המאמר הזה אינו מיועד למעצבים רגילים - לדפוס ואפילו לאינטרנט, אלא יותר למנהלי מערכות, מאפיינים וכד'. כל שאר האחרים יפיקו ממנו תועלת, אך הוא אינו נכתב בעבורם. אם יש פה משהו לא ברור - תרגישו חופשי לכתוב לי בתגובות ובאישי.
איך נמנע ממשתמשים לעשות טעויות עיצוביות?
אחת השאלות שכל מנהל מוצר או פלטפורמה שואל את עצמו זה "איך הלקוחות ישתמשו במוצר שלי"?, והמעצבים של המוצר שואלים - איך המוצר שלי יראה יפה לאחר מסירתו ללקוח שימלא בו תוכן וישתמש בו?
ברוב המוצרים, אין לנו שליטה על איך המוצר יראה אצל הלקוח. כך למשל קבלן שמוסר דירות מוסר אותן במצב מסוים, ולא יכול לערוב לכך שלא יכערו את הדירה בצבעים לא מתאימים, לכלוך, שינויים ותוספות בניה. לעומת זאת במוצרים דיגטליים אנחנו כן יכולים לשלוט במידה מסוימת באיך המוצר יראה אצל הלקוח. סוג המוצרים הדיגטליים שהמאמר מדבר עליהם הוא כל מוצר שנערך, מעוצב ומשומש שלא בידי מישהו מהצוות שלכם אלא בידי לקוח קצה סופית: זה יכול להיות אתר שיש בו תוכן שהלקוח מזין או פורום באינטרנט, משחק מחשב (או תוכנה שמייצרת כאלה, או סביבת פיתוח), מערכת לשליחת מיילים, אתר פנימי בארגונים גדולים, אתר תוכן, מצגות ועוד מגוון רחב של דברים שמתחילים אצל שולחן המעצב ומסתיימים אצל עובדים אחרים במערכת שלא מבינים יותר מדי בעיצוב.
רוב המעצבים שלא עובדים עם העולם הדיגטלי כמעט ולא נתקלים בזה - מוצר לדפוס, בהגדרתו, הוא מוצר סופי וגם לא רואים אותו הרבה אנשים. במוצר דיגטלים מסויימים סביר להניח שרוב השימושים יהיו של לקוחות שלא מבינים בעיצוב, שצריכים לעצב משהו ככה שיהיה ברור לקורא, וגם לקלוע לטעם המעצבים. ככל שהמידע הינו שיווקי, כדאי שגם יכלול את צבעי החברה, הפונט של החברה והמיתוג שלה בכללי.
לרשות המאפיין של המערכת, יש מספר כלים שאפשר להכניס במערכת כברירת מחדל על מנת לצמצם את טווח הטעויות העיצוביות של הלקוח הסופי, או למנוע אותם כמעט בכלל. קחו בחשבון שהמשתמש בכל זאת ינסה ליצור דברים גרועים ומכוערים מכל מיני סיבות, אבל בכל זאת.
א. ערכת צבעים
יש צבעים שמשתלבים זה עם זה ויש כאלה שפחות. אם ניתן ללקוח כמה ערכות צבע שכל אחת תואמת את עצמה ונציע אותם ללקוח הסופי כך שישתמש רק באחת מהן, נקבל עיצוב סופי הרמוני לעצמו. חשוב שערכות הצבעים ירכיבו צבעים בהירים וכהים גם יחד, כדי לאפשר לייצר מוצר קריא - שבו צבע הטקסט שונה ב-60% לפחות מצבע הרקע שעליו הוא יושב.
כמו כן, חשוב שצבעי האזהרה יהיו באדום וצבעי ה"אפשר" בצבעים כמו כחול וירוק; שיהיה ברור מה משתנה במעבר עכבר על כפתור או בכלל - איך נראה כפתור או משהו שצריך ללחוץ עליו.

צבעי ערכת הנושא הסטנדרטית ב-Word. מבטיחה שימוש בצבעים סולדיים יחסית ברוב המסמכים, אבל גם מאפשרת ללקוח לבחור צבעים אחרים.
ב. ערכת צורות.
כשמשלבים מספר צורות ממשפחות שונות ביחד לא תמיד התוצאה נראית תואמת. כדאי מאוד לאפשר לשלב משולשים עם חיתוכים; עיגולים עם מלבנים מעוגלים בקצוות וכד' - בקיצור, אם נציע למשתמש צורות שמתאימות זו לזו (או שנאפשר לו לבחור מערכה של צורות), וככה הוא יעשה מוצר שיותר מתאים לעצמו.
ג. פונטים
יש מקומות שבהם ממש לא נורא להשתמש בפונטים ייחודיים המעבירים מסר בצורתם הייחודית - כשהכתב גדול, הטקסט קצר וכד'. אבל הטקסטים עצמם חייבים להיות קריאים בכל מדיה שהמוצר אמור להיות בה ובכל מצב.

הגדרת פונטים סטנדרטיים ב"אלמנטור" על מנת לשמור על אתר יפה.
ד. קומפוזיציה
לכולם יש היום נגישות לתוכנות גרפיות, אפקטים וכד' בין מהסלולרי ובין מהמחשב הנייח, ולמרות זאת התוצאות שאנשים מפיקים מהכלים אינן זהות ברמתן. בעוד שניתן להכתיב ברמה זו או אחרת ערכת צורות, פונטים או צבעים הרי שהקומפוזציה הכי קשה להכריח את הלקוחות לייצר אחת שהיא הגיונית ונקיה, בפרט בעומס טקסט.
הפתרונות הן שונים ומגוונים: פייסבוק ווטסאפ למשל מאוד מקשות על הלקוחות ליצור הדגשות, מרווח פסקאות כפול או יותר (הן פשוט מכווצות אותו), צביעת הטקסט בצבע שהוא לא שחור, וסוג הפונט גם הוא מוגבל (פונט המערכת בלבד).
אפילו ברמת התוכנה בעצמה, פייסבוק לא מאפשרת יותר מאשר תגובה לתגובה - בניגוד לפורמים הוותיקים שמאפשרים תגובה לתגובה לתגובה לתגובה עד אין סוף, מה שמקשה לקרוא את התגובות האחרונות בשרשור.
תוכנות אחרות מגבילות את כמות הטורים בגריד של הדף שניתן לעצב בהם; מקשות על הזנת טקסט או מגבילות את אחוזי הטקסט (פייסבוק, במודעות שלה), כדי לוודא שיהיה מספיק שוליים ו"אוויר לנשימה" במוצר הסופי.

גוגל מטריאל הוא אתר שלם של הנחיות למעצבים באיזו קומפוזציה להשתמש. לדוגמא: קומפזיציית מובייל (משמאל) וטאבלט (מימין).
ה. תבניות
התבניות מאפשרות לנו להגדיר ללקוח הסופי של הפלטפורמה: ככה אנחנו רוצים לראות את זה. כזה ראה וקדש.

תבניות של דוא"לים ב-ActiTrail: מאפשרות למשתמש ללא ידע בעיצוב לעצב ניוזלטר לא רע.
בשרות המיילים Activ Trail למשל, נותנים מגוון תבניות, לפי הסדר של מתי יצרו אותן: התבניות החדשות עם היכולות המתקדמות הן בתחילת גלריית התבניות כדי לעודד שימוש בהן.
התבניות חשובות מכמה סיבות: הן נותנות ללקוח רעיונות איך להשתמש בכלי, והם גם מלמדות אותו להשתמש בכלי בצורה נכונה - כמו שהמעצב הראשי תכנן, שהוא בדרך כלל ברמה גבוהה יותר מהמשתמש הסופי.
התבניות פוטרות גם, חלקית, את הבעיה המרכזית שהוזכרה בפסקה הקודמת: קומפוזציה מזעזעת שיוצרים הרבה מהמשתמשים.
ו. פילטרים
גדולתה של אינטסגרם ושותפותיה היא על הפילטרים: יכולת לקחת תמונה רגילה ולהפוך אותה לתמונה מדהימה ששווה את הלייקים של הציבור, בלי שום ידע מראש בעיצוב.
לדעתי זה אחד הדברים הגדולים שכח הסמארטפון עושה: כבר לא צריך לשלם לגרפיקאים המון כסף כדי לערוך את התמונה שלך: כמה לחיצות ויש לך תמונה יפה שלך, של הילד או של כל המשפחה. זה מאפשר שליטה בגווני התמונה, בקצוות שלה (עגולים, מרוככים, מרובעים, עגולים וכד'), וכמו במרבית סוגי העיצוב גם בפילטרים יש טרנדים ואפשר לעשות איתם את הפלטפורמה/ תר שלנו יותר טרנדיים.
בקיצור: מה שצלם בינלאומי היה מקבל עליו אלפי לייקים בפייסבוק, אלגוריתם שמפעילה ילדה בת 15 יכול לעשות אותו דבר באינסטגרם.


לפני ואחרי אחת מתוכנות הפילטרים של הסטארט-אפ Lightricks הירושלמי.
ז. קהל יעד מומחה
האפשרות הזו היא ההחלטה שהחליטו ללכת עליה באלמנטור. אמנם אלמנטור היא תוכנה פשוטה יחסית לתפעול ש"כל אחד יכול", אבל הרבה ממאמצי השיווק שלה הם למעצבים מתוך הבנה שאתרי אלמנטור יהיו יפים אם מעצבים יעצבו אותם, והם ממש לא הפלטפורמה היחידה שעושה את זה.
הרבה מאוד פלטפורמות מראש פונות למומחים כדי להשיג תוצאה טובה יותר בתוצאות שלהם, שהמשתמש הפשוט לא יגיע אליהם.
ח. הפצת מידע עיצובי
חשוב מאוד להפיץ את כללי העיצוב בציבור: מי שמודע כבר לא חוזר אחורה בזמן, והמוצרים שלו טובים יותר. עזרה טובה למוצר, תמיכה בווטסאפ ללקוחות שלכם שישמעו חוות דעת, טיפוח קהילה מסביב למוצר שבה אפשר לשתף תבניות ורעיונות יעזרו למוצר שלכם להיראות טוב יותר וגם להיות טוב יותר.
לזה מיועד ספר המותג של החברה / המוצר, או אתרים מושקעים כמו זה של אובר דיזיין, או כמו שגוגל מחזיקה את מטריאל דיזיין.


סקינים שונים ל-Winamp, נגן המדיה שהיה פעם פופלרי. הפונקציונאליות זהה, העיצוב שונה.
י. סקינים.
לפני עידן האנדרואיד יכולת להחליף את הסקין בפלטפון שלך: שמערכת ההפעלה שלו תראה מעור כמו חובב הארלי דוידסון, כמו תא שליטה שחור של טייס או מלאה בברגים גדולים כמו תא פיקוד של צוללות. כיוון שסקין מוכתב מראש, ניתן לתת בו פחות חופש עיצובי למרות שהלקוח מרגיש שהוא "בחר" את הסקין של המוצר.
סקין, הוא בעצם שילוב של צורות, צבעים ולפעמים גם מרקמים שנבחרים מראש על מנת לייצר מראה מסוים לתוכנה, אתר, ממשק משתמש וכדומה. במכוניות המודרניות (אלה שלוח המכוונים שלהם הוא מסך דיגטלי) במצב הספורט ה"סקין" יהיה אדום עם משולשים, במצב ECO החסכוני בדלק יהיה ירוק וכחול, וככה הלקוח מבדיל בין המצבים על ידי סוג של "סקין" על מערכת ההפעלה של הרכב. אותו דבר אפשר לעשות במוצרים שלכם.

מכונית עם מסך שמשמש כדשבורד שמציג את המהירות, ההילוכים, מצב הרכב וכד'. ניתן להציג על המסך מה שרוצים ולהבדיל בין מצב Eco למצב ספורט, למשל.
צילום: חברת דלפי
יא. גלריות
גלריה היא בעצם כמו תבנית או סקין - אבל בקטן: רקעים מוכנים, כפתורים מוכנים וכד' שאולי לא מתאימים אחד עם השני במלואם, אבל אם כל הרקעים שלנו יהיו בהירים וכל הכפתורים שלנו בצבעים שהם בניגודיות מספקת לרקע, נקבל תוצאה לא בהכרח מושלמת אבל בוודאי לא רעה לשימושיות.
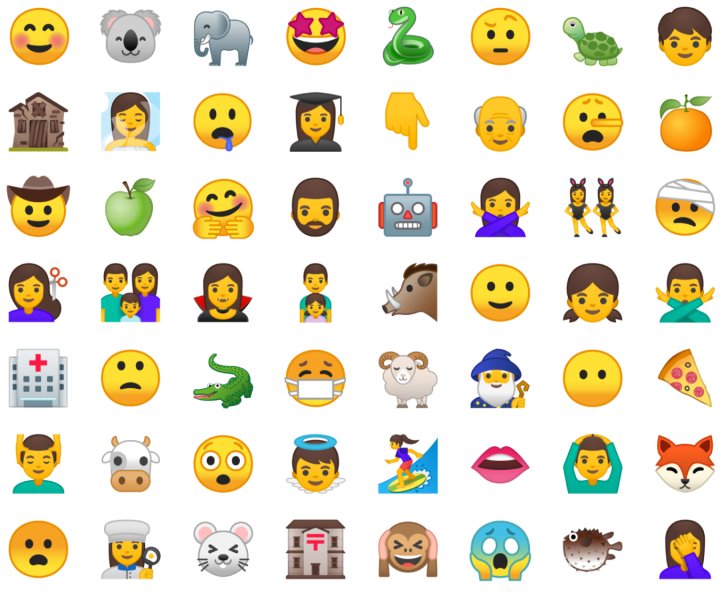
למשל, אימוג'י הוא סוג של גלריה של אייקונים מאותו סגנון עיצובי, שמאפשר לנו לשלוח תמונות בווטסאפ מבלי לכער את התוכנה במדבקות מכוערות, כמו שווטסאפ איפשרה לאחרונה ואנחנו מזדעזעים מהן כל פעם מחדש.

אימוג'י, גרסת אנדרואיד. מתוך האתר של Google Desgin
יב. תחזוקה עיצובית
לא לעצב מוצר ולעזוב אותו, אלא כבר בשלב האפיון והמחיר לחתום עם הלקוח שהוא משלם לכם שתעברו ותתנו שיפורים תוך כדי עבודה, כדי לראות איך המוצר מתפקד באמת ואיך הוא נראה יפה או מכוער ולהציע שיפורים. באתרים בין כה נדרשת תחזוקה, ואפשר להכניס גם שעות תחזוקה עיצובית למוצר.
יג. בסוף לא הכל תלוי בנו
גם בווטסאפ ימשיכו להיות אנשים ששולחים תמונות של פרחים מפוקסלים עם שבת שלום, שנה טובה, בריאות, אושר ובדיחות שאבד עליהן הקלח. אין מה לעשות עם זה חוץ מלהגיד להן שזה מביך בעיקר אותם. הפתרון ללקוחות האלה הוא כמובן עידן הבינה המלאכותית שמעבר לפינה שישלח את התמונות האלה לסל המחזור מבלי לעבור אצלנו בסמארטפון.
יש לכם עוד רעיונות איך לעשות עולם יפה? תרשמו בתגובות. אני אשמח לשמוע.
איך נמנע ממשתמשים לעשות טעויות עיצוביות?
אחת השאלות שכל מנהל מוצר או פלטפורמה שואל את עצמו זה "איך הלקוחות ישתמשו במוצר שלי"?, והמעצבים של המוצר שואלים - איך המוצר שלי יראה יפה לאחר מסירתו ללקוח שימלא בו תוכן וישתמש בו?
ברוב המוצרים, אין לנו שליטה על איך המוצר יראה אצל הלקוח. כך למשל קבלן שמוסר דירות מוסר אותן במצב מסוים, ולא יכול לערוב לכך שלא יכערו את הדירה בצבעים לא מתאימים, לכלוך, שינויים ותוספות בניה. לעומת זאת במוצרים דיגטליים אנחנו כן יכולים לשלוט במידה מסוימת באיך המוצר יראה אצל הלקוח. סוג המוצרים הדיגטליים שהמאמר מדבר עליהם הוא כל מוצר שנערך, מעוצב ומשומש שלא בידי מישהו מהצוות שלכם אלא בידי לקוח קצה סופית: זה יכול להיות אתר שיש בו תוכן שהלקוח מזין או פורום באינטרנט, משחק מחשב (או תוכנה שמייצרת כאלה, או סביבת פיתוח), מערכת לשליחת מיילים, אתר פנימי בארגונים גדולים, אתר תוכן, מצגות ועוד מגוון רחב של דברים שמתחילים אצל שולחן המעצב ומסתיימים אצל עובדים אחרים במערכת שלא מבינים יותר מדי בעיצוב.
רוב המעצבים שלא עובדים עם העולם הדיגטלי כמעט ולא נתקלים בזה - מוצר לדפוס, בהגדרתו, הוא מוצר סופי וגם לא רואים אותו הרבה אנשים. במוצר דיגטלים מסויימים סביר להניח שרוב השימושים יהיו של לקוחות שלא מבינים בעיצוב, שצריכים לעצב משהו ככה שיהיה ברור לקורא, וגם לקלוע לטעם המעצבים. ככל שהמידע הינו שיווקי, כדאי שגם יכלול את צבעי החברה, הפונט של החברה והמיתוג שלה בכללי.
לרשות המאפיין של המערכת, יש מספר כלים שאפשר להכניס במערכת כברירת מחדל על מנת לצמצם את טווח הטעויות העיצוביות של הלקוח הסופי, או למנוע אותם כמעט בכלל. קחו בחשבון שהמשתמש בכל זאת ינסה ליצור דברים גרועים ומכוערים מכל מיני סיבות, אבל בכל זאת.
א. ערכת צבעים
יש צבעים שמשתלבים זה עם זה ויש כאלה שפחות. אם ניתן ללקוח כמה ערכות צבע שכל אחת תואמת את עצמה ונציע אותם ללקוח הסופי כך שישתמש רק באחת מהן, נקבל עיצוב סופי הרמוני לעצמו. חשוב שערכות הצבעים ירכיבו צבעים בהירים וכהים גם יחד, כדי לאפשר לייצר מוצר קריא - שבו צבע הטקסט שונה ב-60% לפחות מצבע הרקע שעליו הוא יושב.
כמו כן, חשוב שצבעי האזהרה יהיו באדום וצבעי ה"אפשר" בצבעים כמו כחול וירוק; שיהיה ברור מה משתנה במעבר עכבר על כפתור או בכלל - איך נראה כפתור או משהו שצריך ללחוץ עליו.
צבעי ערכת הנושא הסטנדרטית ב-Word. מבטיחה שימוש בצבעים סולדיים יחסית ברוב המסמכים, אבל גם מאפשרת ללקוח לבחור צבעים אחרים.
ב. ערכת צורות.
כשמשלבים מספר צורות ממשפחות שונות ביחד לא תמיד התוצאה נראית תואמת. כדאי מאוד לאפשר לשלב משולשים עם חיתוכים; עיגולים עם מלבנים מעוגלים בקצוות וכד' - בקיצור, אם נציע למשתמש צורות שמתאימות זו לזו (או שנאפשר לו לבחור מערכה של צורות), וככה הוא יעשה מוצר שיותר מתאים לעצמו.
ג. פונטים
יש מקומות שבהם ממש לא נורא להשתמש בפונטים ייחודיים המעבירים מסר בצורתם הייחודית - כשהכתב גדול, הטקסט קצר וכד'. אבל הטקסטים עצמם חייבים להיות קריאים בכל מדיה שהמוצר אמור להיות בה ובכל מצב.
הגדרת פונטים סטנדרטיים ב"אלמנטור" על מנת לשמור על אתר יפה.
ד. קומפוזיציה
לכולם יש היום נגישות לתוכנות גרפיות, אפקטים וכד' בין מהסלולרי ובין מהמחשב הנייח, ולמרות זאת התוצאות שאנשים מפיקים מהכלים אינן זהות ברמתן. בעוד שניתן להכתיב ברמה זו או אחרת ערכת צורות, פונטים או צבעים הרי שהקומפוזציה הכי קשה להכריח את הלקוחות לייצר אחת שהיא הגיונית ונקיה, בפרט בעומס טקסט.
הפתרונות הן שונים ומגוונים: פייסבוק ווטסאפ למשל מאוד מקשות על הלקוחות ליצור הדגשות, מרווח פסקאות כפול או יותר (הן פשוט מכווצות אותו), צביעת הטקסט בצבע שהוא לא שחור, וסוג הפונט גם הוא מוגבל (פונט המערכת בלבד).
אפילו ברמת התוכנה בעצמה, פייסבוק לא מאפשרת יותר מאשר תגובה לתגובה - בניגוד לפורמים הוותיקים שמאפשרים תגובה לתגובה לתגובה לתגובה עד אין סוף, מה שמקשה לקרוא את התגובות האחרונות בשרשור.
תוכנות אחרות מגבילות את כמות הטורים בגריד של הדף שניתן לעצב בהם; מקשות על הזנת טקסט או מגבילות את אחוזי הטקסט (פייסבוק, במודעות שלה), כדי לוודא שיהיה מספיק שוליים ו"אוויר לנשימה" במוצר הסופי.
גוגל מטריאל הוא אתר שלם של הנחיות למעצבים באיזו קומפוזציה להשתמש. לדוגמא: קומפזיציית מובייל (משמאל) וטאבלט (מימין).
ה. תבניות
התבניות מאפשרות לנו להגדיר ללקוח הסופי של הפלטפורמה: ככה אנחנו רוצים לראות את זה. כזה ראה וקדש.
תבניות של דוא"לים ב-ActiTrail: מאפשרות למשתמש ללא ידע בעיצוב לעצב ניוזלטר לא רע.
בשרות המיילים Activ Trail למשל, נותנים מגוון תבניות, לפי הסדר של מתי יצרו אותן: התבניות החדשות עם היכולות המתקדמות הן בתחילת גלריית התבניות כדי לעודד שימוש בהן.
התבניות חשובות מכמה סיבות: הן נותנות ללקוח רעיונות איך להשתמש בכלי, והם גם מלמדות אותו להשתמש בכלי בצורה נכונה - כמו שהמעצב הראשי תכנן, שהוא בדרך כלל ברמה גבוהה יותר מהמשתמש הסופי.
התבניות פוטרות גם, חלקית, את הבעיה המרכזית שהוזכרה בפסקה הקודמת: קומפוזציה מזעזעת שיוצרים הרבה מהמשתמשים.
ו. פילטרים
גדולתה של אינטסגרם ושותפותיה היא על הפילטרים: יכולת לקחת תמונה רגילה ולהפוך אותה לתמונה מדהימה ששווה את הלייקים של הציבור, בלי שום ידע מראש בעיצוב.
לדעתי זה אחד הדברים הגדולים שכח הסמארטפון עושה: כבר לא צריך לשלם לגרפיקאים המון כסף כדי לערוך את התמונה שלך: כמה לחיצות ויש לך תמונה יפה שלך, של הילד או של כל המשפחה. זה מאפשר שליטה בגווני התמונה, בקצוות שלה (עגולים, מרוככים, מרובעים, עגולים וכד'), וכמו במרבית סוגי העיצוב גם בפילטרים יש טרנדים ואפשר לעשות איתם את הפלטפורמה/ תר שלנו יותר טרנדיים.
בקיצור: מה שצלם בינלאומי היה מקבל עליו אלפי לייקים בפייסבוק, אלגוריתם שמפעילה ילדה בת 15 יכול לעשות אותו דבר באינסטגרם.
לפני ואחרי אחת מתוכנות הפילטרים של הסטארט-אפ Lightricks הירושלמי.
ז. קהל יעד מומחה
האפשרות הזו היא ההחלטה שהחליטו ללכת עליה באלמנטור. אמנם אלמנטור היא תוכנה פשוטה יחסית לתפעול ש"כל אחד יכול", אבל הרבה ממאמצי השיווק שלה הם למעצבים מתוך הבנה שאתרי אלמנטור יהיו יפים אם מעצבים יעצבו אותם, והם ממש לא הפלטפורמה היחידה שעושה את זה.
הרבה מאוד פלטפורמות מראש פונות למומחים כדי להשיג תוצאה טובה יותר בתוצאות שלהם, שהמשתמש הפשוט לא יגיע אליהם.
ח. הפצת מידע עיצובי
חשוב מאוד להפיץ את כללי העיצוב בציבור: מי שמודע כבר לא חוזר אחורה בזמן, והמוצרים שלו טובים יותר. עזרה טובה למוצר, תמיכה בווטסאפ ללקוחות שלכם שישמעו חוות דעת, טיפוח קהילה מסביב למוצר שבה אפשר לשתף תבניות ורעיונות יעזרו למוצר שלכם להיראות טוב יותר וגם להיות טוב יותר.
לזה מיועד ספר המותג של החברה / המוצר, או אתרים מושקעים כמו זה של אובר דיזיין, או כמו שגוגל מחזיקה את מטריאל דיזיין.

סקינים שונים ל-Winamp, נגן המדיה שהיה פעם פופלרי. הפונקציונאליות זהה, העיצוב שונה.
י. סקינים.
לפני עידן האנדרואיד יכולת להחליף את הסקין בפלטפון שלך: שמערכת ההפעלה שלו תראה מעור כמו חובב הארלי דוידסון, כמו תא שליטה שחור של טייס או מלאה בברגים גדולים כמו תא פיקוד של צוללות. כיוון שסקין מוכתב מראש, ניתן לתת בו פחות חופש עיצובי למרות שהלקוח מרגיש שהוא "בחר" את הסקין של המוצר.
סקין, הוא בעצם שילוב של צורות, צבעים ולפעמים גם מרקמים שנבחרים מראש על מנת לייצר מראה מסוים לתוכנה, אתר, ממשק משתמש וכדומה. במכוניות המודרניות (אלה שלוח המכוונים שלהם הוא מסך דיגטלי) במצב הספורט ה"סקין" יהיה אדום עם משולשים, במצב ECO החסכוני בדלק יהיה ירוק וכחול, וככה הלקוח מבדיל בין המצבים על ידי סוג של "סקין" על מערכת ההפעלה של הרכב. אותו דבר אפשר לעשות במוצרים שלכם.

מכונית עם מסך שמשמש כדשבורד שמציג את המהירות, ההילוכים, מצב הרכב וכד'. ניתן להציג על המסך מה שרוצים ולהבדיל בין מצב Eco למצב ספורט, למשל.
צילום: חברת דלפי
יא. גלריות
גלריה היא בעצם כמו תבנית או סקין - אבל בקטן: רקעים מוכנים, כפתורים מוכנים וכד' שאולי לא מתאימים אחד עם השני במלואם, אבל אם כל הרקעים שלנו יהיו בהירים וכל הכפתורים שלנו בצבעים שהם בניגודיות מספקת לרקע, נקבל תוצאה לא בהכרח מושלמת אבל בוודאי לא רעה לשימושיות.
למשל, אימוג'י הוא סוג של גלריה של אייקונים מאותו סגנון עיצובי, שמאפשר לנו לשלוח תמונות בווטסאפ מבלי לכער את התוכנה במדבקות מכוערות, כמו שווטסאפ איפשרה לאחרונה ואנחנו מזדעזעים מהן כל פעם מחדש.
אימוג'י, גרסת אנדרואיד. מתוך האתר של Google Desgin
יב. תחזוקה עיצובית
לא לעצב מוצר ולעזוב אותו, אלא כבר בשלב האפיון והמחיר לחתום עם הלקוח שהוא משלם לכם שתעברו ותתנו שיפורים תוך כדי עבודה, כדי לראות איך המוצר מתפקד באמת ואיך הוא נראה יפה או מכוער ולהציע שיפורים. באתרים בין כה נדרשת תחזוקה, ואפשר להכניס גם שעות תחזוקה עיצובית למוצר.
יג. בסוף לא הכל תלוי בנו
גם בווטסאפ ימשיכו להיות אנשים ששולחים תמונות של פרחים מפוקסלים עם שבת שלום, שנה טובה, בריאות, אושר ובדיחות שאבד עליהן הקלח. אין מה לעשות עם זה חוץ מלהגיד להן שזה מביך בעיקר אותם. הפתרון ללקוחות האלה הוא כמובן עידן הבינה המלאכותית שמעבר לפינה שישלח את התמונות האלה לסל המחזור מבלי לעבור אצלנו בסמארטפון.
יש לכם עוד רעיונות איך לעשות עולם יפה? תרשמו בתגובות. אני אשמח לשמוע.

 הנושאים החמים
הנושאים החמים