפתח נחליק את איזור הבחירה באמצעות גרירת מכוון ה-Smooth, נוסיף טיפונת [!] ריכוך קצוות במכוון ה-Feather, ונצרוב את שיער האריה באמצעות הברשה עם המברשת שבחלון [-Refine Edge Brush] באיזור קצוות השיער.
זה מה שקיבלנו:

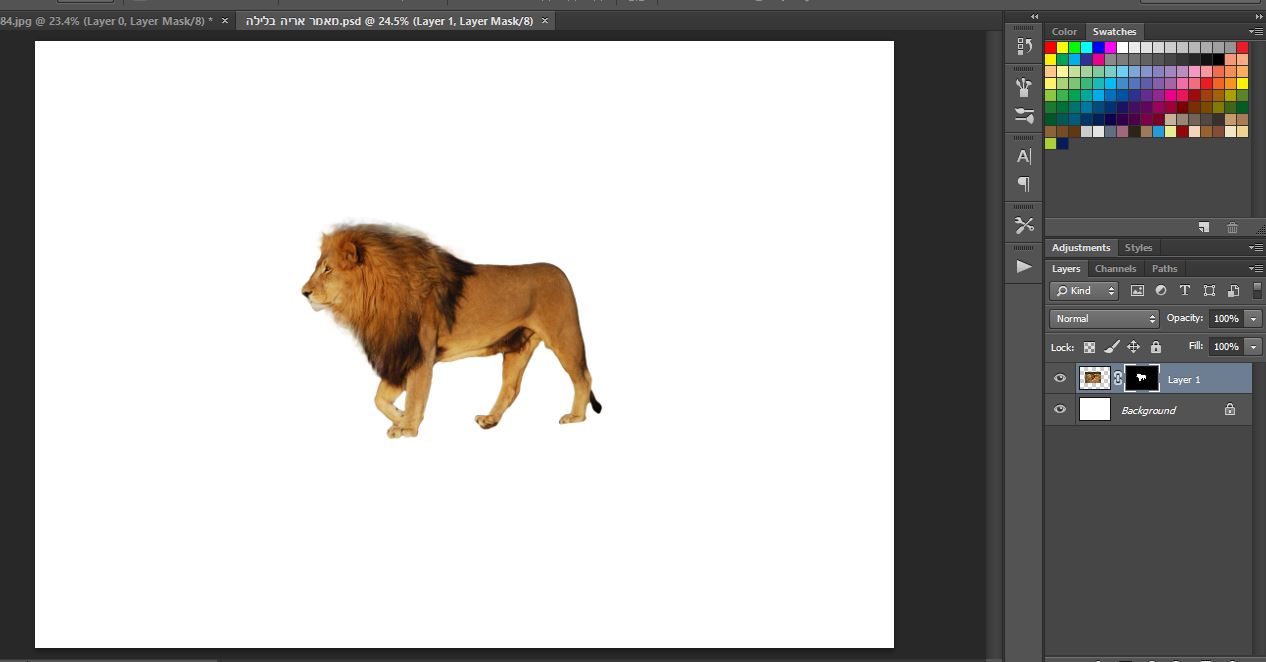
נאשר את חלון Refine Edge, ונקליק על כפתור המסיכה בתחתית חלון השכבות [-Add a mask]. נגרור עם כלי ההזזה [-move tool] את האריה למסמך הריק שפתחנו מראש.
נעבור למצב Ctrl+T, נקטין ונתאים קצת את האריה, ונהפוך אותו היפוך ראי אופקי [-Flip Horizontal] ונאשר ב-Enter.

נעמוד על שכבת האריה בחלון השכבות, נקליק קליק ימני בעכבר ונהפוך אותה לשכבת אובייקט חכם [-בחירה בפקודה Convert to smart object].
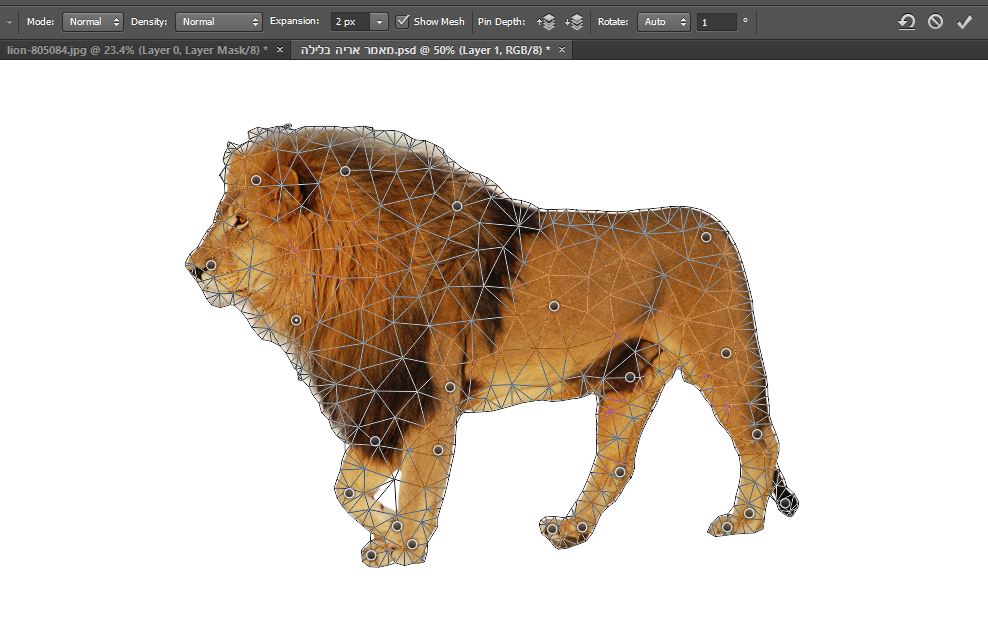
כעת ניגש לתפריט Edit ונבחר בפקודה Puppet Warp [-עיוות בובתי..], נקבל רשת [-Mesh] כצורת האריה. כל הקלקה עם העכבר תוסיף לנו "נעץ", ניצור "נעצים" כאלו בכל המפרקים של האריה, מפרקי הידים, הרגלים [בעצם אצל האריה הכל רגלים..] והיכן שיש לגוף גמישות מסויימת, עד לתוצאה הזו:

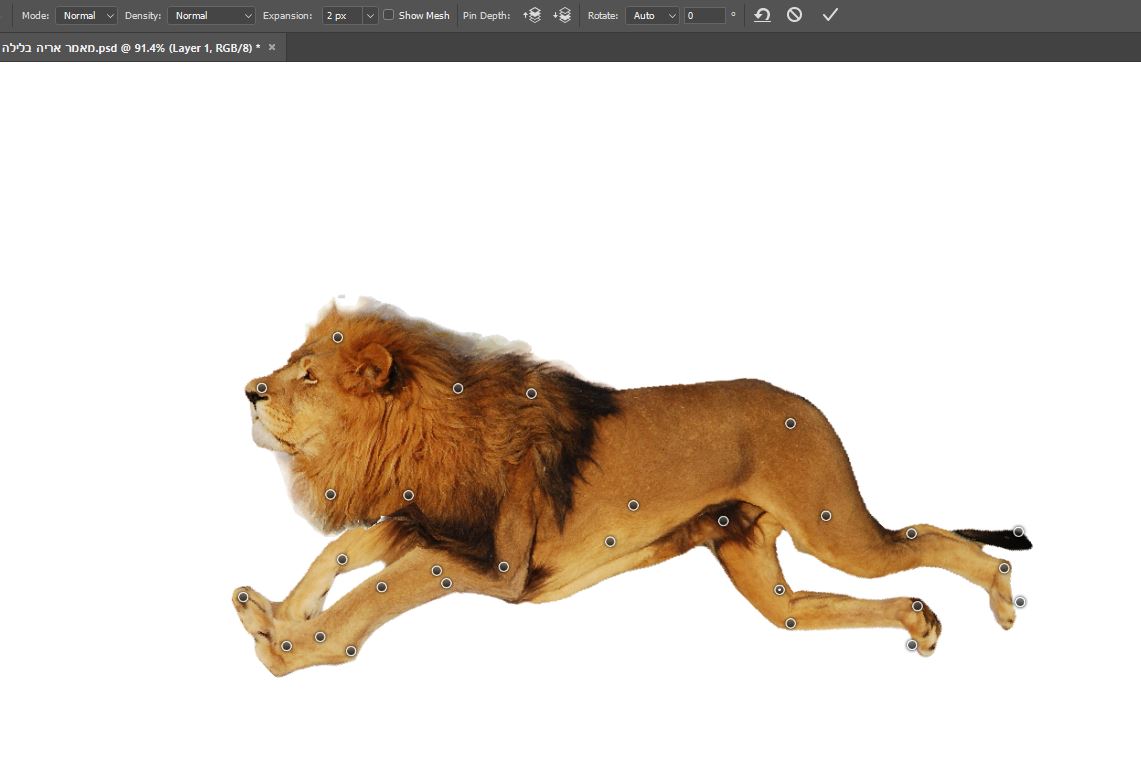
כעת נקליק על הנעצים ונגרור אותם במטרה ליצור אריה קופץ / מדלג, את נעצי הרגלים הימניות נגרור ימינה, ואת השמאליות שמאלה, כמובן נתאים את הראש והגוף לסיטואציה. במידה ורשת ה-Mesh מפריעה לנו לחזות בתוצאה, ניתן לבטלה באמצעות ביטול ה-V בסרגל למעלה מ-Show Mesh.
הקלקה על נקודה קיימת תאפשר לנו לסובב אותה - את החלק בתמונה שתחתיה.
ואחרי משחק כמה דקות עם הנעצים והמפרקים הגענו לתוצאה הזו [צריך לדמיין אריה דוהר, לחשוב על תנועת הגוף והמפרקים שלו]

נאשר את התוצאה ב-Enter.
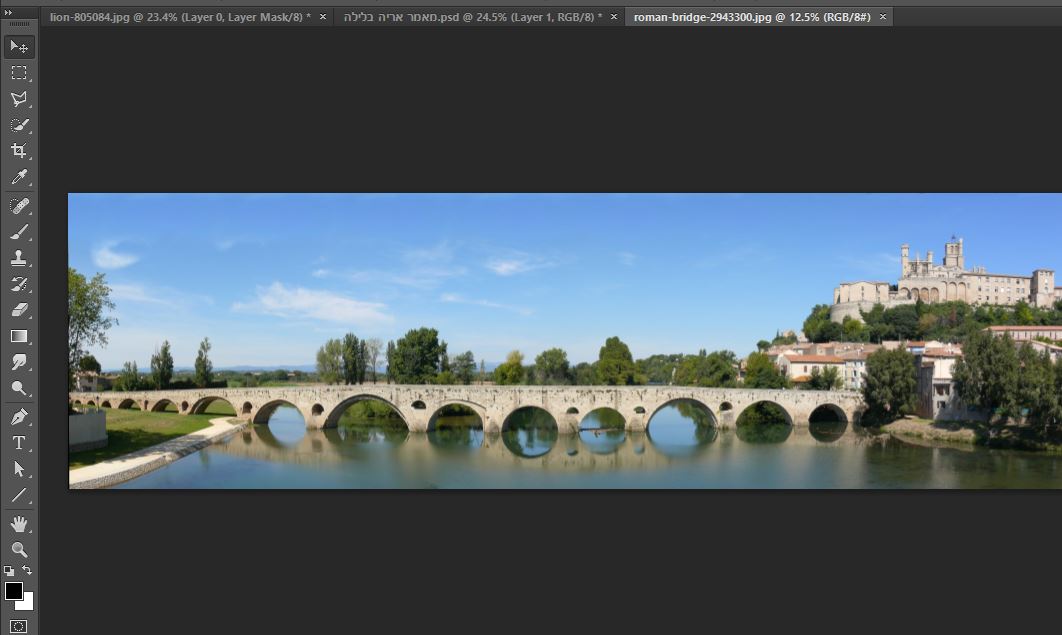
כעת נעבור לתמונת הגשר שהורדנו

נצרוב את הגשר עם כלי הבחירה, ונוסיף מסכה כדלעיל.

כעת נהפוך את שכבת הגשר לשכבת אובייקט חכם, ונבחר לאחר מכן בפקודה Puppet Warp כמו שעשינו כבר בתמונת האריה.
נוסיף נעץ בתחילת הגשר, ונעץ בסופו, ו-5 נעצים באיזור האמצע שלו בצורה הזו

נגרור את 5 הנעצים שבאמצע כלפי מעלה בצורה עגולה, את 2 הנעצים הקיצוניים לא נזיז כלל.

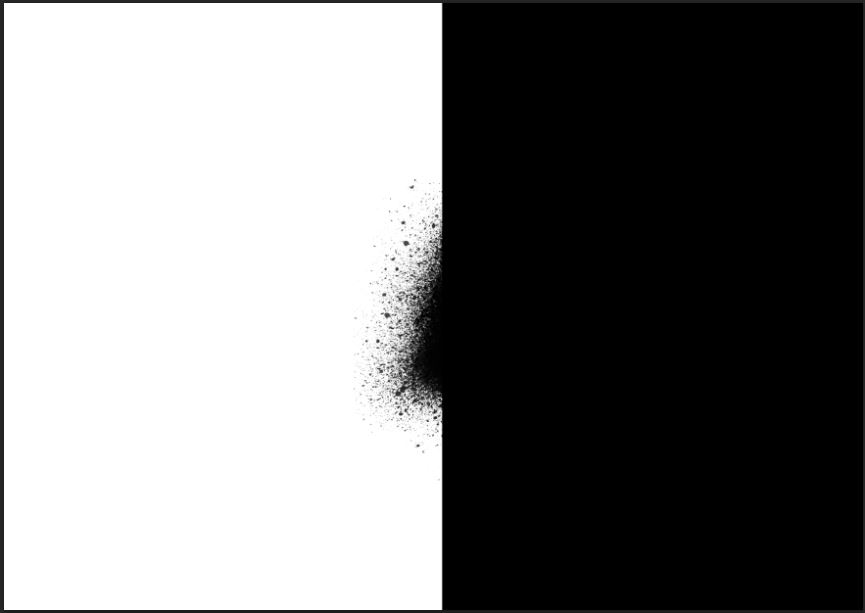
נוסיף מסכה לשכבת האובייקט חכם של הגשר, ונצבע בתוכה עם מברשת שחורה את החצי הימני של הגשר, השתמשתי עם מברשת שנותנת אפקט של שבירה או משהו דומה.. [ניתן להוריד מברשות בסגנון באתר הזה: www.brusheezy.com].
נגיע לתוצאה הזו ולמסיכה כזו:


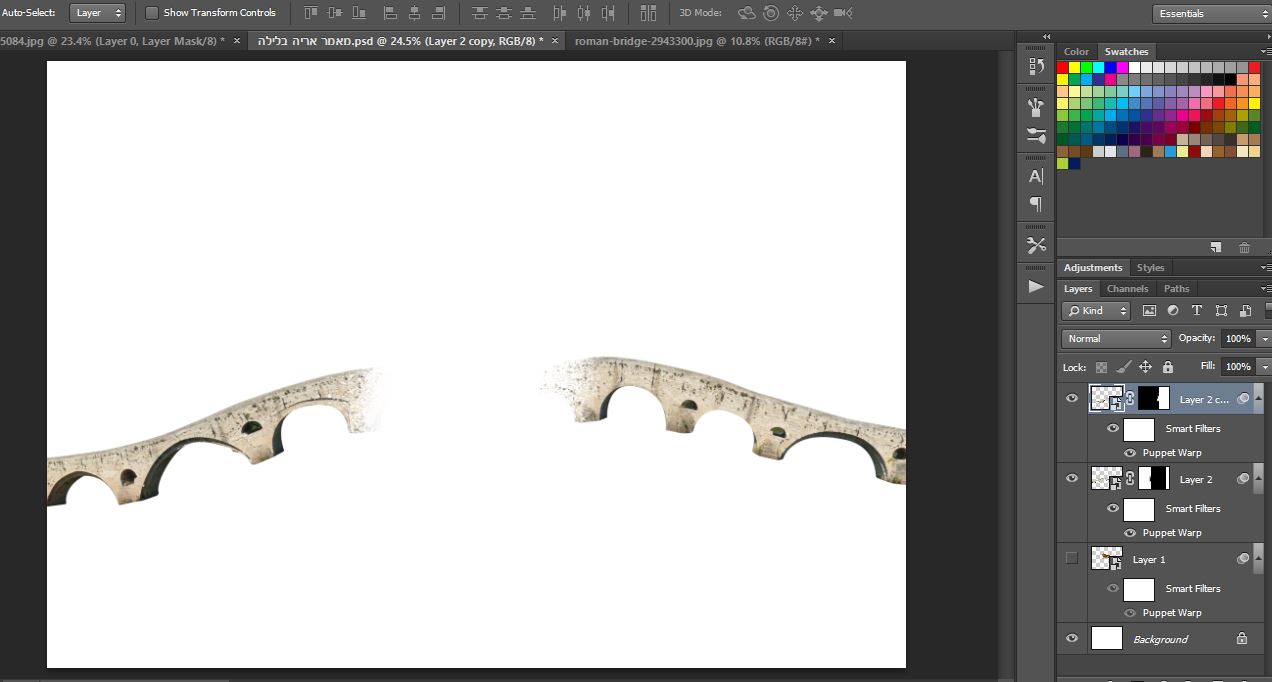
כעת נשכפל את שכבת הגשר, ונעמוד על מסיכת הגשר ששכפלנו, ונהפוך בה את הצבעים, באמצעות קיצור המקשים Ctrl+I. ונקבל בדיוק את החצי השני של הגשר.. נגרור ונרחיק את 2 קצוות הגשר זו מזו

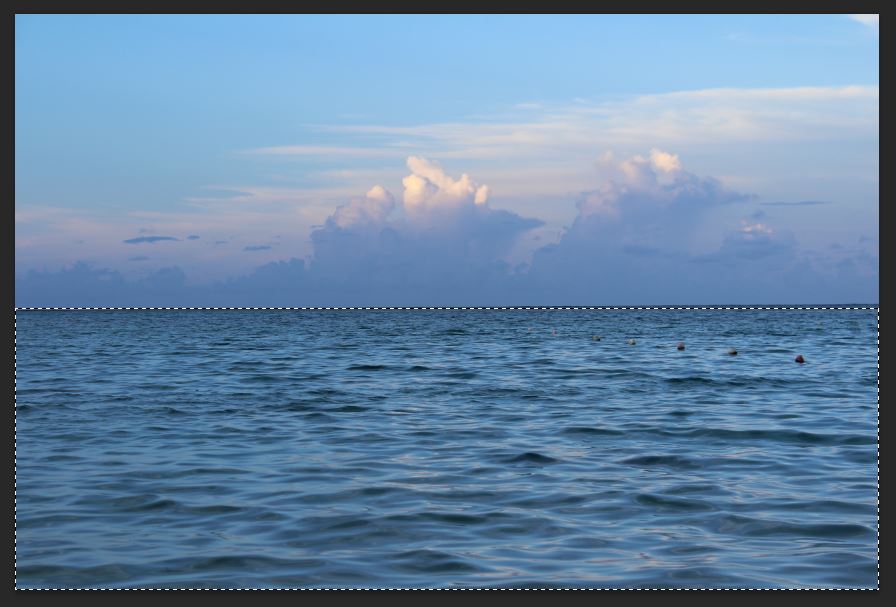
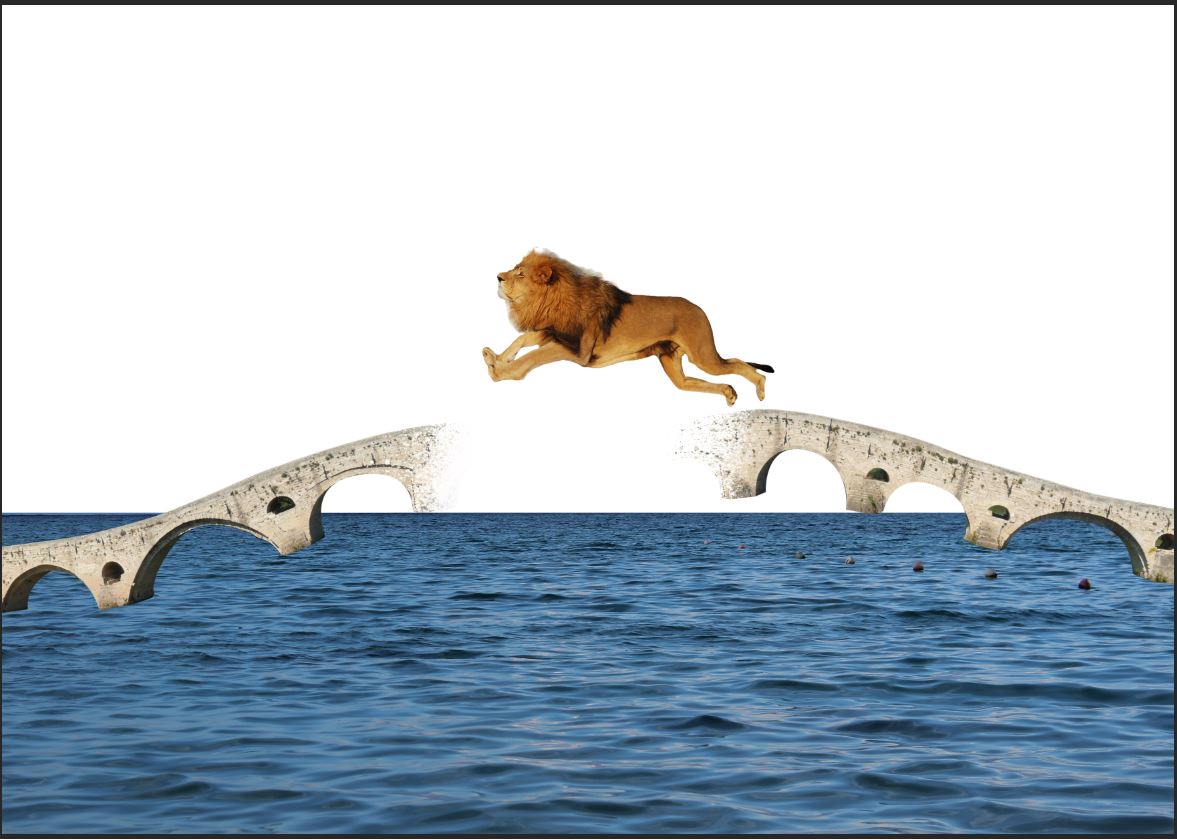
נעבור לתמונת הים שהורדנו, ובאמצעות איזור בחירה מלבני נבחר את הים בלבד.

נוסיף מסיכה ונגרור את הים למסמך שלנו, נתאים ונמקם את הים מתחת לכל השכבות, ונשתמש ב-Transform במידת הצורך [-Ctrl+T].

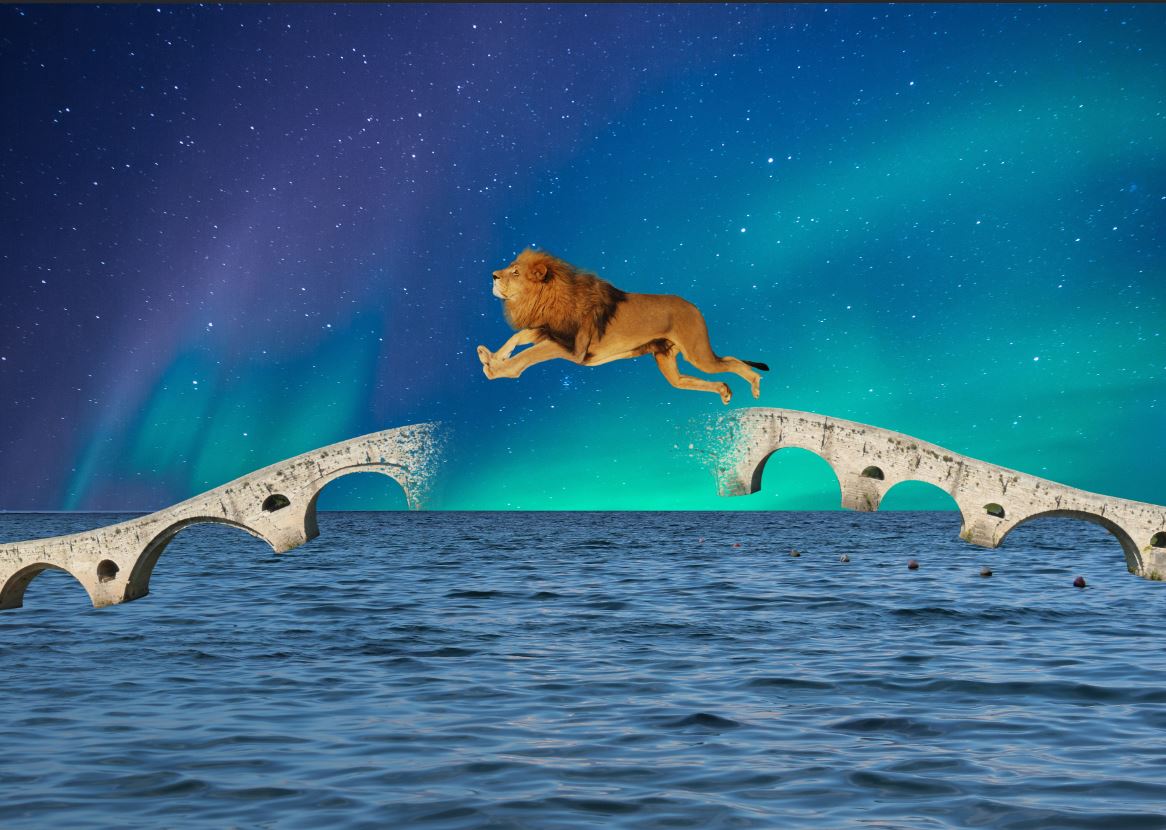
כעת נגרור מתחת לכל השכבות את תמונות הכוכבים שהורדנו

ועכשיו נתחיל לעבוד באמת
ניגש לחלון השכבות, נבחר את שכבת האריה ואת 2 חלקי הגשר, וניצור מהם קבוצת שכבות [=Group - Ctrl+G].
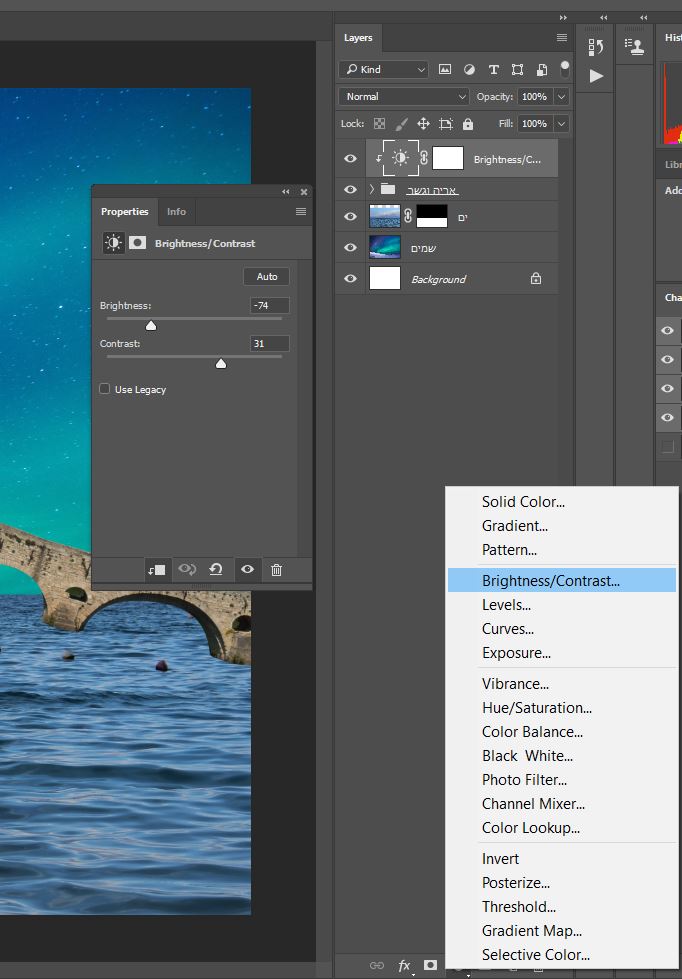
נפתח מעל לקבוצת השכבות, שכבת Brightness/Contrast ונגרור את מכוון Brightness שמאלה על מנת להכהות את האריה והגשר, ואת מכוון Contrast ימינה על מנת לקבל ניגודיות.
על מנת ששכבת ההתאמה תעבוד רק על קבוצת השכבות של האריה והגשר, נעמוד עם העכבר בחלון השכבות בין שכבת ההתאמה לקבוצת השכבות, ונקליק תוך כדי החזקת Alt, כעת שכבת ההתאמה תיגזר בדיוק לפי קבוצת השכבות שתחתיה.

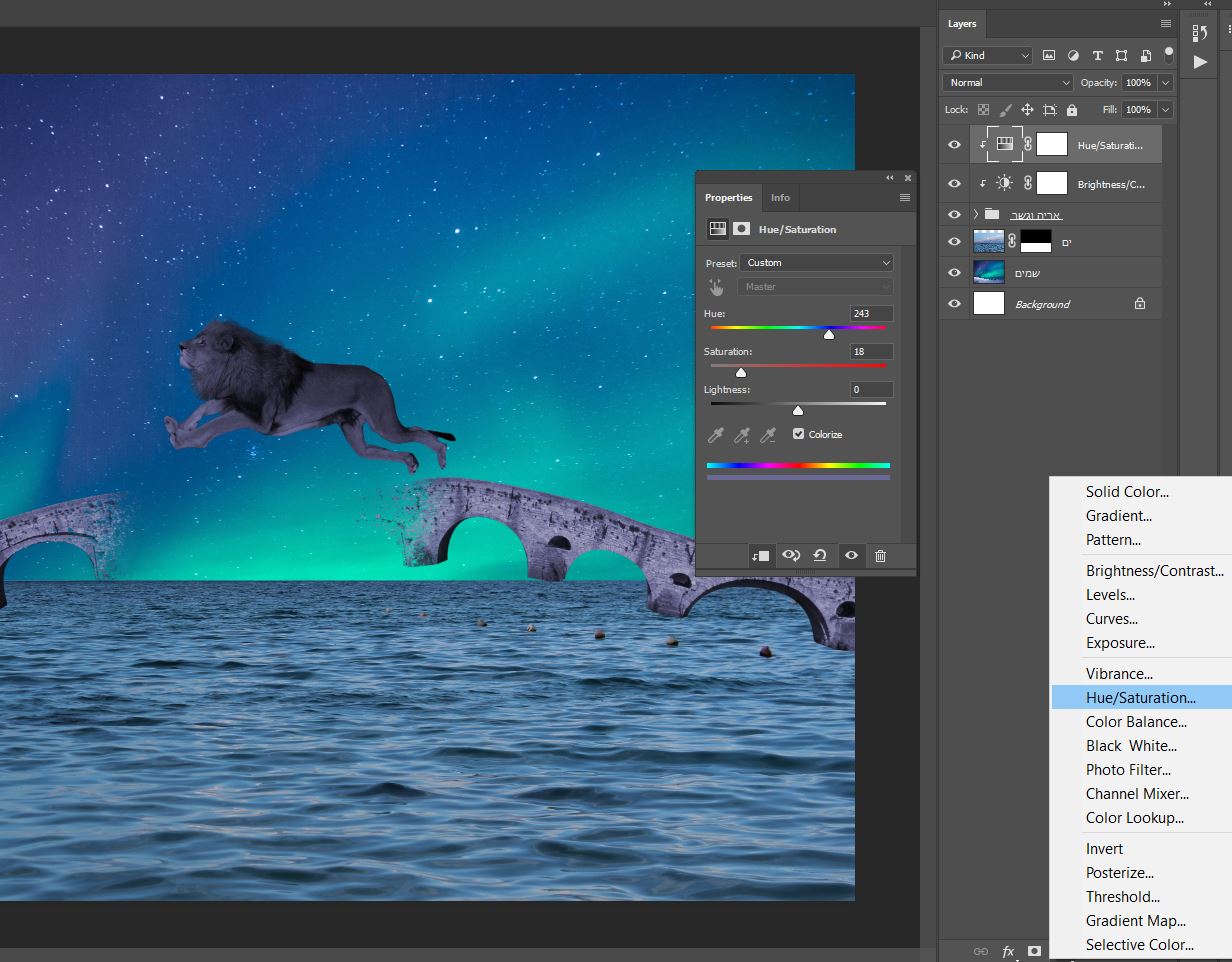
נפתח שכבת התאמה Hue/Saturation מעל לשכבת ההתאמה הקודמת, ושוב נגזור אותה לפי השכבה שתחתיה [באמצעות Alt וקליק בין השכבות]. בחלון שכבת ההתאמה נסמן את האפשרות Colorize ב-V, וזאת על מנת לצבוע בגוון אחיד, את מכוון הגוון [-Hue] נגרור לצבע הכחלחל, ואת מכוון הרוויה נפחית.

כעת נבחר בחלון השכבות את 2 חלקי הגשר, ונשכפל אותם [-Ctrl+J], לאחר מכן ניכנס למצב Transform [-Ctrl+T] ונהפוך אותם היפוך ראי אופקי, וננמיך אחוזים ב-Opacity.
על מנת ליצור משהו יותר אמין שנראה כהשתקפות במים, נבחר מברשת עגולה עם קצוות רכים בצבע שחור וב-50% Opacity ונצבע במסיכה של חלקי הגשר המשוכפלים.
הורדתי מהאתר www.brusheezy.com מברשות בסגנון ערפל או צבעי מים, וב-Opacity נמוך מאוד [איזור ה15%] צבעתי בצבע לבן, בשכבה חדשה שפתחתי מתחת לשכבות של הגשר, באיזור החיבור של הים והשמים, זאת על מנת ליצור ערפל.

פתחתי עוד שכבה ריקה מעל הכל וצבעתי עם מברשת ערפל בצבע לבן כנ"ל בצדדים ומסביב.
שוב פתחתי שכבה נוספת וצבעתי עם מברשת ערפל בצבע צהוב בהיר [ושוב ב-Opacity נמוך] באיזור האריה ומעליו. ושיניתי את שיטת השילוב של השכבה ל-Overlay.

זהו בגדול. ניתן תמיד להוסיף מלח, פלפל שום, לפי ראות עיניכם...
בהצלחה!
לפני שנתחיל חשוב לציין: הרבה מהפקודות נכונות לעבודה הספציפית שלפנינו, כלומר בתמונות אחרות המכוונים/האחוזים משתנים, הכל לפי מה שעובד טוב בעין [כלל מספר 1 בפוטושופ, תדאגו שדברים ייראו כמו במציאות, שלא ישימו לב שהתמונה עברה פוטושופ...]
כל התמונות בהן שהשתמשתי, הורדו מאתרים חינמיים דוגמת pixabay.
אז.... התחלנו?
ראשית, נפתח מסמך חדש בגודל A4 וברזולוציה של 300ppi [אני עובד ברזולוציה כזו על מנת שאוכל להדפיס בסופו של דבר את העבודה, ולא רק להציגה על מסך].
נגרור את תמונת האריה שהורדנו לתוך פוטושופ וניצור סביב האריה איזור בחירה באמצעות כלי ה- Quick Selectio.
נקליק ונגרור מעל האזורים הרצויים והתכנה תזהה שינויים בין גווני הצבעים, ולפי זה תיצור אזור בחירה.
נוכל להגדיל/להקטין את ה"מברשת" שהכלי משתמש בה כדי לבחור, באמצעות מקשי הסוגריים המרובעים.
כברירת מחדל, הכלי תמיד מוסיף לאיזור בחירה [כלומר תמיד נמצא במצב 'פלוס']. כדי לחסר מאזור בחירה אזורים שנבחרו בטעות, נקליק עליהם תוך החזקת מקש Alt.
יש להשים לב: כל מה שיכנס ל"תחום העיגול" של הכלי יבחר, ולכן אם זה לא משהו שאמור להיבחר, אז נשמור מרחק ממנו..
לאחר שיצרנו איזור בחירה, נרכך ונחליק מעט את הבחירה, באמצעות חלון Refine Edge [שנמצא בסרגל האפשרויות למעלה כשאנו עומדים על אחד מכלי הבחירה, ויש לנו איזור בחירה מסומן], גרסאות האחרונות של פוטושופ פקודת Refine Edge שינתה שם ל-Select and Mask, בחלון שיפתח נחליק את איזור הבחירה באמצעות גרירת מכוון ה-Smooth, נוסיף טיפונת [!] ריכוך קצוות במכוון ה-Feather, ונצרוב את שיער האריה באמצעות הברשה עם המברשת שבחלון [-Refine Edge Brush] באיזור קצוות השיער.
זה מה שקיבלנו:
נאשר את חלון Refine Edge, ונקליק על כפתור המסיכה בתחתית חלון השכבות [-Add a mask]. נגרור עם כלי ההזזה [-move tool] את האריה למסמך הריק שפתחנו מראש.
נעבור למצב Ctrl+T, נקטין ונתאים קצת את האריה, ונהפוך אותו היפוך ראי אופקי [-Flip Horizontal] ונאשר ב-Enter.
נעמוד על שכבת האריה בחלון השכבות, נקליק קליק ימני בעכבר ונהפוך אותה לשכבת אובייקט חכם [-בחירה בפקודה Convert to smart object].
כעת ניגש לתפריט Edit ונבחר בפקודה Puppet Warp [-עיוות בובתי..], נקבל רשת [-Mesh] כצורת האריה. כל הקלקה עם העכבר תוסיף לנו "נעץ", ניצור "נעצים" כאלו בכל המפרקים של האריה, מפרקי הידים, הרגלים [בעצם אצל האריה הכל רגלים..] והיכן שיש לגוף גמישות מסויימת, עד לתוצאה הזו:
כעת נקליק על הנעצים ונגרור אותם במטרה ליצור אריה קופץ / מדלג, את נעצי הרגלים הימניות נגרור ימינה, ואת השמאליות שמאלה, כמובן נתאים את הראש והגוף לסיטואציה. במידה ורשת ה-Mesh מפריעה לנו לחזות בתוצאה, ניתן לבטלה באמצעות ביטול ה-V בסרגל למעלה מ-Show Mesh.
הקלקה על נקודה קיימת תאפשר לנו לסובב אותה - את החלק בתמונה שתחתיה.
ואחרי משחק כמה דקות עם הנעצים והמפרקים הגענו לתוצאה הזו [צריך לדמיין אריה דוהר, לחשוב על תנועת הגוף והמפרקים שלו]
נאשר את התוצאה ב-Enter.
כעת נעבור לתמונת הגשר שהורדנו
נצרוב את הגשר עם כלי הבחירה, ונוסיף מסכה כדלעיל.
כעת נהפוך את שכבת הגשר לשכבת אובייקט חכם, ונבחר לאחר מכן בפקודה Puppet Warp כמו שעשינו כבר בתמונת האריה.
נוסיף נעץ בתחילת הגשר, ונעץ בסופו, ו-5 נעצים באיזור האמצע שלו בצורה הזו
נגרור את 5 הנעצים שבאמצע כלפי מעלה בצורה עגולה, את 2 הנעצים הקיצוניים לא נזיז כלל.
נוסיף מסכה לשכבת האובייקט חכם של הגשר, ונצבע בתוכה עם מברשת שחורה את החצי הימני של הגשר, השתמשתי עם מברשת שנותנת אפקט של שבירה או משהו דומה.. [ניתן להוריד מברשות בסגנון באתר הזה: www.brusheezy.com].
נגיע לתוצאה הזו ולמסיכה כזו:
כעת נשכפל את שכבת הגשר, ונעמוד על מסיכת הגשר ששכפלנו, ונהפוך בה את הצבעים, באמצעות קיצור המקשים Ctrl+I. ונקבל בדיוק את החצי השני של הגשר.. נגרור ונרחיק את 2 קצוות הגשר זו מזו
נעבור לתמונת הים שהורדנו, ובאמצעות איזור בחירה מלבני נבחר את הים בלבד.
נוסיף מסיכה ונגרור את הים למסמך שלנו, נתאים ונמקם את הים מתחת לכל השכבות, ונשתמש ב-Transform במידת הצורך [-Ctrl+T].
כעת נגרור מתחת לכל השכבות את תמונות הכוכבים שהורדנו
ועכשיו נתחיל לעבוד באמת
ניגש לחלון השכבות, נבחר את שכבת האריה ואת 2 חלקי הגשר, וניצור מהם קבוצת שכבות [=Group - Ctrl+G].
נפתח מעל לקבוצת השכבות, שכבת Brightness/Contrast ונגרור את מכוון Brightness שמאלה על מנת להכהות את האריה והגשר, ואת מכוון Contrast ימינה על מנת לקבל ניגודיות.
על מנת ששכבת ההתאמה תעבוד רק על קבוצת השכבות של האריה והגשר, נעמוד עם העכבר בחלון השכבות בין שכבת ההתאמה לקבוצת השכבות, ונקליק תוך כדי החזקת Alt, כעת שכבת ההתאמה תיגזר בדיוק לפי קבוצת השכבות שתחתיה.
נפתח שכבת התאמה Hue/Saturation מעל לשכבת ההתאמה הקודמת, ושוב נגזור אותה לפי השכבה שתחתיה [באמצעות Alt וקליק בין השכבות]. בחלון שכבת ההתאמה נסמן את האפשרות Colorize ב-V, וזאת על מנת לצבוע בגוון אחיד, את מכוון הגוון [-Hue] נגרור לצבע הכחלחל, ואת מכוון הרוויה נפחית.
כעת נבחר בחלון השכבות את 2 חלקי הגשר, ונשכפל אותם [-Ctrl+J], לאחר מכן ניכנס למצב Transform [-Ctrl+T] ונהפוך אותם היפוך ראי אופקי, וננמיך אחוזים ב-Opacity.
על מנת ליצור משהו יותר אמין שנראה כהשתקפות במים, נבחר מברשת עגולה עם קצוות רכים בצבע שחור וב-50% Opacity ונצבע במסיכה של חלקי הגשר המשוכפלים.
הורדתי מהאתר www.brusheezy.com מברשות בסגנון ערפל או צבעי מים, וב-Opacity נמוך מאוד [איזור ה15%] צבעתי בצבע לבן, בשכבה חדשה שפתחתי מתחת לשכבות של הגשר, באיזור החיבור של הים והשמים, זאת על מנת ליצור ערפל.
פתחתי עוד שכבה ריקה מעל הכל וצבעתי עם מברשת ערפל בצבע לבן כנ"ל בצדדים ומסביב.
שוב פתחתי שכבה נוספת וצבעתי עם מברשת ערפל בצבע צהוב בהיר [ושוב ב-Opacity נמוך] באיזור האריה ומעליו. ושיניתי את שיטת השילוב של השכבה ל-Overlay.
זהו בגדול. ניתן תמיד להוסיף מלח, פלפל שום, לפי ראות עיניכם...
בהצלחה!

 הנושאים החמים
הנושאים החמים