ללחצן F12 הנמצא במרומי המקלדת ישנם שימושים רבים וחשובים,
אחד השימושים העיקריים במפתח F12 טמון ביכולתו לפתוח שלל תכונות בדפדפני אינטרנט.
כאשר לוחצים עליו, F12 פותח את כלי המפתחים של הדפדפן, ומעניק למפתחי אתרים ומעצבי אתרים גישה ללא תחרות לקוד הבסיסי של דף אינטרנט.
חבילת כלים זו זמינה בדפדפנים פופולריים כגון Google Chrome, Mozilla Firefox ו-Microsoft Edge, ומאפשרת למפתחים לבדוק ולשנות קוד HTML, CSS ו-JavaScript של דף אינטרנט בזמן אמת.
על ידי מינוף הכלים הללו, מפתחים יכולים לכוונן את המראה, הפונקציונליות והביצועים של אתרי אינטרנט, ולהבטיח חווית משתמש אופטימלית.
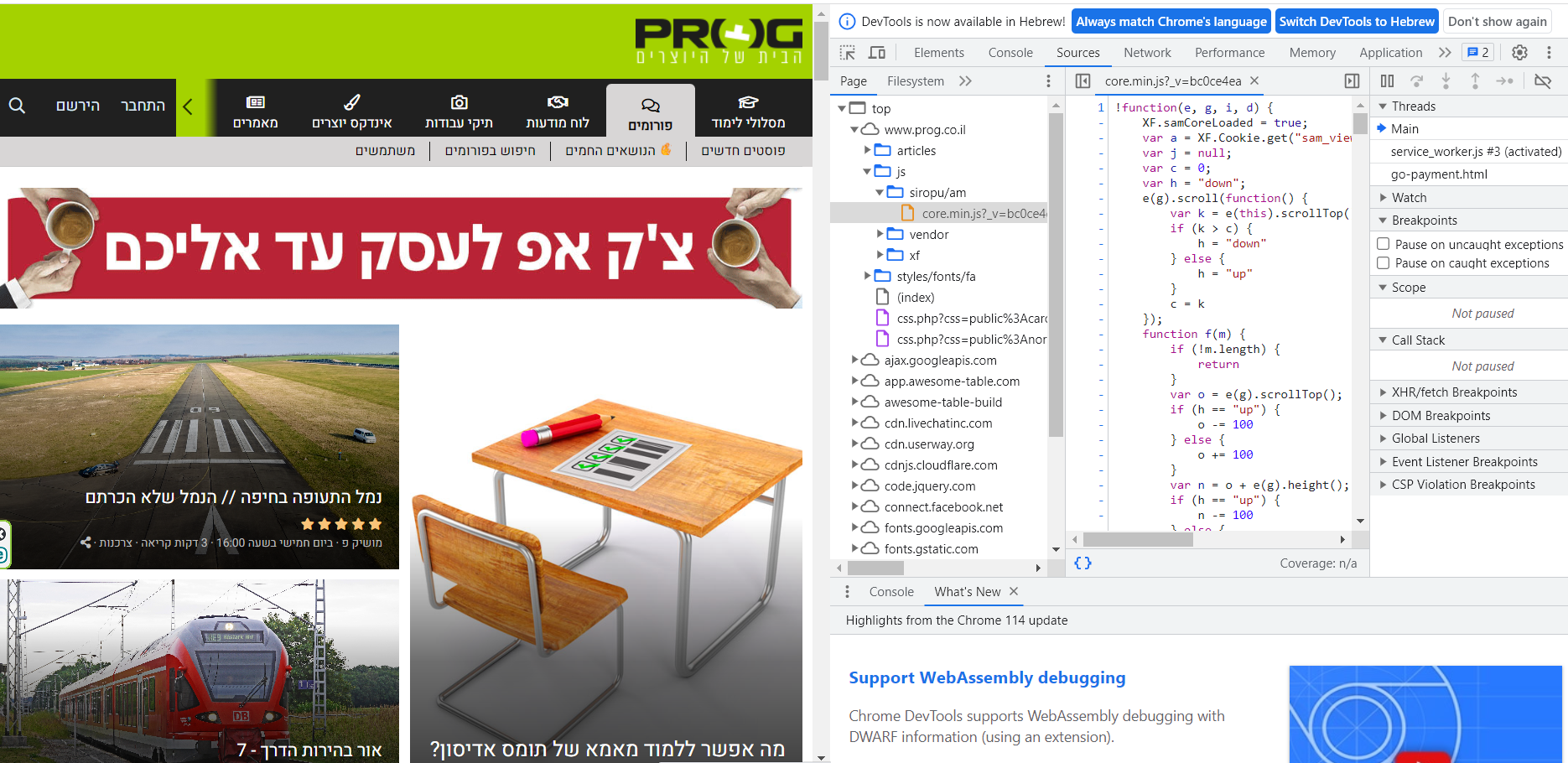
כך זה נראה לאחר לחיצה על F12:

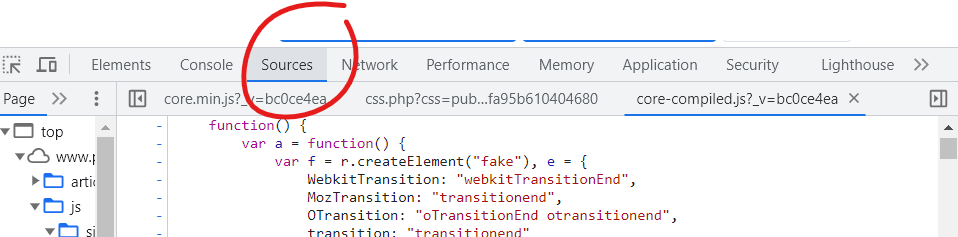
תחת הלשונית sourse:

נמצא הקוד עצמו:

כלי המפתחים מספקים סט מקיף של תכונות המאפשרות למפתחים לנתח ולתפעל היבטים שונים של דף אינטרנט. לדוגמא, החלונית "אלמנטים" מאפשרת למפתחים לבדוק את מבנה ה-HTML של הדף, להציג ולשנות סגנונות CSS, ואפילו להתנסות בפריסות שונות.
על ידי בחירה ושינוי של אלמנטים ספציפיים, מפתחים יכולים לראות באופן מיידי את השינויים החזותיים המשתקפים בחלון הדפדפן.
כך המפתחים יכולים בעצם, במילים יותר ברורות, לבצע שינויים בקוד, לראות את השפעתם על עיצוב והלך האתר, כך ניתן לשפר את המוצר עד שמגיעים לתוצאה המדוייקת והרצויה.
תחת הלשונית Elements:

ו- אפשר גם לשנות צבעים ועיצוב (אם אתם על אתר לא שלכם - שלא אתם מפתחים, בריענון (לחיצה על מקש: F5) השינויים, כמובן, ייעלמו.
נגיד אם אני רוצה לבחור את הפרופיל שלי ולבחון אותו בצבע שונה, לדוגמא אני, לוטם, צבע: background-color: #ebadad;

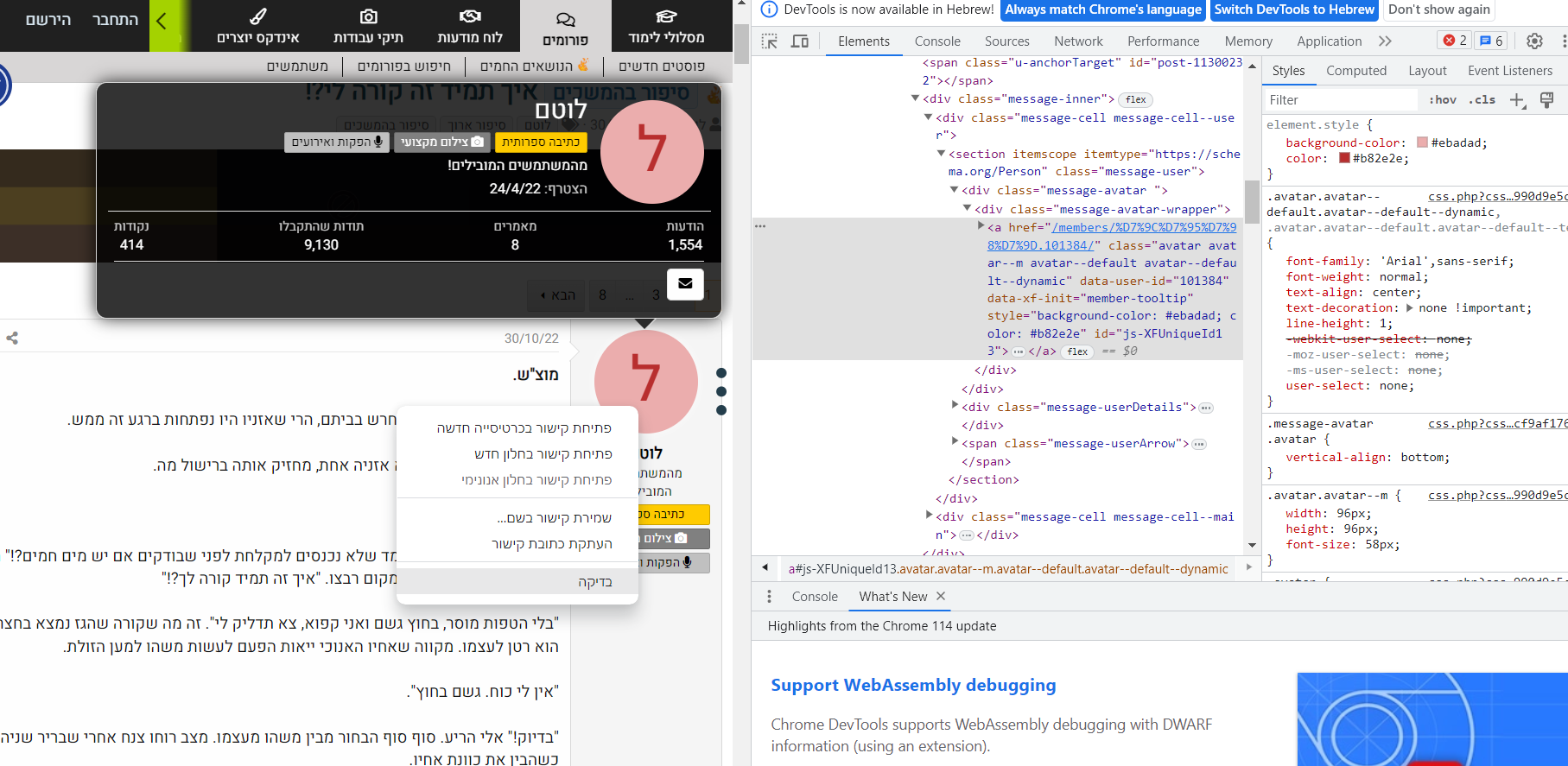
השלב הראשון הוא כזה:
לוחצים על מקש ימני בעכבר, ו - בדיקה

נפתח לנו קטע הקוד הרלוונטי.
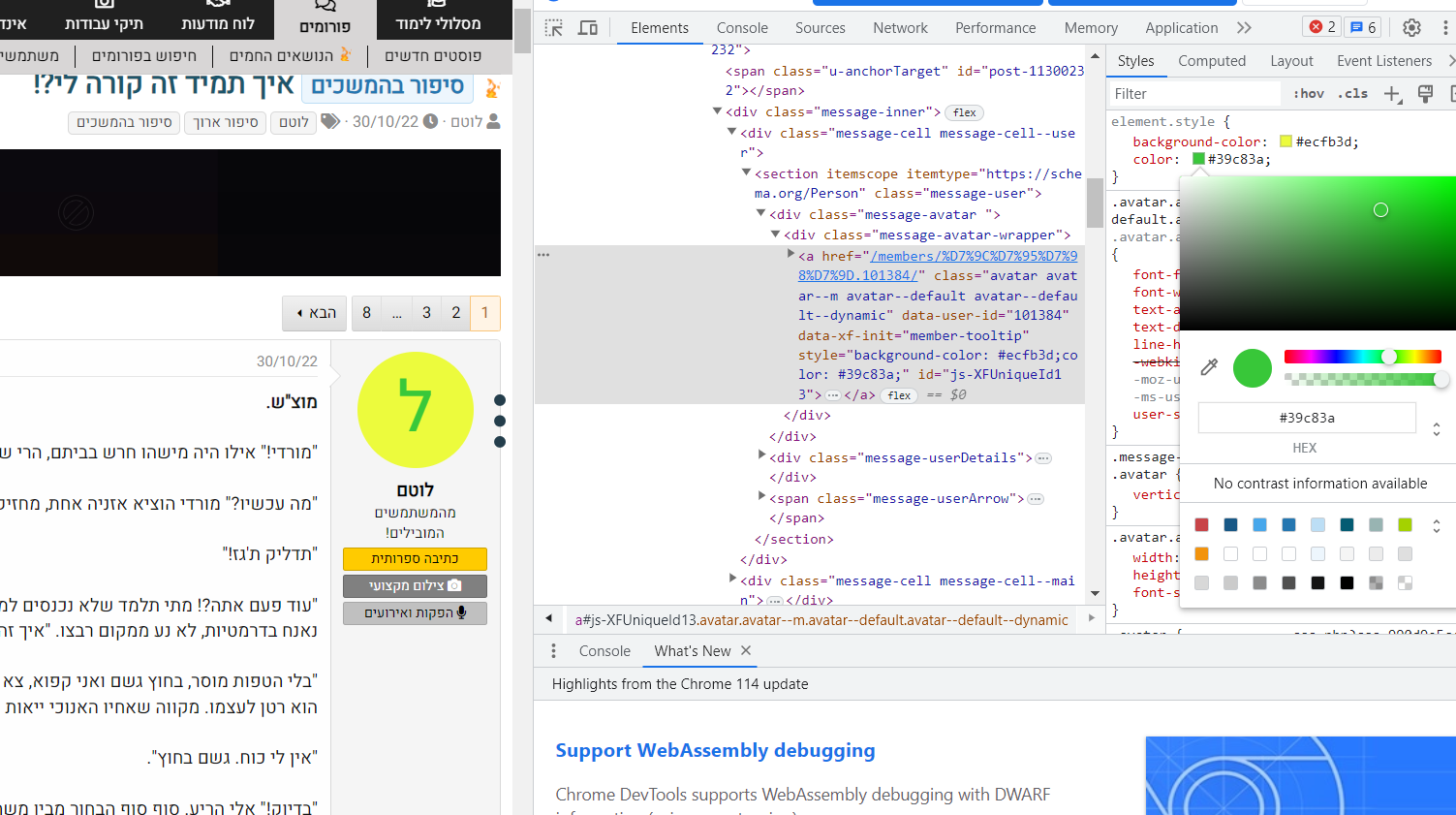
בוא נאמר שאני רוצה לבדוק איך האות שלי נראית בצבע... צהוב...
צהוב...

ואת האות עצמה אני רוצה לשנות ל - ירוק...

כאן השינוי התבצע:

או:

כמובן, שאפשר לשנות עיצובים, מיקום אלמנטים ועוד באותו אופן.
בנוסף לפאנל "אלמנטים", כלי המפתחים כוללים לרוב פאנלים לבדיקה וניפוי באגים של קוד JavaScript, ניתוח בקשות רשת, ניטור ביצועים ועוד.
פאנלים אלה מספקים תובנות חשובות לגבי האופן שבו דף אינטרנט נטען, מבצע סקריפטים ומקיים אינטראקציה עם משאבים חיצוניים.
על ידי זיהוי ופתרון בעיות, מפתחים יכולים לייעל את הביצועים והפונקציונליות של האתרים שלהם.
כמובן שאפשר לעשות זאת בכל אתר ואתר,
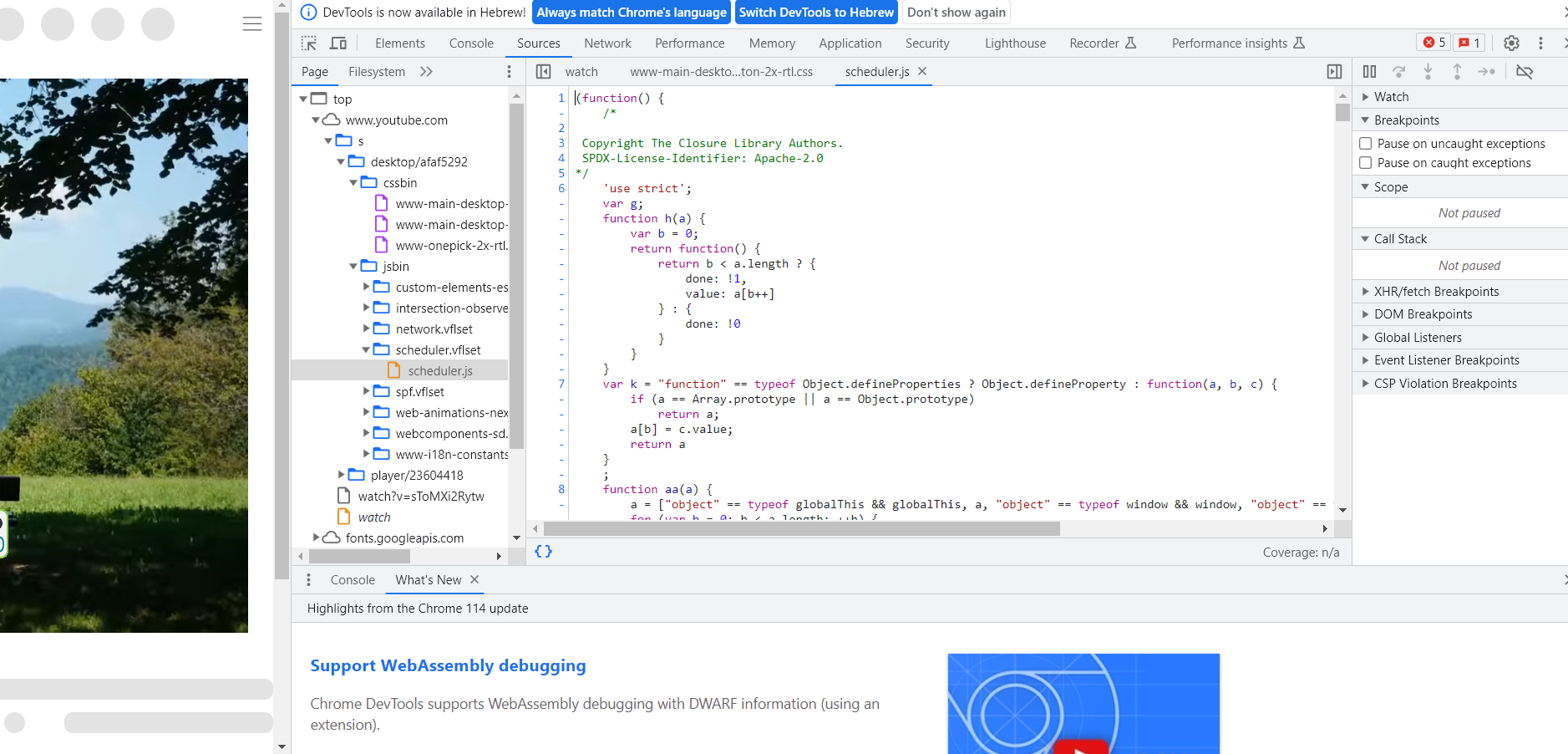
דוגמא נוספת; יוטיוב לדוגמא:

או JDN

וכך כל אתר שתרצו לערוך עליו את ניסוייכם המקוריים והמעניינים...
בסך הכללי, היכולת של מפתח F12 לפתוח את כלי המפתחים של הדפדפן מעניקה למפתחי אינטרנט גישה ללא תחרות לקוד של דף אינטרנט, מה שמאפשר להם לבדוק, לשנות ולבצע אופטימיזציה של היבטים שונים של אתר אינטרנט.
על ידי מינוף הכלים הללו, מפתחים יכולים לשפר את חווית המשתמש, לשפר ביצועים ולהבטיח תאימות בין דפדפנים ומכשירים שונים.
מקווה שאהבתם ומחכה לתגובות,
לוטם

אחד השימושים העיקריים במפתח F12 טמון ביכולתו לפתוח שלל תכונות בדפדפני אינטרנט.
כאשר לוחצים עליו, F12 פותח את כלי המפתחים של הדפדפן, ומעניק למפתחי אתרים ומעצבי אתרים גישה ללא תחרות לקוד הבסיסי של דף אינטרנט.
חבילת כלים זו זמינה בדפדפנים פופולריים כגון Google Chrome, Mozilla Firefox ו-Microsoft Edge, ומאפשרת למפתחים לבדוק ולשנות קוד HTML, CSS ו-JavaScript של דף אינטרנט בזמן אמת.
על ידי מינוף הכלים הללו, מפתחים יכולים לכוונן את המראה, הפונקציונליות והביצועים של אתרי אינטרנט, ולהבטיח חווית משתמש אופטימלית.
כך זה נראה לאחר לחיצה על F12:
תחת הלשונית sourse:
נמצא הקוד עצמו:
כלי המפתחים מספקים סט מקיף של תכונות המאפשרות למפתחים לנתח ולתפעל היבטים שונים של דף אינטרנט. לדוגמא, החלונית "אלמנטים" מאפשרת למפתחים לבדוק את מבנה ה-HTML של הדף, להציג ולשנות סגנונות CSS, ואפילו להתנסות בפריסות שונות.
על ידי בחירה ושינוי של אלמנטים ספציפיים, מפתחים יכולים לראות באופן מיידי את השינויים החזותיים המשתקפים בחלון הדפדפן.
כך המפתחים יכולים בעצם, במילים יותר ברורות, לבצע שינויים בקוד, לראות את השפעתם על עיצוב והלך האתר, כך ניתן לשפר את המוצר עד שמגיעים לתוצאה המדוייקת והרצויה.
תחת הלשונית Elements:
ו- אפשר גם לשנות צבעים ועיצוב (אם אתם על אתר לא שלכם - שלא אתם מפתחים, בריענון (לחיצה על מקש: F5) השינויים, כמובן, ייעלמו.
נגיד אם אני רוצה לבחור את הפרופיל שלי ולבחון אותו בצבע שונה, לדוגמא אני, לוטם, צבע: background-color: #ebadad;

השלב הראשון הוא כזה:
לוחצים על מקש ימני בעכבר, ו - בדיקה
נפתח לנו קטע הקוד הרלוונטי.
בוא נאמר שאני רוצה לבדוק איך האות שלי נראית בצבע...
ואת האות עצמה אני רוצה לשנות ל - ירוק...
כאן השינוי התבצע:
או:
כמובן, שאפשר לשנות עיצובים, מיקום אלמנטים ועוד באותו אופן.
בנוסף לפאנל "אלמנטים", כלי המפתחים כוללים לרוב פאנלים לבדיקה וניפוי באגים של קוד JavaScript, ניתוח בקשות רשת, ניטור ביצועים ועוד.
פאנלים אלה מספקים תובנות חשובות לגבי האופן שבו דף אינטרנט נטען, מבצע סקריפטים ומקיים אינטראקציה עם משאבים חיצוניים.
על ידי זיהוי ופתרון בעיות, מפתחים יכולים לייעל את הביצועים והפונקציונליות של האתרים שלהם.
כמובן שאפשר לעשות זאת בכל אתר ואתר,
דוגמא נוספת; יוטיוב לדוגמא:
או JDN
וכך כל אתר שתרצו לערוך עליו את ניסוייכם המקוריים והמעניינים...
בסך הכללי, היכולת של מפתח F12 לפתוח את כלי המפתחים של הדפדפן מעניקה למפתחי אינטרנט גישה ללא תחרות לקוד של דף אינטרנט, מה שמאפשר להם לבדוק, לשנות ולבצע אופטימיזציה של היבטים שונים של אתר אינטרנט.
על ידי מינוף הכלים הללו, מפתחים יכולים לשפר את חווית המשתמש, לשפר ביצועים ולהבטיח תאימות בין דפדפנים ומכשירים שונים.
מקווה שאהבתם ומחכה לתגובות,
לוטם

 הנושאים החמים
הנושאים החמים